Thomas Z Lukoma
I help bring your vision to life in words and pixels.
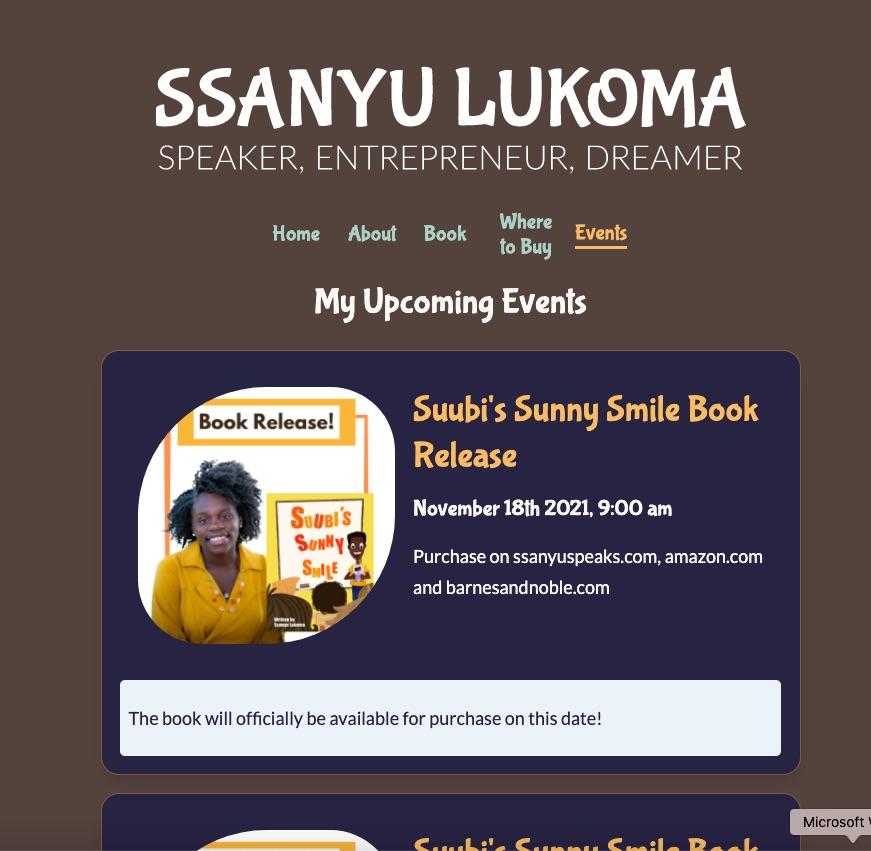
Like every good dad would do I designed a site for my 16 year old daughter to help launch her book and speaking business

Initially, when my 16-year-old daughter asked me to design a website to support her idea of starting a speaking business, it fell into the simple 'brochure site' category and I saw it as a good opportunity to practice creating a design system and then using it on a vanilla HTML/Javascript website with a css style sheet from scratch. I accomplished the initial version of the site without using any frameworks like React or CSS solutions like Tailwind and was quite proud of my accomplishment (especially the animations) - until she decided to publish a children's book!
Suddenly the site went from evergreen content that didn't need much updating to a full-blown marketing site with timely content that would need frequent updates. Although I am a full-time dad, unfortunately, I am not a full-time web developer available to make every change as she needs it. And with a vanilla HTML, css, javascript site, every content change is a code change, so I quickly realized it was time for Next JS and my favorite content management system - Sanity.
I had enjoyed my previous experience with this stack and knew that if I spent the initial effort to migrate the website over to Next JS and the content to Sanity, it would significantly simplify my work in the future - and would give her all the control she needed to manage her content self-service.
So I switched into 'React Mode' and decomposed the site into components, refactored some of my CSS, found the react npm modules that supported some of the integrations I had added to the site (e.g. eCommerce), and rebuilt the whole site. In parallel, I decomposed how content was going to evolve over time and came up with two types of content:
I then set up some GROQ queries to filter the data based on certain criteria like whether an event was planned vs. scheduled (only the scheduled ones show up on the site) and wrote some simple functions in React to conditionally show events based on their dates.
Once I was clear on my component structure and logic for the frontend, and my data design for the cms, I put it all together and deployed it on Netlify where I set up a webhook to rebuild every time content is updated. Now, each time there are simple changes to the site related to the content, it takes me less than a minute to make the updates, and they show up on the site almost immediately after the Netlify deployment - I don't even have to open up VSCode!
I help bring your vision to life in words and pixels.
A quickly spun-up marketing site for church activities related to Black History Month themes to help centralize all the information for the congregation.
Go to Black History Month Church Activities Micro-Site