Kevin Green
Technical Consultant and Internet Craftsman
A Shopify Multi-Site flowing into a single Sanity instance and back out into 2 unique frontend experiences.

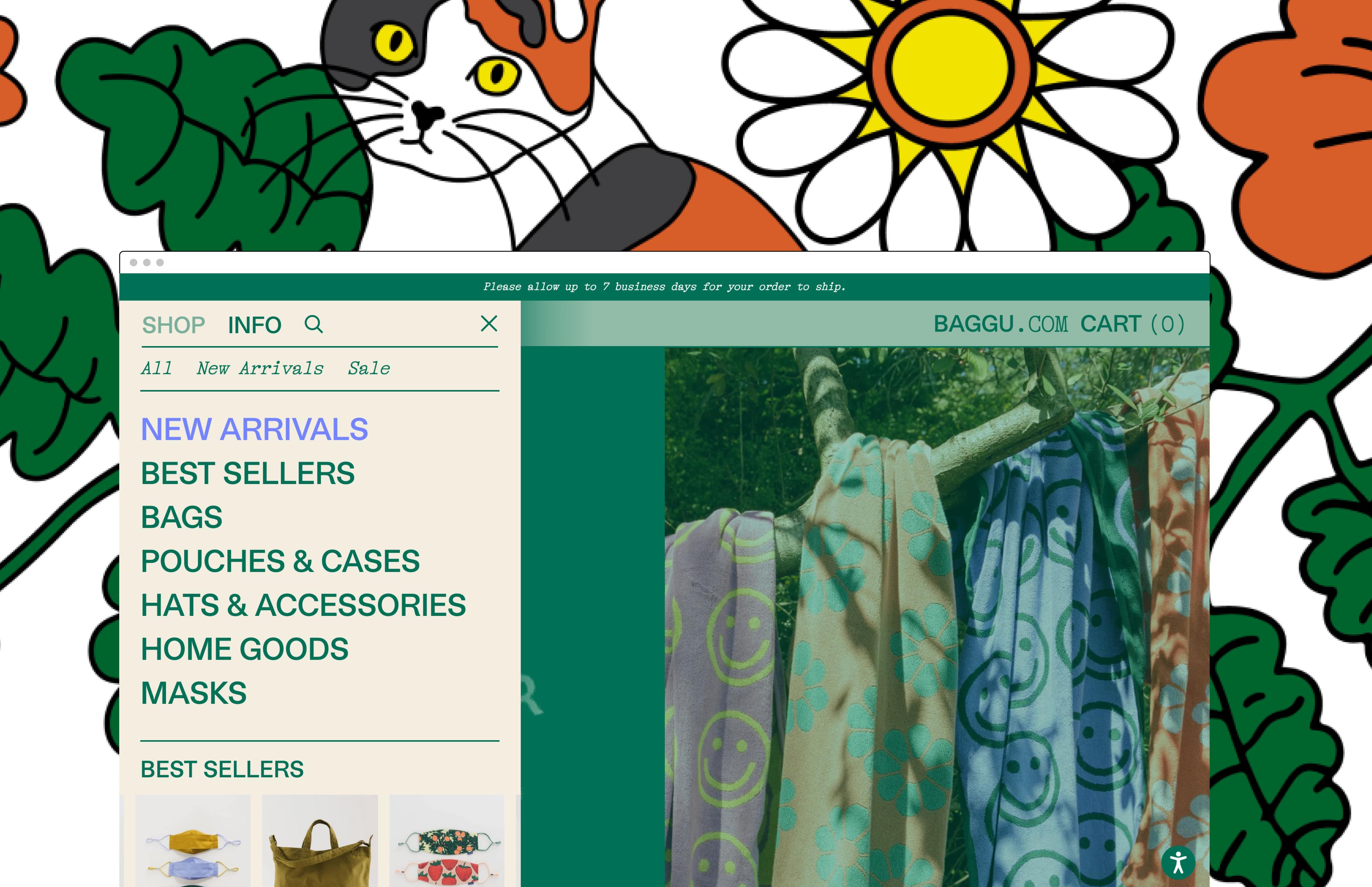
The Baggu team has a rather unique challenge with how products are sync'd & merchandised across multiple Shopify instances. In order to enhance the disjointed experience we opted to stitch data together in a single location, enter Sanity.
Products are sync'd from a wholesale and retail storefront into a single Sanity instance. From there the client has the ability to merchandise many versions of products possible in both experiences. In the sync, we create a master product that allows for unique products to appear as nested variants under a larger category type (example Standard Bag has around ~80 products living inside the Standard Baggu experience). There is a lot of sales channel, merchandising logic happening in GROQ that ensure products are always correctly rendered between the Wholesale and Retail deployments of the experience.
The other large technical solve was for a Theme like experience. Something that I've rarely seen crafted inside of Sanity. The challenge was to build things like: headers, footers, carts, and theme* content types that could easily be enabled/disabled/swapped and even pushed to staging environments. This means the client can build entirely different deployments of the wholesale and retail versions of the website with relatively similar data. I wrote an article about the pattern which you can read here.
Bonus Points
Technical Consultant and Internet Craftsman
Complex product offering with nested product structure and tiered pricing.
Go to OccoSite rebuild with Sanity + Hydrogen. Created unique product structure to allow for better modularity, bundling, advanced collection filtering and unique navigation patterns.
Go to Hedley & BennettComplete rebuild of the site on Hydrogen + Sanity. The new experience offers extensive modularity, scheduling, custom product bundling and various editorial options for clps.
Go to Baboon to the MoonCraft a unique online experience that is reflective of the fun and uniqueness of this child focused reusable, compostable, refillable brand.
Go to Allkinds