Visual Editing with Sanity
Introduction to Sanity's Visual Editing features, architecture, and where to go to learn more.
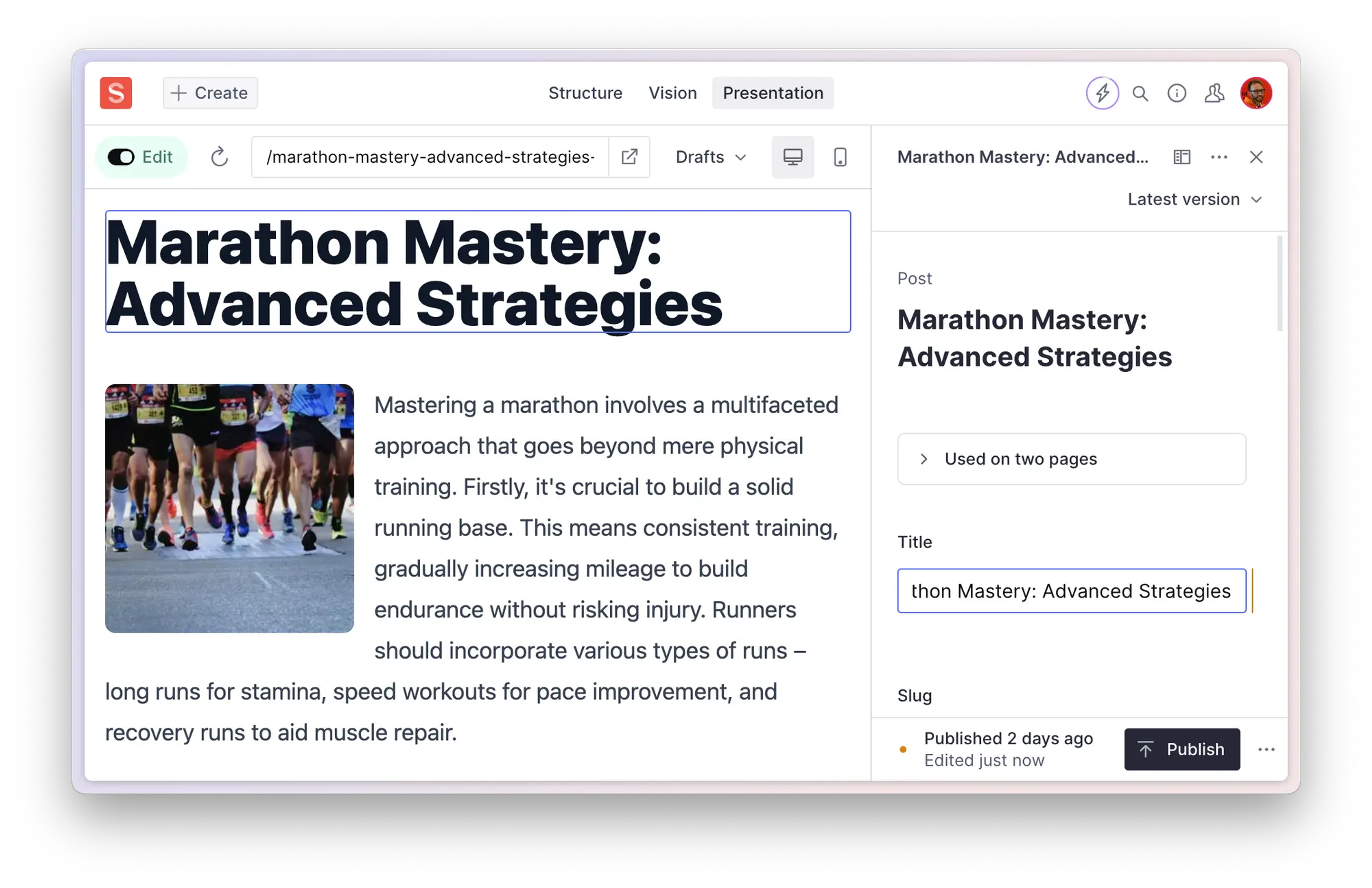
Visual Editing lets content creators see their changes live and edit content directly from the webpage. Think of it as a bridge between your Sanity Studio and your website - your content team can view drafts, click and drag elements to edit them, and see changes in real-time.

What you can do
Visual Editing streamlines content workflow by enabling teams to:
- Live Preview: See draft content immediately as you edit
- Click-to-edit: Jump directly from your website to the right field in Studio
- Drag and drop: Hold
shiftto freely rearrange page elements in a mini-map outline of your page - Global Preview: Preview content across your whole site, not just single pages
- Framework Agnostic: Works with your existing components and most modern JavaScript frameworks and hosting platforms
- No Extra Build: Preview without deploying branches or running preview builds
Protip
Sanity's Visual Editing tooling is available on all plans, including free, and supported by most modern frameworks and hosting platforms.
Note that some hosting platforms, like Vercel, have Visual Editing offerings with platform-specific features. Sanity's tooling should also be compatible with these solutions as long as they are based on Content Source Maps.
Getting started
The Integrated Visual Editing with Next.js over at Sanity Learn is a great resource for learning the ins and outs of Visual Editing, even if you plan to be using a different front end.
If you prefer to get right into tinkering with some code, there are several template projects to be found at the Sanity exchange that will get you started.
Remember: You can start simple with basic preview on a single route and add more routes as you need them. Visual Editing is designed to grow with your needs.
Guides
Check out our framework-specific guides below for a head start. Following along one of these will help you set up Visual Editing from the beginning.
In addition to these Sanity-curated guides, you can find more guides, tools, templates and inspiration at the exchange.
Not Sure Where to Start?
- Understand how it works? Read more about the Presentation tool and how to think about fetching content for Visual Editing.
- Explore using overlays for click-to-edit and drag-and-drop interactions.
- Dive into custom components and controls for the Presentation tool.
- See it in action? Check out a template project!
- Need troubleshooting? Visit our troubleshooting guide.
Was this page helpful?