Sanity Create
This is how we write now.
The new way to create content that embraces the creative process and helps you deliver better and faster

Context curated
Your team, your notes, your half-baked ideas. All in one place and tidied up.
Distraction-free
A collaborative space for creativity with exactly (and only) the features you need.
AI-accelerated
The AI ghostwriter takes your lead and is always on top of your latest notes.
Structured for delivery
Automatically moves content into the structure of your Sanity Studio.
Sanity Create in 5 minutes
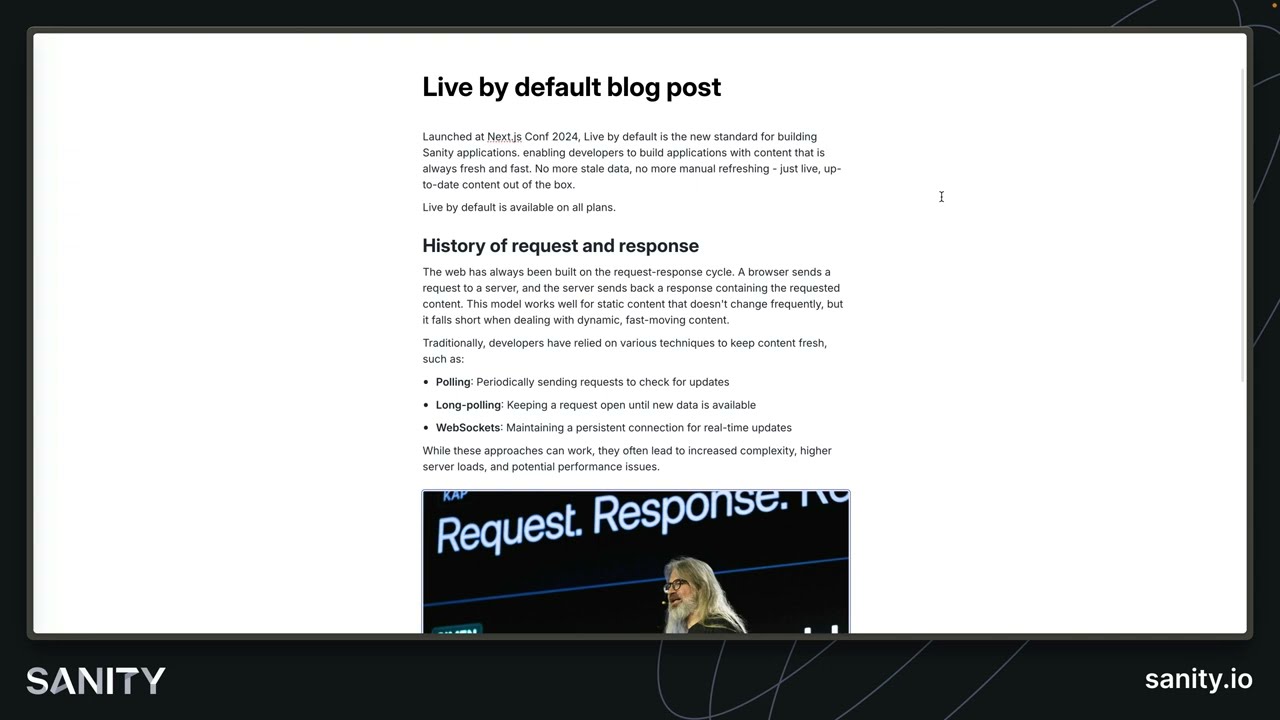
See how Sanity Create separates itself from other authoring experiences, and with content mapping, can deliver free-form authored content into your applications as structured content in real-time.

Sanity Create unlocks the future we've imagined for our content workflows. It's the missing piece for how editors work to create the best content out there.
Gather
Collect notes, briefs, plans, loose ideas, facts and style guides from across your collaborators. Keeping yourself, your team and your AI assistance aligned.

Write
Write in a distraction-free, creative space. An AI ghostwriter is always ready to assist: following your lead, feeding you lines when you ask for them (and stepping aside the moment you take control).

Collaborate
Invite your team or contributors to create along with you. Enjoy the same comments, tasks, and revision history features you know and love from Sanity Studio (coming soon).

Content Mapping to Studio
Transform free-form writing in to your Studio's content model instantly. Let AI do the chores. No more manual field mapping or reformatting—just write naturally and ship faster.

What can you do with Sanity Create?
Use it to write faster, yes, but also to write better. Use Sanity Create as a trusted partner to expand your creativity and provide feedback as you work.
Marketing content
Get the context that's in your head into Create, set your goal, and start writing. Call on Create to ghostwrite, ideate, or add assets as you go.
Articles and talks
Turn your unique point-of-view into a compelling story faster with Create there to suggest flow and phrasing. Your bold ideas, captured.
Docs and guides
Share the specs, style, and tag team with Create to write accurate educational content. Then, let Create pressure-test clarity for your readers.
Content adaptations
Turn a blog post into a video script, or a webinar into an article. Create takes your original content and brings the story to life for a new medium or context.
Ideation and strategy
Engage Create as a thought partner to brainstorm tactics or as a sounding board as you frame proposals. You don’t even need to bribe it with coffee.
What writing looks like now
See how Sanity CTO Simen Svale used Sanity Create to write a real blog post (and borrow his tips and tricks as you build your own).

Join the evolution
It's free to use in Early Access. You don't need developers or a Sanity Studio to use it. Just sign in and you'll be creating in no time.
