Guide to Sanity's newest product announcements
Reinventing writing with Sanity Create, live content updates with High-Frequency CDN, and many more new features.

Eugene Feldman
Principal PMM at Sanity
Published
Sanity Connect was full of our favorite things: thinking strategically about content, announcing new products and solutions, and getting inspired by our customers. If you, like us, want to relive some of the moments or missed us live, please read on for a recap of the event and our latest releases.
Sanity CEO Magnus introduced the Sanity Content Fabric.
Stepping back, we see that content drives business. Whether a hotel company creating stand-out destination content, a retailer adding just the right cross-sells, or a media company adding commerce to their articles, content is at the heart of all strategies.
A clear content strategy will align your teams and accelerate success—unless they’re working with systems that get in the way. This is what Sanity was created to solve.
Magnus shared that the vision of Sanity from the start was to shape itself around your business, your workflows, and your data—not the other way around. In doing so, you create deep connections across your teams, content, systems, and customers. We call this the Content Fabric, and it’s what frees you to drive your business with precise, intentional communication at scale.

The Content Fabric mindset challenges us to expect more from existing content platforms that operate in a one-size-fits-no-one world and to invest in solutions that are shaped to the needs of our business.
Customers inspired us with their success
Tecovas: Western footwear and apparel brand
Led by CTO Kevin Harwood, Tecovas embodies the Sanity Content Fabric mindset. Using Shopify Hydrogen, Remix, and Sanity, the Tecovas engineering team has empowered merchandisers and marketers to launch new product drops and campaigns quickly and to innovate freely. Merchandiser Anya Colucci is thriving with more options than ever to feature the brand’s beautiful collections.
With a best-in-class e-commerce stack, Tecovas brings unique in-store experiences to life online. "We can deliver and iterate on this vision quickly, creatively, and at a scale," Kevin shared.
Watch the Tecovas film for inspiration (and to see Sanity CTO Simon Svale on a horse)!

loveholidays: Packaged vacations travel company
loveholidays, a company that's out ahead with strategic use of AI, was one of the first customers we asked to partner with us as we imagined Sanity Create. VP of Product David Annez sees putting AI to use to scale their business as an imperative. To best serve their 6 content editors, David and his team intentionally centered AI implementations around the content team’s goals and workflows.
“The way Sanity Create integrates into your normal writing and streams the content back to you—and doesn’t just dump an entire wall of text at you that you have to edit. That’s really powerful for content editors.” - David Annez, VP of Product, loveholidays

Amplitude: Digital analytics platform
Franciska Dethlefsen, Sr. Dir., Growth Marketing, shared Amplitude’s path from an outdated, brittle CMS to Sanity. Doing so amped up their content autonomy and output, leading to +20% site traffic and +70% site speed. Franciska also spoke to their custom Amplitude Experiment integration into Sanity Studio to power copy, placement, button tests, and more, all without developer support. Now, you can too with the new integration with Amplitude Experiment.

We unveiled Sanity Create: This is how we write now.

Sanity Create, a smart, connected writing workspace that lets creativity and collaboration thrive. Wrangle the complexity of creativity with curated notes at your fingertips. Write in a distraction-free interface, with AI at the ready to ghostwrite using your when you need a new idea or sharp transition. Collaborate with ease, giving teammates full (but consumable) context. And, save the copy/pasting with smart staging that pushes your free-from content to your structure in Sanity Studio.
Sanity Create is now available in Early Access to everyone, for free, no developer setup required. We have so many ideas for what to do next and we’re eager to be inspired by how you use it and the feedback you share.
Sign up and try now to experience the new way to create!
New features to work better together
Introducing Tasks. Transparency and accountability streamline content workflows. Add tasks with descriptions and attachments, assign tasks to teammates, discuss in threads, and subscribe to tasks to track of progress. You can review task history at any time to help with organizational governance and retrospectives. Learn how to configure tasks here.

Comments are now generally available. Get content to production faster with in-context collaboration. Comment on any document, field, or specific lines of text. Audit all conversations and resulting actions with comment history. Learn how to configure comments here.
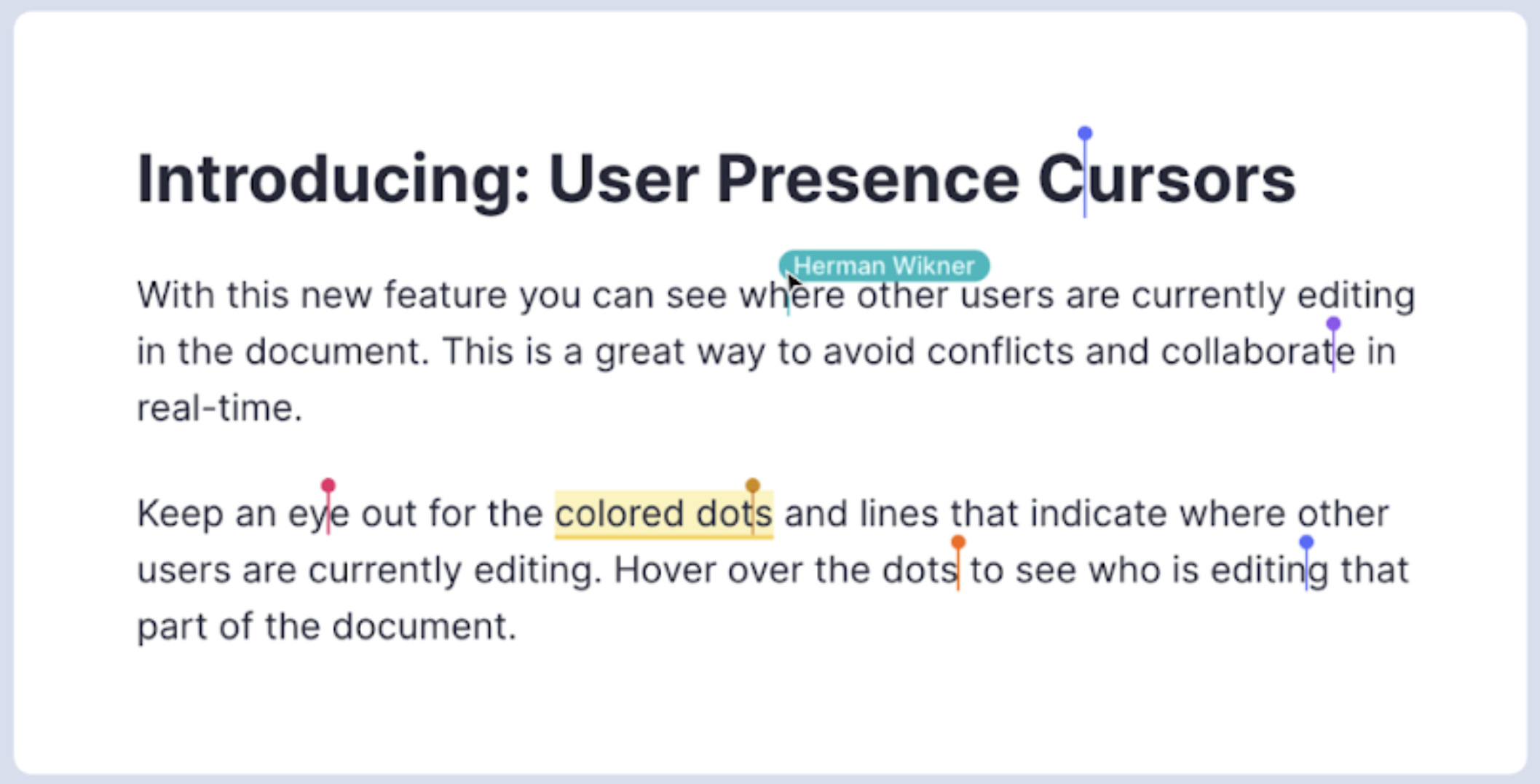
In-line cursor presence within the block editor. Presence in Sanity Studio, one of our real-time collaboration features, has long made it easy to see who’s working in what document and in what field at any given moment. Now, we’ve carried extended presence all the way into the Portable Text Editor so you can see the exact sentences your teammates are working on, just like in Google Docs.

New Amplitude Experiment integration. Faster experimentation workflows mean more experimentation capacity. With this plugin, you can stay in the content zone as you create and manage variants for your A/B tests right within Sanity Studio. Link them to the right experiments and designate treatments. Publish when ready and your experiments are ready to run. Get the Amplitude Experiment integration on Exchange.
Fresh support for scale: Live content made easy
Introducing the High-frequency CDN. Some kinds of content change all the time. Like inventory in an e-commerce store, sports scores, or developing news stories. During high-traffic events (think Black Friday or World Cup) keeping content fresh globally can be hard, and most CDNs solve this by throttling updates. With the High-frequency CDN, content stays fresh even during these critical events.
- By being built into the Sanity Content Lake updates are immediate, and APIs familiar
- You can now aggregate fast-moving data from your other systems into Sanity, centralizing content for your front ends
And unveiling the Live Content API. Fresh content is great, but live content is amazing—especially when latency really matters, like a flash sale. Pair the High-frequency CDN with this new API to create experiences that are live by default. No reloads necessary, and development becomes easy even when scaling to millions of concurrent users.This API is in early access. Adventurous developers can get started with the preliminary documentation.
Watch Sanity VP of Engineering Rachel Potvin unveil High-Frequency CDN and Live Content API at the spring launch event.

Stellar TypeScript support
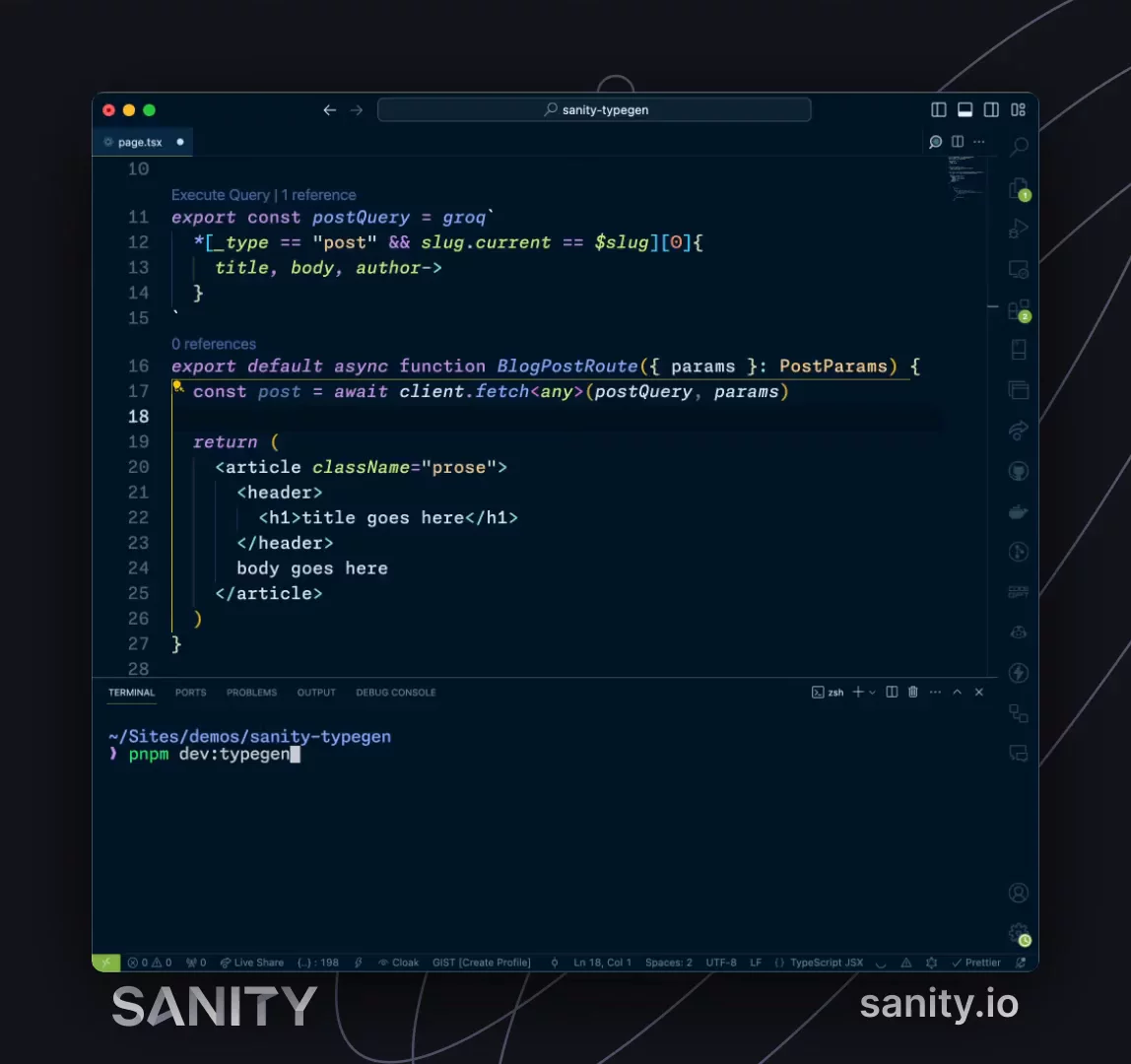
Introducing Sanity TypeGen (Beta). Get the great developer experience of TypeScript without compromising the flexibility of GROQ or expressive content models for Sanity Studio. Generate TypeScript (TS) types from Sanity Studio schema and for GROQ query results.
- Catch bugs and errors caused by wrongly handled data types, like forgetting to check for null or an undefined property.
- Autocomplete fields in the results of your GROQ queries.
- Simplify schema changes as TypeGen makes it easier to refactor integration code when you make changes to the schema.
Check out our blog post and docs to learn more and get started with Sanity TypeGen

Even more to love
- Portable Text Editor upgrades: drag and drop images directly into the editable area without needing to first upload into the media library. Plus, a number of bug and stability fixes to smooth your editing. Head to docs to learn how to configure your Portable Text Editor.
- Scheduled publishing is now core to Sanity Studio: no need to install a separate plugin to schedule your content to go live in the future. Learn more on the blog.
- Visual Editing DX: simplified APIs and improved developer experience and documentation.
- Request Logs: access raw API usage data for your projects and ETL to your data analysis tools of choice to understand root cause of usage trends and optimize spend. Learn how to set up on docs.
- Backups: daily backups of datasets including documents and attached assets. Review any backup in Studio by importing it to a new dataset or restore it as the production dataset.
- Sanity Connect for Shopify metafields (Early Access): each custom attribute within the synced Sanity documents will now be accessible via its own correctly-typed metafield. These fields can be directly used within Liquid-based Shopify storefronts. Let us know if you'd like to be an early tester!
To spring into action with these new features, log in to your Sanity project to get started. And be sure to try Sanity Create (for free!) today!