POWERING EXCEPTIONAL DIGITAL EXPERIENCES EVERYWHERE


Sanity is an open-source API-based CMS built with React.js. With Sanity you can define your own content models in JavaScript and customize the editing interface with your own React.js components.


Manage all your code with the same framework and component-based way of thinking. Plays well with popular frontend frameworks like Next.js and Remix.
Start with a great default editor and customize it with official plugins or your own custom plugin to create an editing experience authors will rave about.
Filter, sort, and transform your data however you need with the most powerful and friendly APIs of any headless CMS. Query documents with GraphQL and GROQ.
Never worry about image optimization again. Crop, blur, hotspot, grayscale and more. Sanity’s asset pipeline handles it all. All backed by a global CDN.
Sanity is a standalone React application and can be embedded wherever you need it. No more awkward URLs. Just content editing where you want it.
Sanity has an official toolkit for NextJS and robust support for other major React frameworks like Hydrogen, Remix and Gatsby. Happy paths for all.
Get your ideas live with Vercel or Netlify within minutes. Our popular templates give you a complete React backend and frontend using frameworks like Next.js and Gatsby.
See how AI-powered translation and automated content workflows unlocked £300k cost savings and lightning-fast market expansion for travel company loveholidays:

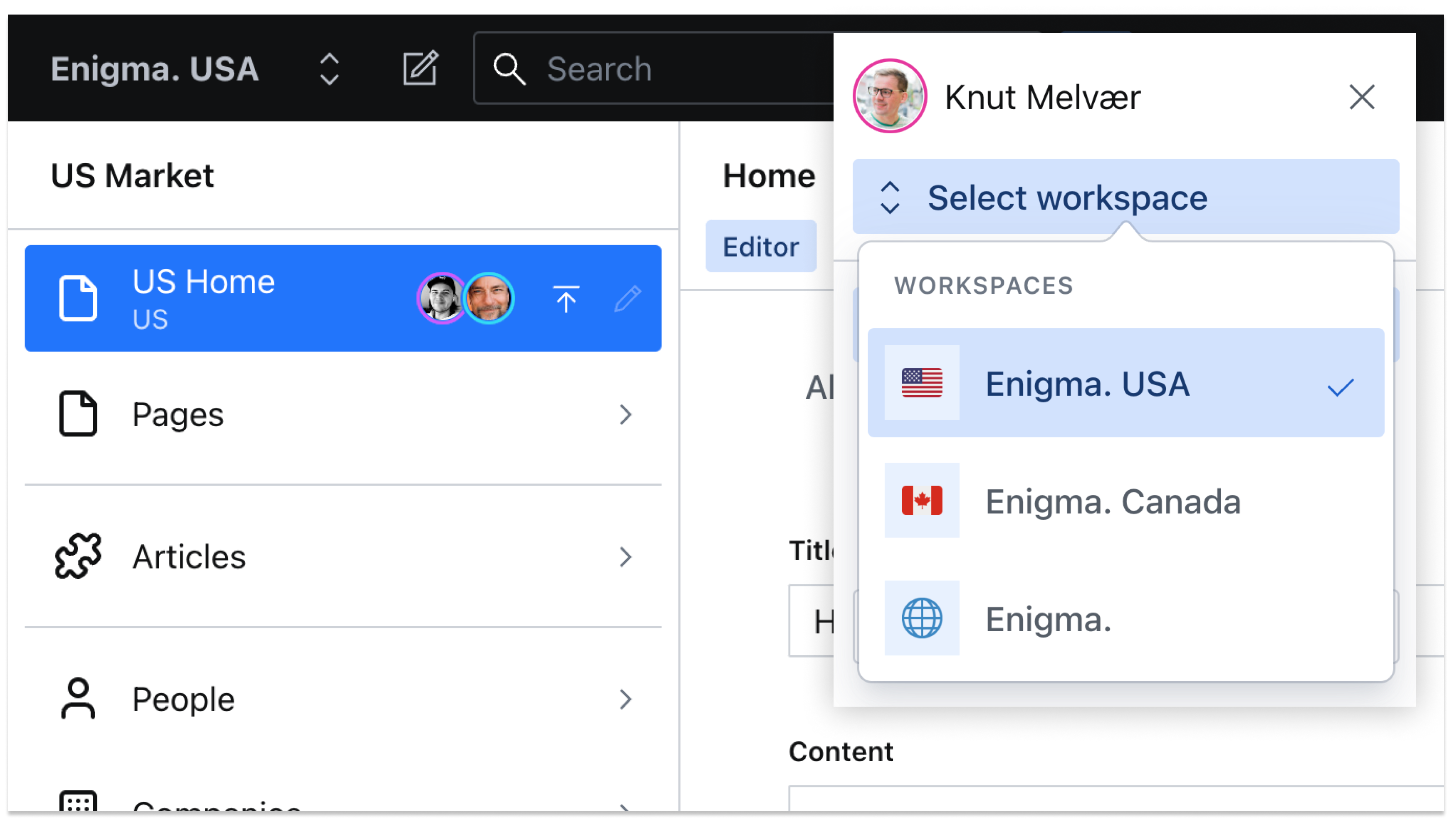
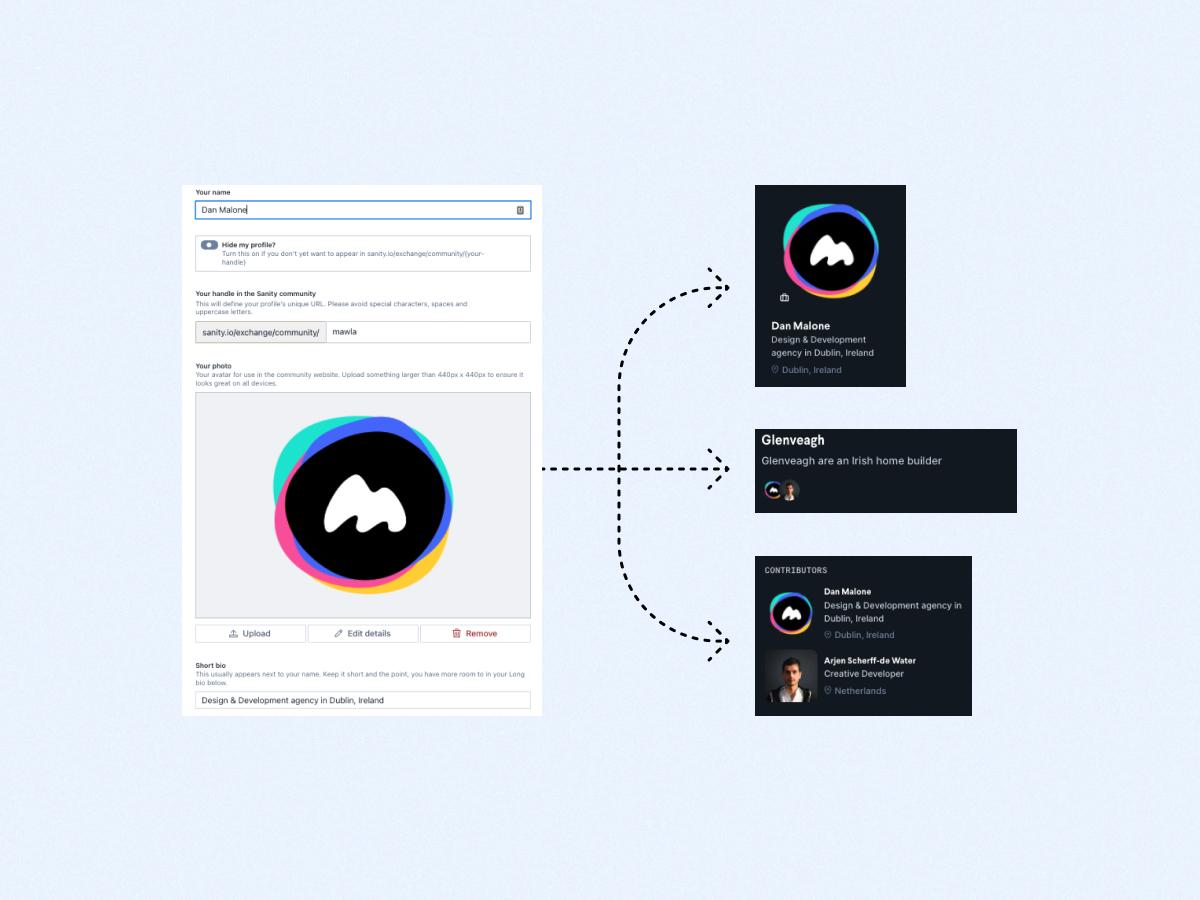
Sanity Studio enables you to create content using unique components for specific use cases, such as social media preview cards, or work with integrated tooling to orchestrate complex content workflows, such as creating localized content.
Each workspace can be defined for unique content use cases, such as by readiness, region, product area, and more. Your workspace definition can specify distinct tooling, themes, and plugins, and it can be readily shared with anyone in your organization.

Sanity offers the most flexible and powerful APIs of any Content Management System. They're not only great at reading, writing, and patching, but they let you do it in real-time, so you don’t have to worry about document locking and race conditions.
Query documents with the popular GraphQL, or our very own GROQ: which lets you get exactly what you need, in any way or form you need it.

Read what our community has been saying about Sanity and React.
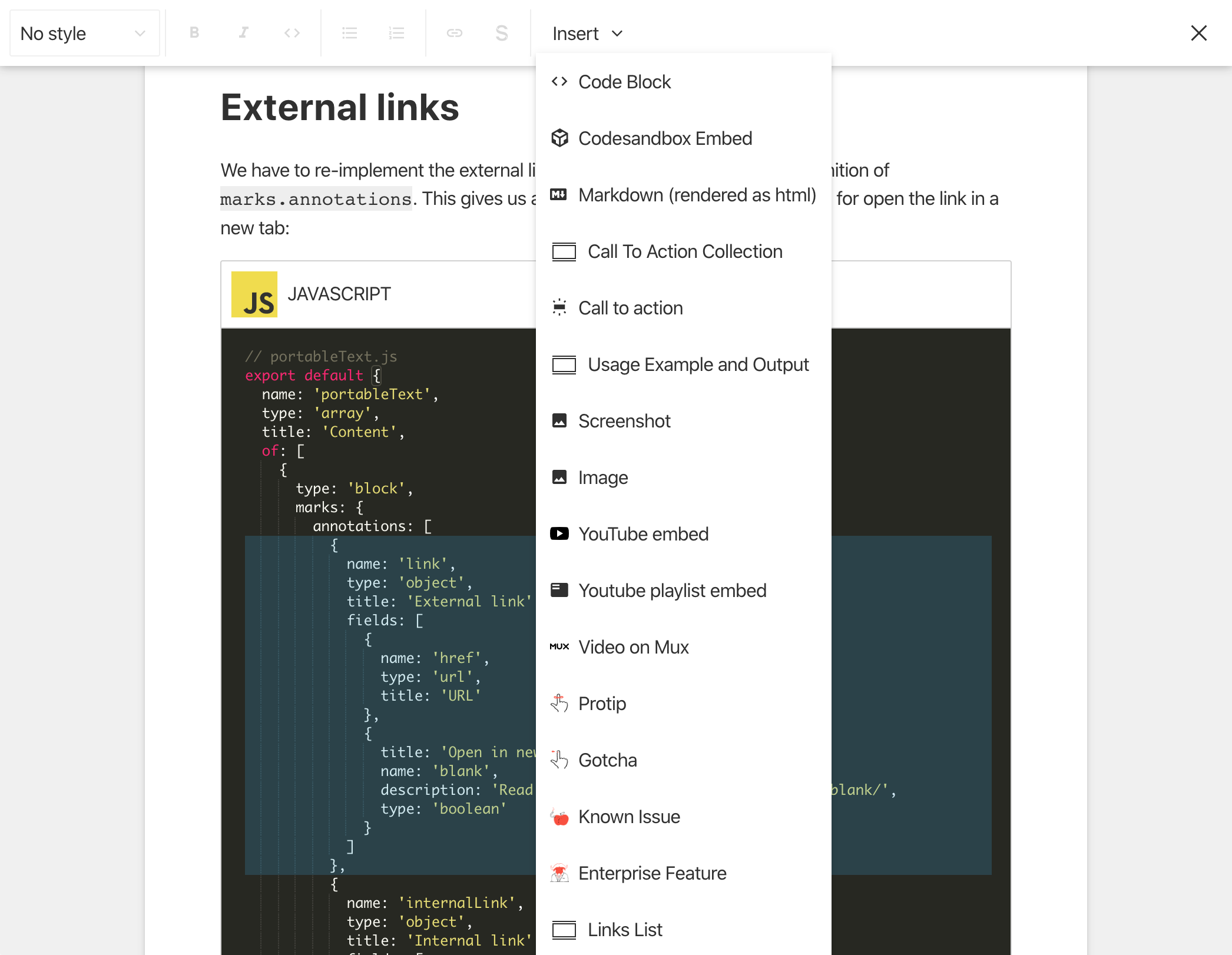
Rich text within Sanity is stored in an open-source format called Portable Text. Portable Text uses JSON arrays to store data, decoupling your content from your frontend code.
Separating content and code like this gives you complete control over how and where that content will ultimately be presented.
Sanity maintains a helper library called Portable Text to React which streamlines transforming your content into React components.

Ready to go? Sanity Studio pairs perfectly with modern frontend frameworks like Next.js, SvelteKit and Gatsby.
Sanity empowers you to build a custom React CMS backend that your entire team will love using.
Here are some guides to get going:
→ Follow the Next.js + Sanity tutorial

In the 2023 Netlify State of Web Development report, Sanity has the highest satisfaction score for content platforms.
It's the fastest, most flexible way to structure and deliver content to digital products.
Find out why and get started in minutes.

Why you should consider Sanity for your project.
Sanity is configured and customized entirely in code meaning you can version control your backend and store it in git just like your frontend. No more GUI
Our dynamic React-based editing environment is fully real-time; every keystroke is stored and shared in an instant. It also tracks changes, retains a detailed history, and offers one-click restores.
You have the freedom to structure Sanity Studio however you like. Use React patterns to group content types in meaningful ways, hide the stuff you don’t use every day, combine rich document list-views from any field, and brand the studio in your own image.
You don’t have to get by with managing content in different places. We provide scalable storage, flexible APIs, and best-in-class tools for structuring content so you can build exactly what you need, then fetch and query it for any channel you like.
The Sanity Studio ships as an open-source single page React app. Install plugins from npm or build your own. You can also integrate Sanity in your own applications.
Sanity treats your content as data, and data as content. There’s no HTML, just JSON from beginning to end. Add semantic metadata to any field, annotate any text or inline object, and access everything from an edge-cached global CDN.
You can connect Sanity with API-based 3rd party services for better content workflows. Send content back and forth between services places like Slack and Hubspot to get more done and reduce management tasks.
Sanity’s flexible modeling and UI customization capabilities let you iterate quickly and evolve as you go. So you can reduce your time to market and work with content from day one.
Your content lives on a fully-managed data store hosted in the cloud and a global asset CDN. So you can focus on building great content and experiences instead of worrying about servers, space and bandwidth.
Sanity has helped us transform the way we deliver content. It’s easy to customize and extend to meet our growing business needs.
Adina OngWeb Development Manager @ Cornerstone OnDemand
What you need to know about working with a React CMS.
React is the leading JavaScript library for building highly interactive online experiences. It popularized the now ubiquitous idea of using components to structure an app and provides a well-known API for managing state in your application.
Ultimately, this gives React the power to control what is rendered on the screen based on how state changes. This interactivity and composability make React the perfect choice for building a CMS.
In a React CMS, React acts as the bridge between the raw database servers and the user interface an editor sees. React can react to changes in the user interface or the database and then take a related action.

Imagine you complete your next great blog post and hit publish. React is responsible for reacting to this publish event and then doing something like updating the document status to published. React will also then handle passing this changed document status onto the database itself.
Sanity can be integrated with any major framework, providing the flexibility need to have full control of your project.
✅ Next.js 15 App Router for fast performance
✅ Live previews with real-time visual editing
✅ Drag-and-drop page builder with dynamic components

Generous quota included. Pay-as-you-go for users, usage and features on all plans.