Field Groups
Organize your content editing experience by grouping fields together under tabs.
When editing documents in the Studio, it can sometimes be helpful to show certain fields together to provide context and alleviate visual input overload. Document and object types accept a groups property that you use to define the groups you want and you can assign fields to appear in the groups you have defined using the group property on a field. Fields can also appear in more than one group.
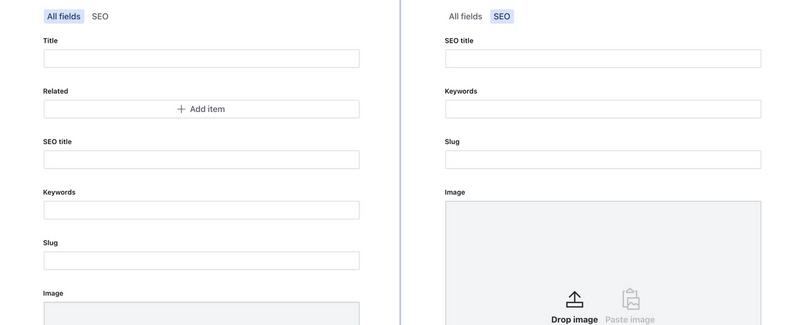
Let's, for example, say you have a long document and want to focus on the fields related to SEO. To achieve this, we first define an SEO group in our document's properties and then add the property group: 'seo' to a field to make it appear in the SEO group:

Protip
Adding default: true to the object setup in groups: [] will make it the default field group.
The schema to produce the document structure in the example above might look like this (note the groups property on the document itself, as well as the group property on the fields related to SEO):
export default {
name: 'article',
title: 'Article',
type: 'document',
groups: [
{
name: 'seo',
title: 'SEO',
},
],
fields: [
{name: 'title', title: 'Title', type: 'string'},
{name: 'icon', title: 'Icon', type: 'image'},
{
name: 'related',
title: 'Related',
type: 'array',
of: [{type: 'reference', to: [{type: 'article'}]}],
},
{name: 'seoTitle', title: 'SEO title', type: 'string', group: 'seo'},
{name: 'seoKeywords', title: 'Keywords', type: 'string', group: 'seo'},
{name: 'seoSlug', title: 'Slug', type: 'slug', group: 'seo'},
{name: 'seoImage', title: 'Image', type: 'image', group: 'seo'},
],
}Fields can belong to more than one group. Expanding on our previous example, let's say we would like another view showing only fields that include images. We might then create a new group called Media and add all the fields with a graphic element to it:
To do this, we'd add another group called Media in groups, and change the group property on our icon and seoImage fields to be an array of strings instead of a single string:
export default {
name: 'article',
title: 'Article',
type: 'document',
groups: [
{
name: 'seo',
title: 'SEO',
},
{
name: 'media',
title: 'Media',
},
],
fields: [
{name: 'title', title: 'Title', type: 'string'},
{name: 'icon', title: 'Icon', type: 'image', group: 'media'},
{
name: 'related',
title: 'Related',
type: 'array',
of: [{type: 'reference', to: [{type: 'article'}]}],
},
{name: 'field1', title: 'SEO title', type: 'string', group: 'seo'},
{name: 'field2', title: 'Keywords', type: 'string', group: 'seo'},
{name: 'field3', title: 'Slug', type: 'slug', group: 'seo'},
{name: 'seoImage', title: 'Image', type: 'image', group: ['seo', 'media']},
],
}Protip
Using field groups in a document or object does not change the structure of the document, it only affects how and where fields appear in the Studio.
In addition to documents, field groups can also be defined on objects.
Gotcha
A field inside an object, cannot appear in a group by itself.
It can be useful to make certain groups appear or hide based on certain conditions. A group can be conditionally hidden using the boolean values true or false, but you can also pass a function. This function passes currentUser, value, and parent as arguments, where value is the values of the current group and parent is an array of all the groups defined in the document or object.
Property: groups
Type: array
Defined on document or object
groups: [
{
name: 'groupName',
title: 'Group title',
icon: CogIcon, // optional
default: true, // optional, defaults to false
hidden: ({currentUser, value, parent}) => true // optional
}
]Property: group
Type: string or array
Defined on a field
{
name: 'fieldName',
title: 'Field title',
type: 'string',
group: 'groupName' // or ['groupName']
}