Sanity Studio v3: Simplified Yet Powerful Customization
The next major version of Sanity Studio is now generally available. Get started quickly with the most customizable content workspace in the industry.

Knut Melvær
Head of Developer Community and Education
Published
Folks, we have a lot to tell you about.
Today, we are launching Sanity Studio v3 in general availability. The open-source, single-page application that teams can fully customize using a robust development framework. It's now easier than ever to run content-driven experiences at any scale, from your personal website to a hub of international brands serving millions of visitors.
This is our biggest release of Sanity Studio since it was launched out of beta in 2017. What we hear consistently from our community and customers is that they love Sanity because it can be tailored to their needs. We wanted to make that simpler and more powerful.
Most content management systems claim that you can get up and running quickly, but none let you gain speed down the road. Studio v3 uses known patterns from frontend development, enabling you to ship faster and work on what matters with less context switching. Part of the Sanity Composable Content Cloud, it’s the most mature open-source authoring tool that is built to scale without the added worry of managing databases and server environments for your team.
You can try out Studio v3 today by starting a new project or exploring our migration guides to upgrade an existing project. If you want a demo of Sanity Studio, you can try out this template or contact our sales team.
# To get started with Studio v3 in the command line: npm create sanity@latest

Studio v3 at a high level
The new version of Sanity Studio introduces a lot of improvements for content creators and developers.
For content creators:
- Improved developer experience means that it’s easier and quicker to get a Studio up and running, as well as customized and integrated where you need it to go
- New global search with filters supporting all fields across your dataset, especially powerful for projects with many documents
- Workspaces, allowing content creators to switch between content environments quickly
- The Studio can be embedded in your web project for easy and intuitive access
For developers:
- Updated APIs that follow common patterns that you are used to from modern web development
- Ships as a single npm dependency (
sanity) with JavaScript-based configuration (sanity.config.js|ts) - New faster developer tooling based on Vite, with the option of using any or no bundlers
- The Studio module also has full ECMAScript Modules (ESM) support and CommonJS fallback and can be run in all modern browsers without bundling and embedded in any web project
- Better abstractions for wrapping and composing Studio and Form Components, making it much simpler to customize the Studio
- New Studio v3 templates that let you get up and running with best practices
- New Plugins API with tooling (
plugin-kit) that makes it easier to develop, maintain, and publish plugins for Sanity Exchange
Head over to the new docs if you want to try out Studio v3, or contact our sales team to schedule a demo.
Over a year's worth of work also mean that there’s a lot to unpack. Let’s dive deeper into the updates, starting with improvements for content creators and then for the developer experience.

Studio v3 for content creators
You can’t make remarkable experiences without content. Hence, it’s crucial that content creators have great tools for their work. Sanity Studio comes with a lot of features out of the box:
- Contrary to most CMSes, the Studio comes with real-time collaboration so that you never risk accidentally overwriting someone else’s changes or finding yourself locked out of a document.
- It has industry-leading features for content modeling and advanced history revision.
- It’s responsive and can be used on narrow screens, and strives to conform with accessibility standards.
With this update, content creators also get the following:
Tools to help developers empower content creators
We often hear about “CMS pains.” Too often, content creators are left with a lowest common denominator system that isn’t really built to accommodate how they need to work. Furthermore, they will often meet resistance from technical teams when they want to change how the system works, because it means adding hacks and workarounds, making it brittle and hard to maintain.
That’s why Sanity Studio is built to be easily configurable and extensively customizable from the ground up. The new customization framework is a great feature for content creators because it makes special requests reasonable.
- Do you need a super-specific validation rule for business-critical content conformance? Developers can quickly ship this for you with simple JavaScript and built-in APIs.
- Have an idea for how to make a certain content type easier to work with? With Sanity UI and the new customization framework, developers can ship this for you with little overhead.
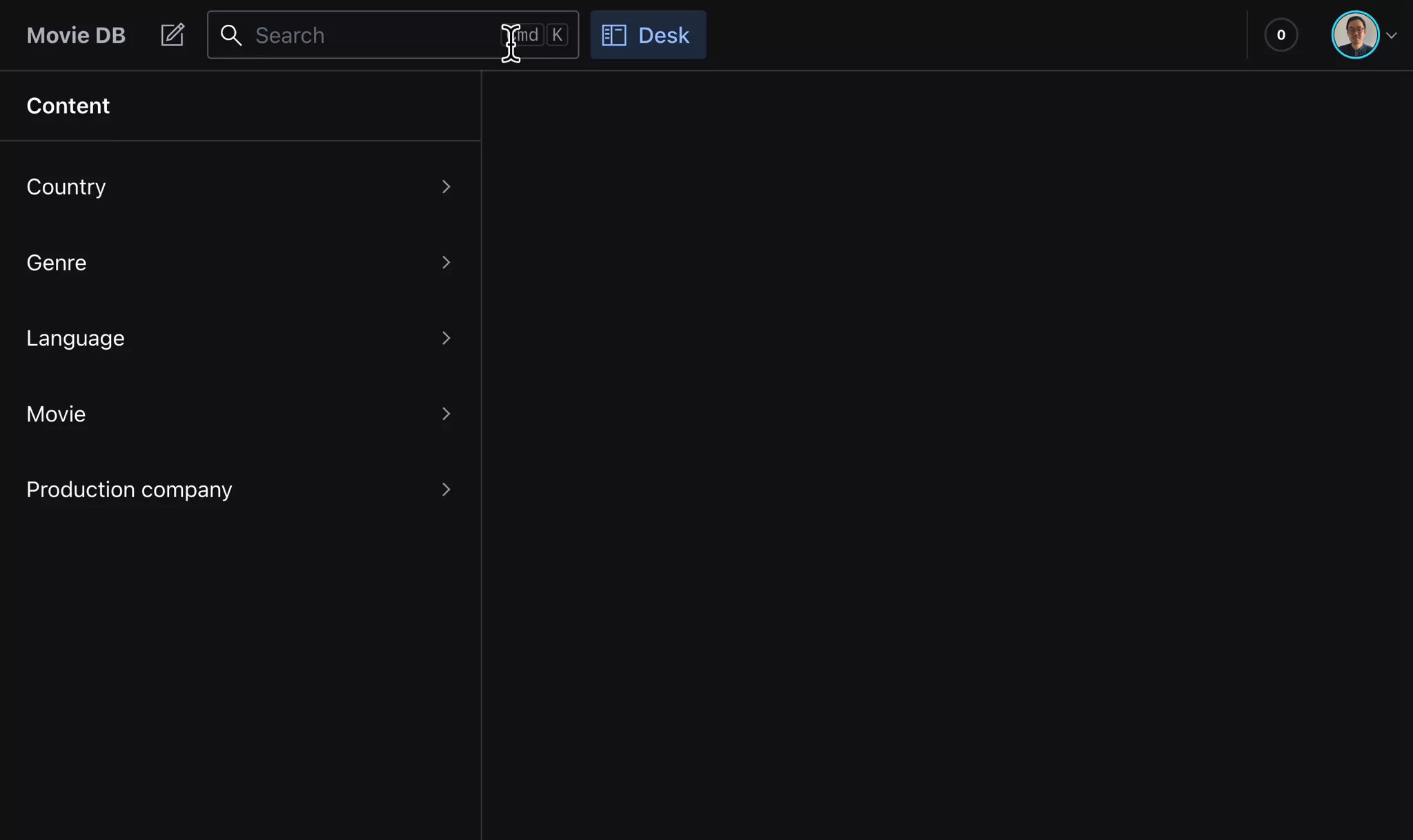
Better Global Search with filters for all fields

Customers that are using Sanity extensively tend to have a lot of different types of documents. Up to now, finding specific documents in large datasets has been challenging within the Studio. With the improved global search, you can now not only filter by type but apply multiple filters by any property to narrow down your search.
The improved search also allows you to leverage structured content and find all documents that reference a particular document or media asset.
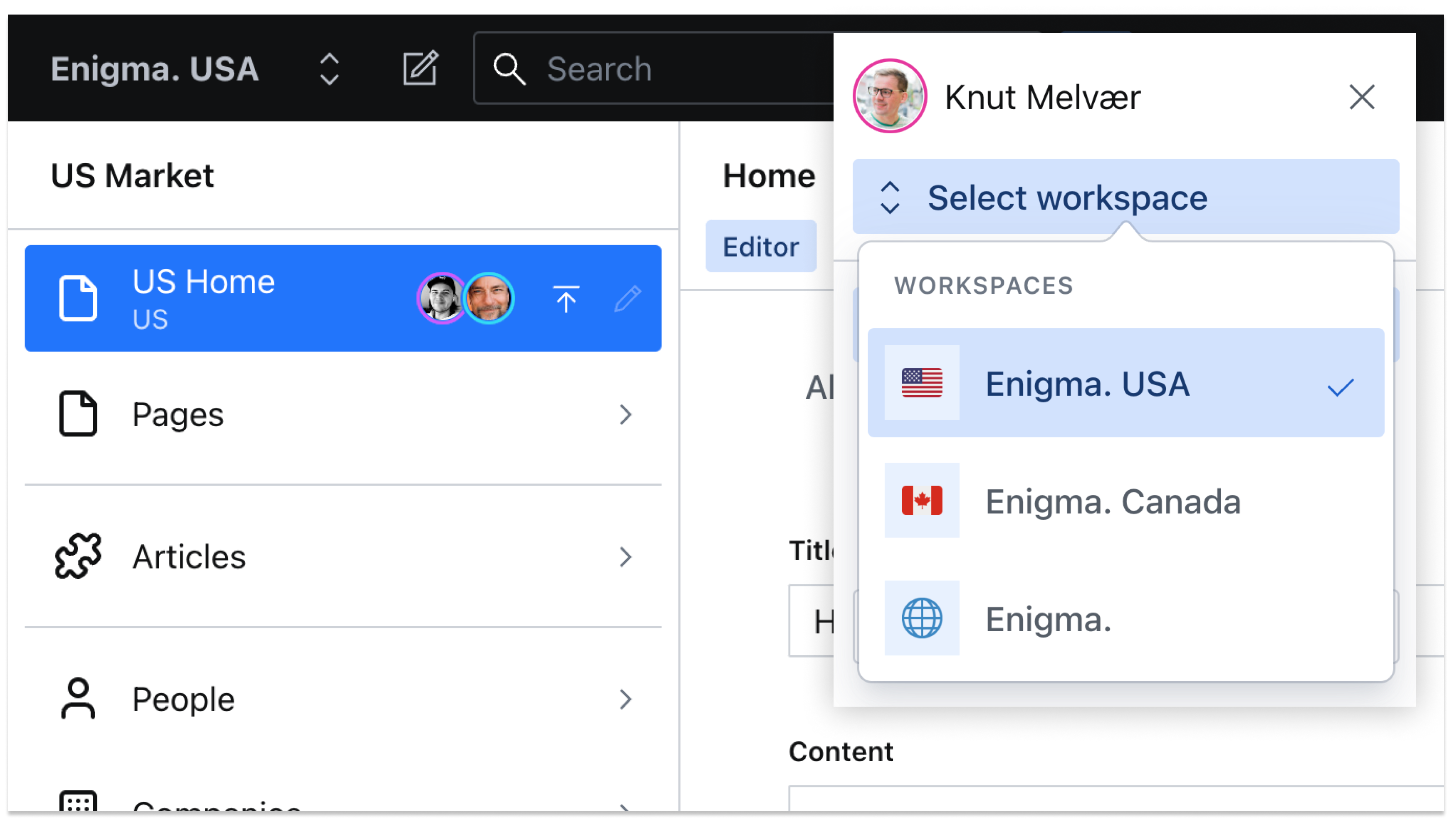
Workspaces

We built Sanity Studio to be able to evolve with your projects. While you can get up and running in minutes, typically, as the project matures and more people get involved, so does the amount of different tasks and workflows.
Additionally, you might need different content environments that target different datasets or even projects. To accommodate people who need to switch between these, we made it possible for a Studio to hold multiple configurations, which we call Workspaces. It’s simple to set up but very powerful since a Workspace can be anything that you can express in the Studio configuration.
Embeddable Studio

With the introduction of Headless CMSes, content creators lost some conveniences they liked and were used to. Instead of easily accessing the content backend by going to /admin on a site’s URL, they now had to log into a completely detached vendor dashboard which they had no influence over.
With Studio v3, it’s possible for developers to embed the content authoring environment in any web project. That means you can get the familiar experience of the traditional CMSes where you could go to yourwebsite.com/admin to access the content backend while keeping all the benefits of a modern API-first platform. Since the Studio can be personalized with themes, logos, icons, and more, it can become a tool that really feels like it’s yours.
Team up with a developer and try this demo of a blog with native content editing.
Shared Content

Earlier this year, we shipped Shared Content as a way for larger organizations to scale their Sanity projects as a single source of content truth. Shared Content allows content creators to make references across datasets. This increases the flexibility for how administrators to define access and permissions without limiting the workflows for developers who want to ship with confidence.
Learn more about Shared Content
Accessibility
With Sanity Studio v3, we’re continuing our journey to make it the most accessible content-creator experience in the industry. Few CMSes, and fewer headless CMSes, have shared accessibility statements, and Accessibility Conformance Reports. We’ve invested more in creating an accessible CMS than other similar solutions. It can be challenging for a web application to meet all criteria since they’re written primarily for websites, but transparency makes it at least possible to make informed decisions when selecting a solution.

Studio v3 for developers
We have known for quite a while that we wanted to level up the developer experience of configuring and customizing the Studio. Thanks to tons of feedback and direct observation of how people were using the framework, we’ve worked hard to ensure Studio v3 is both simpler and more powerful to customize than it was before.
Less code and more oomph
The change that most of you will discover first is that sanity.json has been replaced by sanity.config.ts. At first sight, that might seem like a small thing, but that means that the Studio configuration is all code. Technically, you can get a studio up and running with only a package.json and a sanity.config.ts file.
Under the hood, The 5-year-old webpack 3(!) is replaced with Vite. This means your local development should run much faster, and it should be significantly simpler to customize your local dev environment if you wish or need to. It also means that production builds should be lighter, thanks to developments in dependency three-shaking and so on.
We have deprecated the “Parts-system” (import Thing from “part:@sanity/base”) that required special configuration to work with popular developer tooling such as TypeScript, eslint, and Prettier. And didn’t work at all with IntelliSense and autocomplete in VS Code and similar code editors. With Sanity Studio v3, you can expect your tooling to work as with any modern JavaScript web framework.
Redesigned Studio Customization Framework
The most significant change for Sanity Studio v3’s developer experience is its new customization framework. Completely redesigned APIs will make extending, customizing, and composing components much simpler than before, with fewer and clearer steps.
Studio Components
We now expose the Studio layout, logo, nav- and toolbar. Since the Studio configuration is code, you can also load components conditionally using information that comes in the context of these entry points (for example, to show different components depending on user role, environment, and more).
// sanity.config.ts
export default defineConfig({
// rest of config ...
studio: {
components: {
layout: MyLayout,
logo: MyLogo,
navbar: MyNavbar,
toolMenu: MyToolMenu,
}
}
})Studio components can be useful for:
- Adding a Studio banner that shows you’re in a production, staging, or development dataset
- Using your own logo in the Studio
- Conditionally sorting or showing tools based on user or environment
Form Components
We have also drastically simplified the way you can customize the form, yet made it more powerful. By separating field and input components, you can now quickly make input components without having to deal with presence, validation, and other field-level concerns (you still can with field components).
// sanity.config.ts
import {defineConfig} from 'sanity'
export default defineConfig({
// ...rest of config
form: {
components: {
input: MyInput,
field: MyField,
item: MyItem,
preview: MyPreview,
}
}
})Additionally, we expose the whole document form itself, array item components, as well as array actions.
Form components can be useful for:
- Adding additional real-time information to built-in fields (for example, character counts)
- Making specialized input components for industry-specific concerns
- Build rich previews with specific information that helps your team of content creators
Composable Components with renderDefault(props)
We wanted it to be easy to recreate the Studio’s default behavior when customizing it. That’s why you’ll find props.renderDefault(props) in the custom components APIs. This allows you to wrap your own functionality around built-in components quickly, as well as to compose customizations. This is especially useful for plugins since it allows you to have multiple plugins that bring different functionality to the same Studio or Form components. It’s a very powerful feature that we’re really excited about.
// sanity.config.tsx
import {defineConfig, isStringInputProps} from 'sanity'
import {Stack, Text} from '@sanity/ui'
// Minimal example adding character count to string fields
export default defineConfig({
// ...rest of config
form: {
components: {
input: (props) => {
if (isStringInputProps(props)) {
return (
<Stack>
{props.renderDefault(props)}
<Text size={1}>Characters: {props.value?.length}</Text>
</Stack>
)
}
return renderDefault(props)
},
},
},
})Full TypeScript coverage
While we technically refactored the Sanity Studio codebase from Flow to TypeScript in 2019, it didn’t leverage many of the benefits that TypeScript gives us. Studio v3 comes with full TypeScript coverage in addition to using TS Doc to communicate which exports are considered @public (stable between major versions), @beta, or @internal. This makes it possible for you to make informed decisions when customizing and for us to make improvements more confidently. We will use TS Doc also to document the Studio APIs going forward.
Because everything is typed, you can also take advantage of TypeScript tooling that gives you autocomplete and validation in your editor. For example, you can use the new helper functions like defineType and defineField to validate your schema configuration.
Apropos TypeScript, we know that there is a lot of demand for generating types from content that comes out of Sanity. While we are figuring out how this should best work, you might want to check out projects like groqd by our agency partner Formidable.
New Project Templates
Sanity Studio v3 allowed us to simplify how project templates (formerly “starters”) are made and deployed. Hosting platforms like Vercel and Netlify have since also improved their tooling around this. We have deprecated our old deployment system in favor of deploying natively on platforms like these. Templates are now shipped as GitHub Template repositories that you can clone directly or deploy through a hosting platform. Some of them, like Vercel, will let you create and configure Sanity projects automatically.
Try out our new Next.js templates with built-in content editing, instant previews, and more:
Updated plugins and plugin-kit
Plugins are an important feature of Sanity Studio. With Studio v2, it was non-trivial to build plugins for others, especially because of the custom Parts-system. This is now significantly simplified with the new Plugins API. Plugins can essentially add anything that can be expressed through the Studio configuration: schemas, components, document actions, and so on.
To accommodate plugin development, we have also released plugin-kit. It lets you quickly bootstrap a new plugin, link it to a development studio, and publish the plugin confidently to npm with various checks and semantic versioning management.
To ease migration, we have also migrated 26 of the most popular plugins to be ready for Studio v3 on day 0. Plugins are now installed as normal npm packages and added to the plugins array in the Studio configuration. If you find yourself blocked because a plugin hasn’t been updated to support Studio v3, do let us know.
# To install the Media plugin in Studio v3 npm i sanity-plugin-media
# sanity.config.ts
import {media} from 'sanity-plugin-media'
export default defineConfig({
// ...
plugins: [media()]
})
Upgrading from Studio v2
Our recommendation is to start new projects with Sanity Studio v3 and start planning the migration of v2 Studios that you are using in production. Hopefully, for most of you, that will primarily be limited to updating the configuration and upgrading plugins. Of course, we will be helpful in answering any questions you might have within the Sanity Community. If you are a customer with dedicated support, you may reach out to a customer success manager to schedule a briefing with our team.
New documentation
All of these new and changed APIs require new documentation. We have taken the opportunity to clean up the information architecture of the Studio documentation. Hopefully, it makes it easier to find what you are looking for quickly. You will also find a migration cheat sheet and more in-depth guides. We will iterate on these as well based on what we learn from your migration stories.
Explore our updated documentation here.
We have also made docs for Sanity Studio v2 easily available. Note that these are mainly for reference and will not be updated going forward.
What will happen with Studio v2?
To create the new studio customization framework, we conducted a major rewrite of Sanity Studio’s API surfaces and application architecture. It was not possible to create Studio v3 without introducing breaking changes from Studio v2. We do our very best to avoid breaking changes and are proud to have maintained Studio v2 since October 2020.
To help you move over to Sanity Studio v3, we offer:
- migration guides in our updated documentation
- help to our enterprise customers with dedicated support
- guidance and tips in our community
We will continue to fix critical bugs in Studio v2 until the end of standard support on December 7th, 2023. You can set up and configure Studio v3 in parallel to your current production Studio running on a previous version.
The Content Lake data store and associated APIs that host and distribute the content created from the Sanity Studio have not been changed and are not impacted by the aforementioned changes.
Building something cool with Sanity Studio v3? Let us know!
We have been looking forward to this moment for a long time. We’re excited by what Studio v3 unlocks for our team’s ability to ship improvements and new features faster. But we’re also excited by what it means for you.
Don’t be shy; if you find yourself doing something that’s useful, neat, fun, efficient or rad with the new APIs, let us know on Twitter, Instagram, or in the #i-made-this channel in the community. From now, until the end of the year, you can use the code productday to get a boosted free plan with increased API and bandwidth limits for your first month.
# To launch a new project with the coupon npm create sanity@latest -- --coupon productday