Live Content API
Instant, real-time content delivery at scale
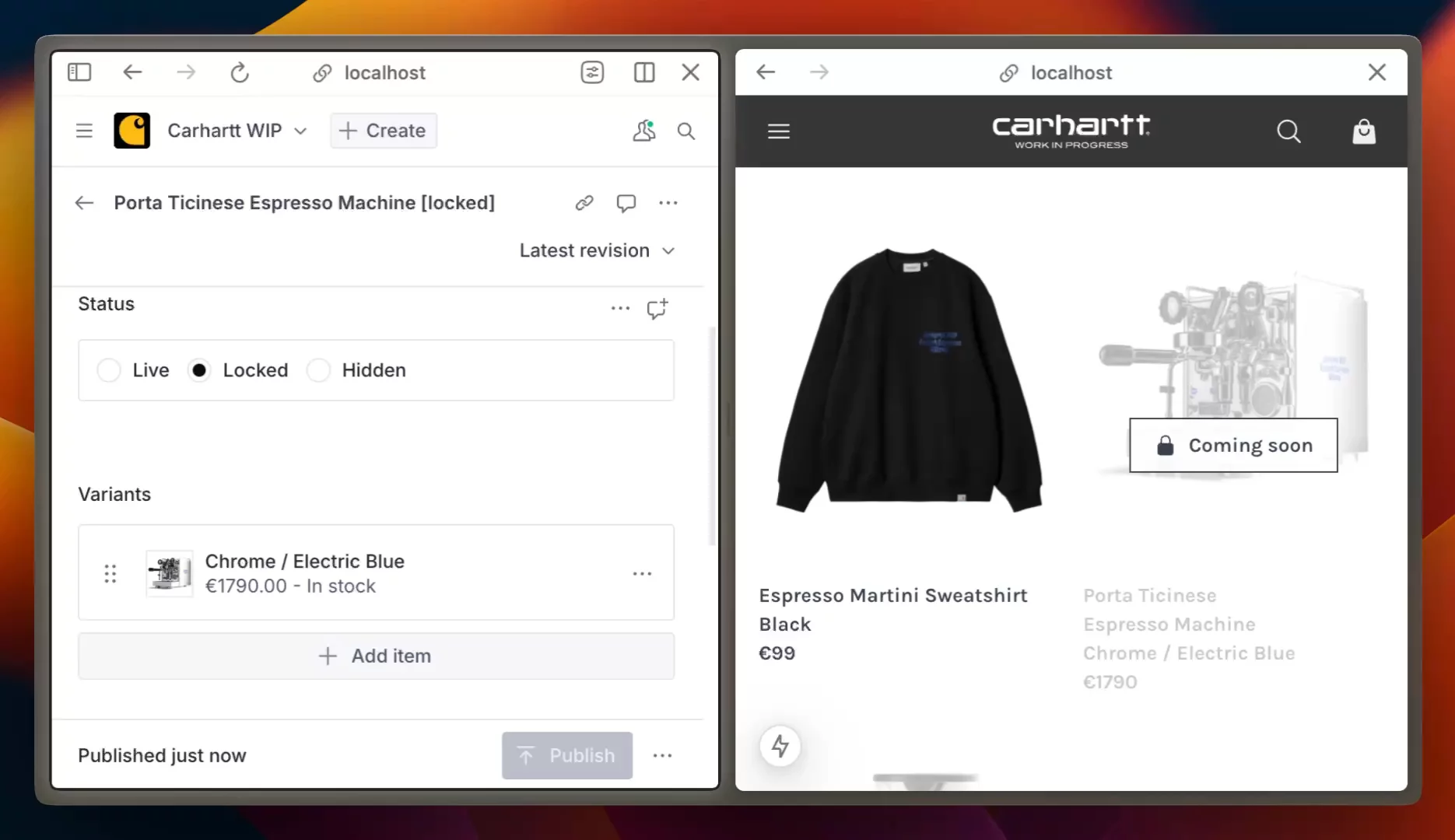
With just a few lines of code, your applications can respond instantly to content changes. Serve up-to-date content to all users globally. No specialized infrastructure or dedicated engineering required.