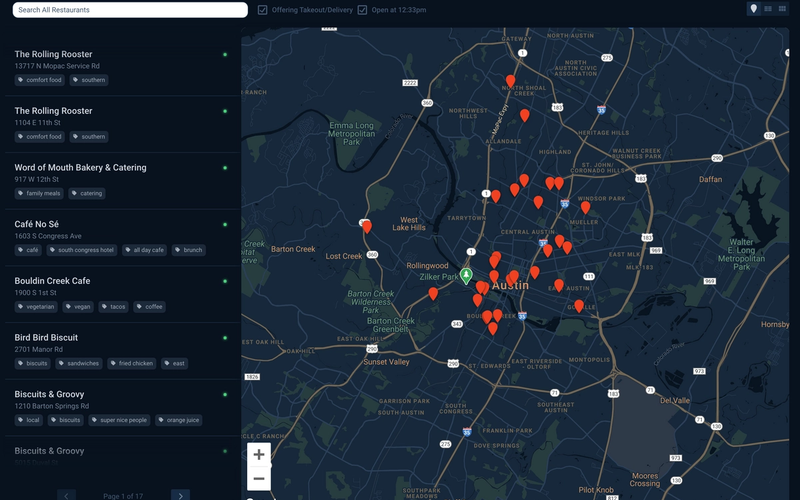
We keep track of Austin, TX restaurants open during the covid-19 health crisis. Please patronize them, tip well, and be patient and understanding about any shortages or mishaps.
Go to Takeout TrackerWebsite for Config, the global design conference by Figma.
Go to Figma ConfigDrop this into your Studio to let editors know when there's a more recent version of your Studio available, making sure they have the latest fields and validations.
Go to Auto-reload Studio when changes are deployedWebsite dedicated to the love for keyboards
Go to Clavier MecaA tiny application made to display the composition and use of agricultural area for all municipalities and counties of Norway. Built on Sanity and government APIs.
Go to ArealbarometerEditor friendly slug fields for your Sanity.io studio
Go to Prefixed slug inputWebsite for WorldQuant University. Site contains information about the organization and programs offered, ability to apply, and a regular blog for WQU-related news.
Go to WorldQuant UniversityVibrant one-pager for Hello Astro, a two-person brand marketing-communications consultancy.
Go to Hello AstroSchemas for creating an event directory on Sanity
Go to Event directory schemasHow to deliver better content experiences across cultures, languages, and tastes.
Go to Tailoring content for different audiencesA CMS to power a content-driven virtual camera app
Go to MmhmmDisplay inline notes within your schemas
Go to Note FieldGROQ query that finds duplicate data in a given field.
Go to GROQ query to find duplicate dataHierarchies are handy for organizing, but they can also fence you in. Learn how to build them, when to use them, and why you might want to treat navigation as a separate concern.
Go to Hierarchies, Graphs, and NavigationAre you planning to build an API for your web application and you don't know what architectural approach to take? In this article, we will describe REST and GraphQL APIs. We will see their features, advantages, disadvantages, and use cases.
Go to GraphQL vs REST: which API is best for your web app?A query to pull the rich color data associated with an image from the Sanity Asset Pipeline
Go to GROQ query to pull data for image palette informationHow to add different types of “breaks” for Portable Text that can be translated to horizontal rules, “read more”, sections, chapters, and so on.
Go to Breaks for Portable TextChoose a file from a searchable select
Go to File Searchable Select