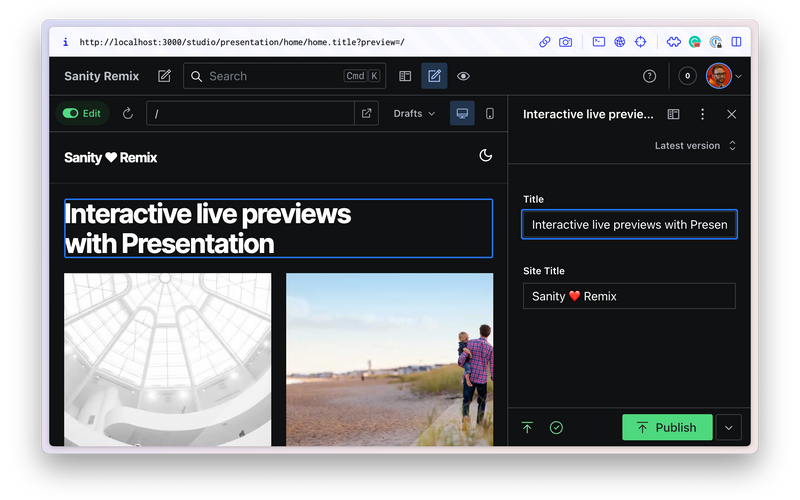
Sanity Studio + Remix fully featured template - Template

Batteries-included website template for a content-editable, interactive live-preview enabled Remix website powered by Sanity Studio.
Go to Sanity Studio + Remix fully featured template