What's New – April 2025
Live Content API goes GA, new personalization plugin, document comparison tool, Nuxt template, Cursor AI course, and fresh Code && Content episodes.

Evelina Wahlström
Technical Product Marketing Manager at Sanity
Published
Table of Contents
- What we've been cooking 👨🍳
- Live Content API is available to all!
- New document comparison tool for Sanity Studio
- Portable Text Editor enhancements
- Sanity Create support for code blocks
- Content Releases improvements
- Router API improvements
- New courses on Sanity Learn
- AI-driven Sanity development
- Introduction to A/B testing
- From our team to yours
- Updated Nuxt.js template
- Personalization plugin
- Cookie consent integration guide
- Vyuh framework for React
- Notable bug fixes
- Brain food 🧠
- New Code && Content episodes
- Pushing all the envelopes with ambitious content with Jason Lengstorf
- Self-hosting is only free if your time is worth nothing with Simen Svale
- The future beyond AI Chatbots with Maggie Appleton
- You're better than AI slop with Even Westvang
- Blog Posts
- Why the best agencies never change their CMS (after Sanity)
- Community contributions 🌟
- Plugins and tools
- Templates and starters
- Showcase projects
- Guides and articles
- Upcoming events
- Builder Talk: Architecting Multi-Surface Content at Powerhouse Museum
- Fremtidens innholdsforvaltning – er du klar for 2025?
- Recent events
- The Sanity Showcase Meetup
- Taxonomy Management and use in Sanity Studio
- Build Things That Work Without You: 5 Tips to Reduce Your Future Involvement as a Dev
- Sanity and Alexa Smart Properties
- Stay connected
This month, the Sanity engineering team is deep in the zone – focused, committed, and fully embodying our value of Type 2 Fun, as some major product updates are coming in the near future (watch our feeds and your inbox for more news soon).
I'm Evelina from the product marketing team. I'm back with our April roundup of all the things happening across the Sanity community. Read on to learn about recent product updates, community contributions, and educational content.
This month's video is light on new features but heavy on new and useful stuff. I spoke with Simeon and Ken, two of my close team members and community champions. Simeon walked me through the new Learn with AI course, and Ken shared his newest template for Nuxt and Sanity development. Finally, I also got a chance to see the new personalization plugin in use, as Jon from Solution Engineering showed me examples of how you can use it to A/B test down to an individual field level or personalize the login state of a page.

That's just the tip of the iceberg of things that have happened in the last month. We're constantly improving our product to improve the Sanity experience. A personal favorite of mine is the Document Comparison Tool in Studio. But first, let's kick it off with an announcement!
What we've been cooking 👨🍳
Live Content API is available to all!
Last month, I did a deep dive into Live Content API with Cody. We discussed how Live Content API now powers Visual Editing and how to use it in any framework you prefer. I highly recommend going back and watching that, especially now that we've graduated the API from beta to GA.
The powerful Live Content API enables real-time content delivery at scale with minimal implementation overhead, allowing you to create seamless, live-by-default web experiences powered by a CDN. Read Knut's blog post, where he walks through the essential resources for this, or go straight to the docs.
New document comparison tool for Sanity Studio

With the introduction of Content Releases, we went from just having a draft and a published document to having multiple document versions.
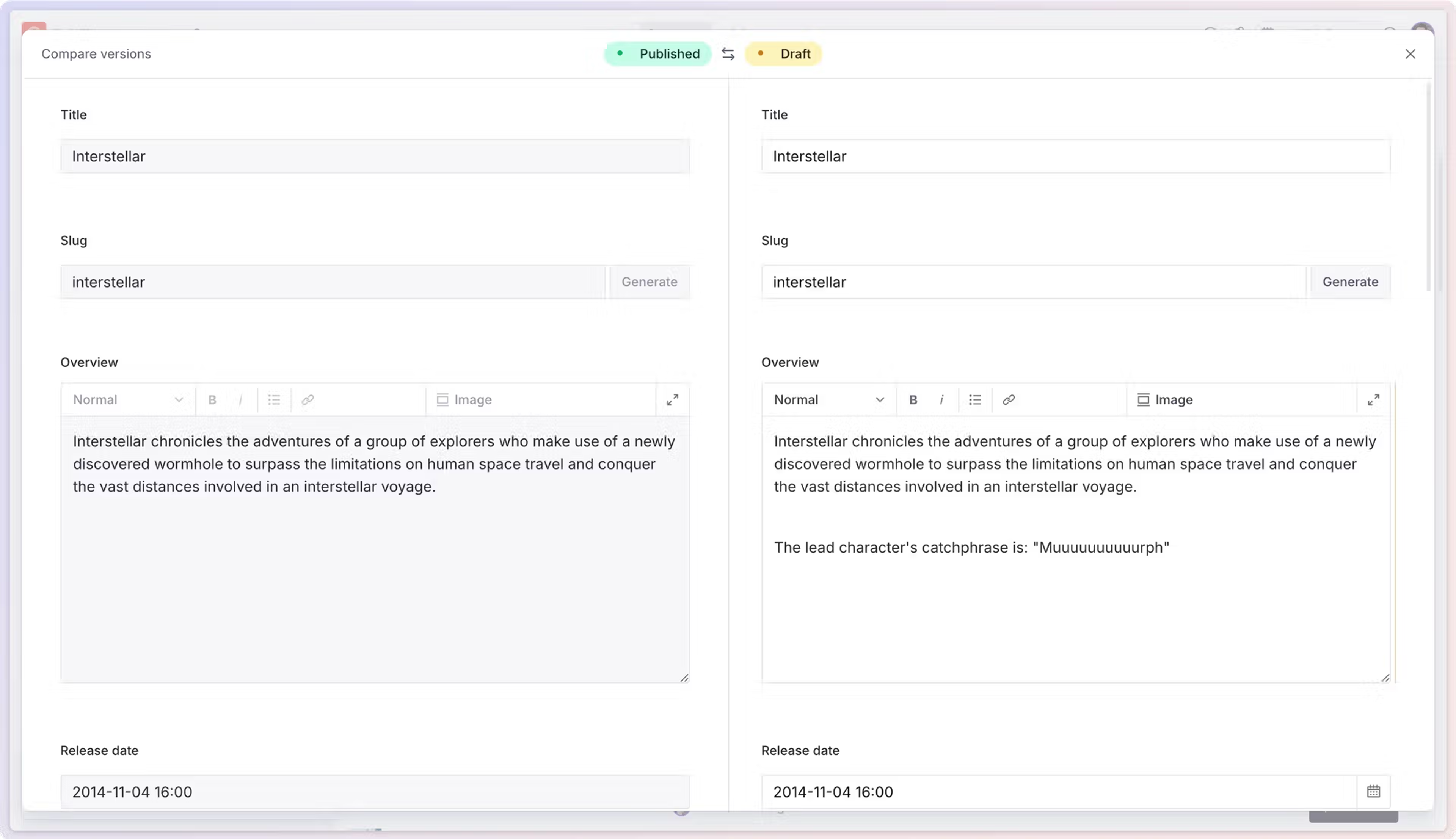
The new document comparison tool provides a side-by-side view of two different document versions, highlighting fields that have changed between versions. Select "Compare versions" from the document actions menu when viewing any draft or version document in Studio to open the tool.
By default, the first pane shows the previous version and the second pane shows the next version (the version that introduces changes). Use the menu at the top of each pane to switch between versions.
Go here for a more detailed guide →
Portable Text Editor enhancements
Last month, I spoke to Christian about his continuous work on making the Portable Text Editor your favorite editor. Christian cares deeply about the developer experience and constantly iterates to improve things. For the keen listener, Christian teased the upcoming addition to shortcuts, like code blocks and strikethrough, but he also shared with me how he wants to make these shortcuts even more intuitive.
This is how you'd use the new shortcuts (provided you have added support in the PTE schema):
- Use the
```syntax to start a block (add language for syntax highlighting, e.g.,```tsto add a TypeScript formatted code block) ~~strike-through~~maps to a strike-through style- New keyboard shortcuts make text formatting faster than ever (
modisctrlfor Windows andcmdfor Apple devices):mod+B: strongmod+I: emphasismod+U: underlinemod+Kto add linksAlt+Shift+1/2/3to quickly switch between heading levelsmod+Shift+Efor toggling code blocks
Sanity Create support for code blocks
Sanity Create, our AI-powered writing tool, now fully supports code blocks with multiple methods for creating them. This is great for technical writing and drafting developer documentation (our docs team is sure happy about this!).
In addition to the shortcut for code just mentioned, you now have more power to turn your code into the exact format you want in several ways:
- Use the
```syntax to start a block (add language for syntax highlighting, e.g.,```tsto add a TypeScript formatted code block) - Use
/codeto create a text code block with auto-detected language - Paste code directly into Create for auto-detection and formatting
- Ghostwriting can now output code blocks based on your instructions
And, of course, if you have code block support in your Studio's Portable Text Editor, the automatic content mapping will also work with code blocks.
Content Releases improvements
After announcing the public availability of Content Releases last month, the engineers have continued to improve this feature in several ways:
- Create documents directly in pinned releases: Skip extra steps by creating new documents directly within your pinned release perspective.
- Auto-pinning for new releases: Newly created releases are now automatically pinned as your active perspective, providing a seamless workflow.
- Better UI: We've updated the Content Releases navigation button UI, increasing the click area and removing the X button in the top nav.
Router API improvements
We've enhanced the Sanity Studio Router API with several helpful updates:
- Support for
stickyParamsinuseRouter navigatefromuseRouternow supports astickyParamsoption to allow for navigating and updating the param state in the studio at oncenavigateStickyParamsis now deprecated fromsanity/router
New courses on Sanity Learn
AI-driven Sanity development
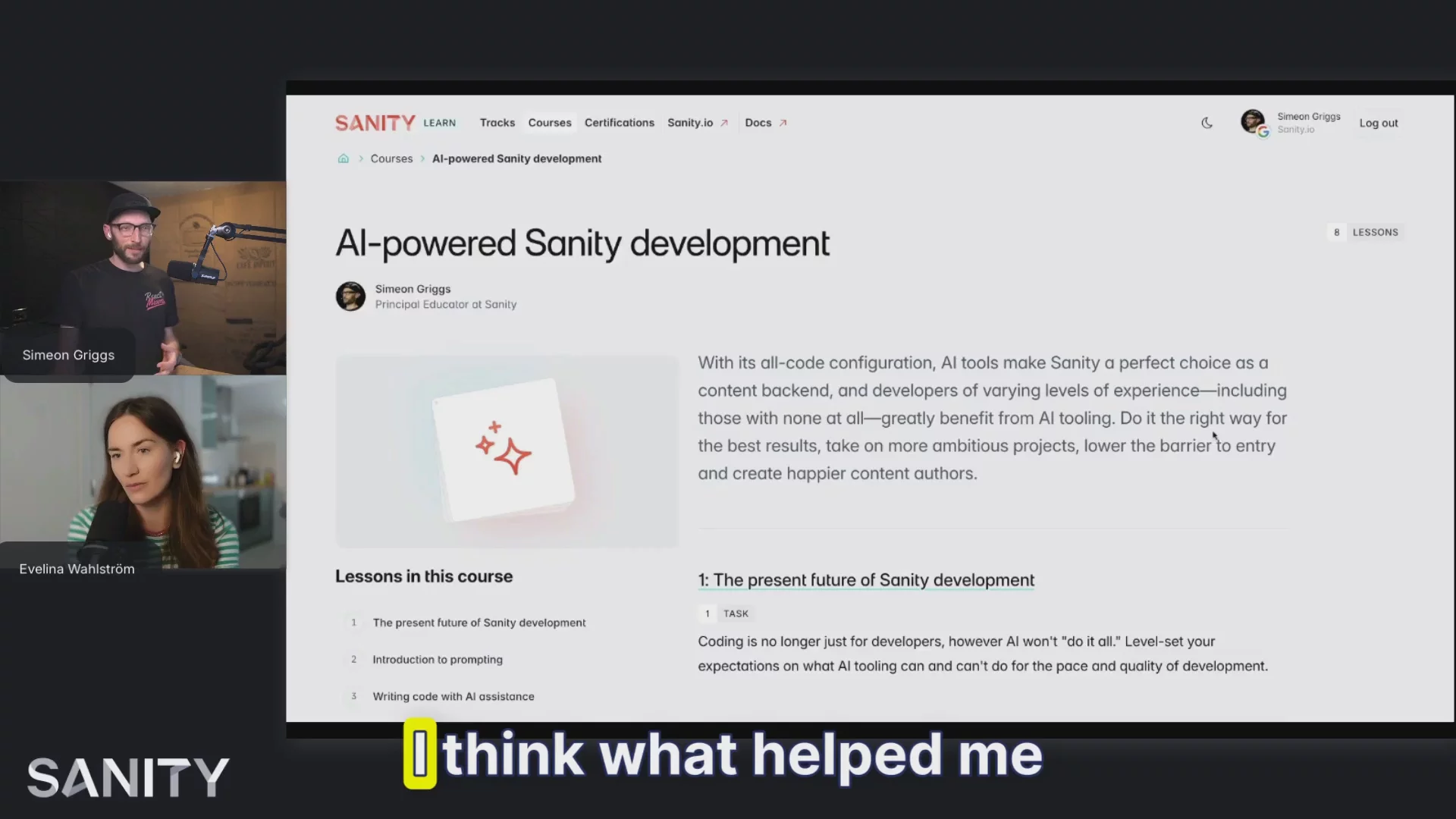
Simeon Griggs, our Principal Educator at Sanity, launched a new course on using the Cursor code editor with Sanity for AI-supported configuration and content creation.
The course covers:
- Setting up your development environment with Cursor
- Leveraging AI to generate and modify Sanity schemas
- Using AI to create and manipulate content efficiently
- Best practices for AI-assisted development workflows
You can watch the course as a full-length video here and do the self-paced step-by-step course. The course should still be helpful if you use other AI-enabled code editors.
I also spoke to Simeon about the course and his general thoughts about AI-powered development. We discuss the future of Sanity Learn and talk about how you should not just use AI to get the answer you need but also use it to educate yourself along the way to become a better Engineer.
Go here for the full conversation →

Introduction to A/B testing
Jon Burbridge, Senior Solution Architect at Sanity, has created a comprehensive course on A/B testing with Sanity. This practical guide teaches you:
- What A/B testing is, and why it matters for content strategy
- How to set up field-level experiments using the @sanity/personalization-plugin (more on that later)
- Connecting external services to get running experiments
- Analyzing data from your experiments
- Running experiments on entire pages
If you want to make data-driven decisions about your content, this course will show you how to implement A/B testing with Sanity's new personalization plugin.
Explore the A/B Testing course →
From our team to yours
Beyond core product improvements, we're deeply committed to understanding your real-world challenges and creating solutions that make your content operations smoother. That's why we've developed these plugins, templates, frameworks, and guides that address specific needs we've seen across the ecosystem:
Updated Nuxt.js template
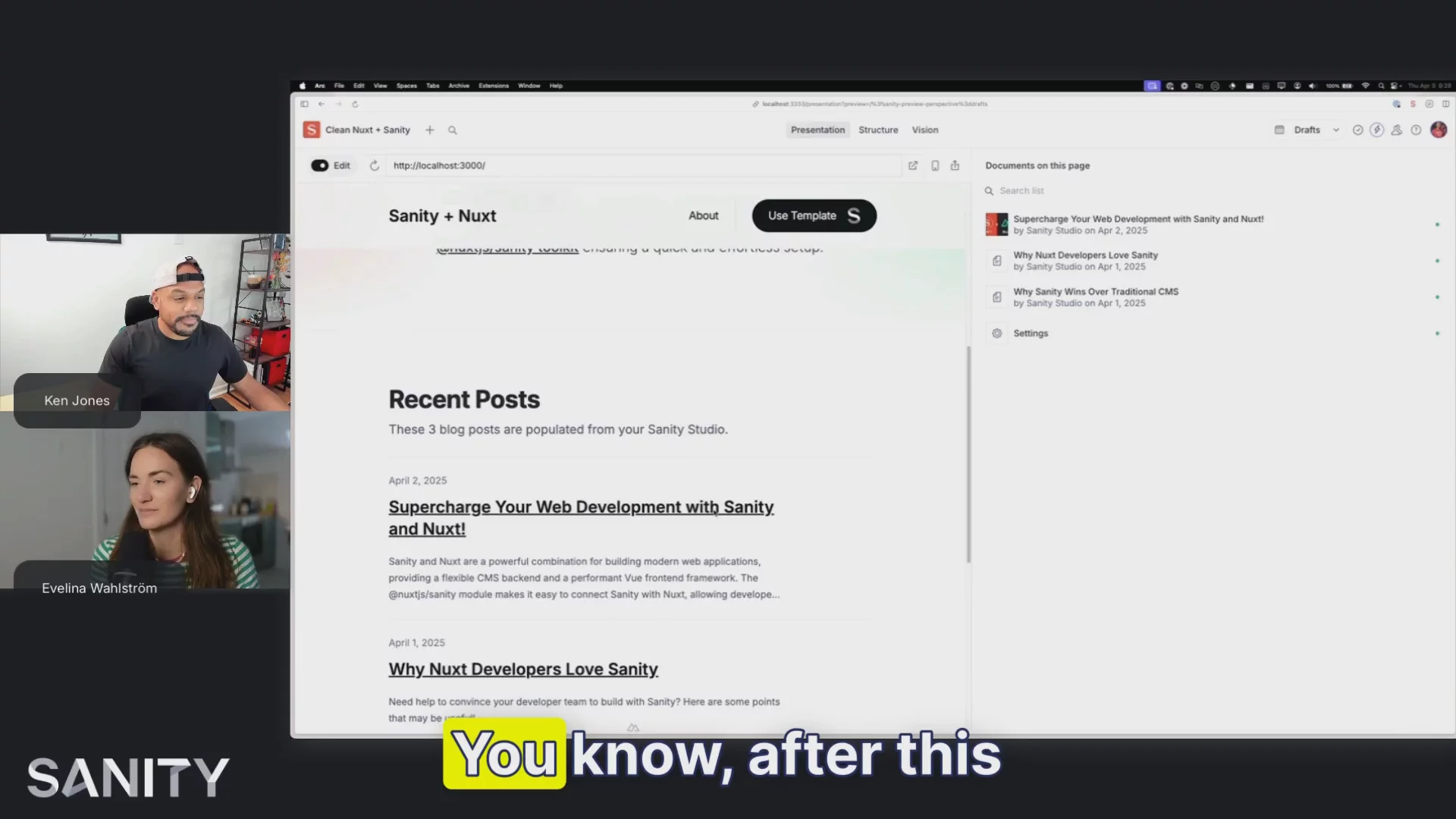
We've got a brand new Nuxt + Sanity app template, making it even easier to build powerful applications with Sanity and Nuxt. This template includes a Nuxt app with a Sanity Studio – an open-source Vue application that connects to your Sanity project's hosted dataset. The Studio is configured locally and can then be deployed for content collaboration.
This template features:
- Nuxt 3 for performance: Leverage the power of Nuxt 3's hybrid rendering capabilities for blazing-fast performance and SEO-friendly applications
- Real-time previews: Edit content live with Sanity's Presentation Tool and see updates in real time
- Powerful content management: Collaborate with team members in real-time, with fine-grained revision history
- AI-powered media support: Auto-generate alt text with Sanity AI Assist (Available on Free Trial and Growth Tiers)
- Flexible rendering strategies: Choose between Server-Side Rendering (SSR), Static Site Generation (SSG), or hybrid rendering at the route level
- Easy media management: Integrated Unsplash support for seamless media handling
Get started with the Nuxt.js template →
Watch a demonstration of this in use here, in which Ken Jones (the developer behind this template) shares how easy it is to get started and how you can create Sanity-approved templates for others to use.

Personalization plugin
We know there's been a lot of demand from our community around personalization and A/B testing, and the Customer Solutions team has created a solution that will help you do just that.
During my time as an Engineer at a travel tech company, we were constantly trying to find ways to improve conversions, and I know it would have been great to be able to do field-level A/B testing - because sometimes, a title or description change on a page can make a real difference.
The official @sanity/personalization-plugin makes adding content variations for A/B testing and personalization scenarios easy. With this plugin, you can:
- Create variants of your content for different user segments
- Set up A/B tests to optimize conversion rates
- Deliver personalized experiences based on user behavior or characteristics
- Manage all content variations from a single interface
- Integrate with external platforms (GrowthBook, LaunchDarkly or Amplitude) for a smoother end-to-end A/B testing workflow
For a closer look at this in action, Jon showed me a demo he's built, in which he showcased a few examples of different A/B tests and personalization experiences that are now possible thanks to it.
Go here to watch the full demo →

Cookie consent integration guide
While the intention behind the cookie consent requirement is good, it can be a pain to figure out how to integrate them properly. So Irina Blumenfeld, Solutions Architect at Sanity, has created a comprehensive guide on integrating cookie consent banners with your Sanity-powered website.
This practical tutorial walks you through:
- Setting up cookie consent mechanisms that comply with privacy regulations
- Implementing various cookie consent solutions with Sanity
- Best practices for user privacy and data collection
- Code examples for common integration scenarios
This guide is essential for developers building sites that need to comply with GDPR and other privacy regulations.
Vyuh framework for React
Pavan Podila has ported the Vyuh framework from Flutter to React, allowing you to create powerful CMS-driven applications with Sanity using native React.
This framework offers:
- Organization of apps into modular features
- Composable and extensible content blocks
- Plugin support for third-party integrations
- Full support for Portable Text with built-in extensibility
- Live Content API integration
Watch the introduction video →
Notable bug fixes
We've resolved several important issues in the latest releases:
- Fixed a regression causing HTTP host/port configurations in environment variables/CLI not to be respected by the dev command
- Resolved crashes when using AI assist features
- Fixed incorrectly hidden duplicate action in document actions
- Improved document status indicators (green for published, orange for drafts)
- Fixed an issue where main documents weren't properly displayed when they only existed within a release
- Resolved cursor-jumping issues in the Vision tool when typing quickly
- Fixed issues with slug field validation
- Fixed issues with document lists failing to resolve document types when a document only existed as part of a release
Brain food 🧠
There is lots of "food for thought" this month. Whether you love podcasts or you're a blog post kind of person, there's something for everyone.
New Code && Content episodes
Our video podcast series, "Code && Content," hosted by Simeon Griggs, has released new episodes exploring the intersection of code and content. It's fair to say he's been busy, as there are no less than four new episodes available to watch/listen to.
Watch the episodes on YouTube - don't forget to like the video, but more importantly, subscribe to our YouTube channel to not miss any content (including but not limited to the video version of this post and Simeon's podcast). You can also listen to it via your favorite podcast app. Subscribe to the RSS feed so you do not miss any upcoming episodes featuring internal and external experts who share Simeon’s love for Code && Content.
Pushing all the envelopes with ambitious content with Jason Lengstorf
Jason discusses how he transformed from making basic content to becoming a commercial-grade content producer for platforms like CodeTV. He shares insights on authenticity in sponsored content and the impact of high-production value on technical education.
Self-hosting is only free if your time is worth nothing with Simen Svale
In this insightful episode, Simeon discusses the hidden costs of self-hosting with Simen Svale (co-founder and CTO at Sanity). They explore why Sanity's managed Content Lake offers more value than generic self-hosted databases and why spending time maintaining infrastructure takes away from solving real customer problems.
The future beyond AI Chatbots with Maggie Appleton
In this thought-provoking episode, Maggie Appleton discusses the current AI landscape and questions whether we're heading toward a purely text-based future. She explores the balance between letting AI tools handle the work versus understanding what's happening under the hood.
You're better than AI slop with Even Westvang
In this thought-provoking episode, Simeon and Even discuss how to create high-quality, authentic content that stands above the generic AI-generated material flooding the internet. The episode explores techniques for leveraging AI as a tool while maintaining your unique voice and expertise.
Blog Posts
Why the best agencies never change their CMS (after Sanity)
This post explores how forward-thinking agencies like Bejamas maintain a stable content foundation despite evolving their tech stacks multiple times. Learn how Sanity's Content Lake provides:
- Structured content architecture that's scalable and future-ready
- Developer-first control with full content ownership
- Real-time collaboration and editorial efficiency
Community contributions 🌟
The Sanity community continues to amaze us with their creativity and contributions! Here's what they've been building:
Plugins and tools
- All in One Accessibility® by Skynet Technologies USA LLC: A website accessibility widget for improving WCAG 2.0, 2.1, 2.2, and ADA compliance
- Image Gen by Roboto Studio (Jono and Hrithik Prasad): Generate images directly from Replicate inside the Studio using Next.js API routes
- Sanity-plugin-icon-picker by Christopher: Now updated to support React 19!
Templates and starters
- SiteEngine by James Rea: A fully-featured and open-source template made with Next.js & Sanity
- Sanity Ignite by our partner at 10up and Taylor Lovett: A starter kit providing modern, clean designs for content-driven websites
- Create Sanity App by Toby: A TypeScript, Next.js, Sanity, Storybook, Vitest, Turborepo, Tailwind CSS template
Showcase projects
- PlayPharos by Corben: A website for playing games online
- pixelmate.au by Jason Wang: A sleek personal website built with SvelteKit 5 and Sanity
- Turbo0 by Justin3go: A collection of popular content creation tools for creators
- Vibe Coding Directory by dfz pop: Discover the best Vibe Coding resources and tools
- CircuLaw by Theo Campbell: Regulations for a circular economy
- Web City Toolbox by Matan Dessaur: A curated directory of tools for developers, designers, and creatives
Guides and articles
- What is Sanity? A guide to the #1 Headless CMS by Hex Digital and Jamie Warburton
- How we use .mdc rules by Roboto Studio (Jono and Snehil Tripathi)
- Sanity Studio: The Missing UX Guide by Moze Studio (Giacomo Alonzi)
- WordPress to Sanity Migration Script by Jaswinder Singh
Upcoming events
Builder Talk: Architecting Multi-Surface Content at Powerhouse Museum
When: April 17, 2025, 3:00 PM – 4:00 PM PDT
Where: Streaming Online
Join us for an in-depth conversation and Q&A with the team at Powerhouse Museum about how they architect content for multiple surfaces and platforms. This session will feature:
- Simen Svale (Co-Founder and CTO, Sanity) as host
- Callum Cooper (Head of Digital Engagement, Powerhouse)
- Joseph Ocampo (Senior Digital Developer, Powerhouse)
This is a great opportunity to learn how cultural institutions can leverage structured content to create engaging digital experiences across different platforms and devices.
Fremtidens innholdsforvaltning – er du klar for 2025?
When: April 23, 2025, 08:30 AM – 10:30 AM CEST
Where: Oslo, Norway (In-Person)
For our followers in Oslo, Norway, don't miss this in-person seminar with Sopra Steria exploring the future of content management. Simen Svale Skogsrud, CTO and co-founder of Sanity, will be there with Pål Smitt-Amundsen to discuss how to work with structured content as an operating system for your business.
Register for this Oslo event →
Recent events
The Sanity Showcase Meetup
On March 20, 2025, we hosted our first show-not-tell meetup for the year, where developers in the Sanity ecosystem shared their challenges, solutions, and lessons learned.
Our plan is to do these every other month. If you have an idea for a 20-minute demo, please contact me in the community. Remember, what might seem obvious or simple to you, can be super useful for others!
You can catch all the individual talks on YouTube if you missed it.
Taxonomy Management and use in Sanity Studio
Andy Fitzgerald (Principal at Andy Fitzgerald Consulting) demonstrated how to manage standards-based taxonomies in Sanity Studio and purposefully integrate tagging to support discovery, findability, and search for content collections.
Build Things That Work Without You: 5 Tips to Reduce Your Future Involvement as a Dev
Saskia Bobinska (Senior Support Engineer at Sanity) shared strategic planning techniques to build dynamic, configurable, and extensible projects, plugins, and other customizations that don't require continuous developer input.
Sanity and Alexa Smart Properties
John Campbell (MD & Founder) and Rikesh Balakrishnan (Voice Developer) from Rabbit & Pork showcased how Sanity is powering voice experiences on Alexa Smart Properties for hotels, enabling real-time updates on amenities, dining, personalized recommendations, and guest messaging.
Stay connected
That's all for April! Remember to subscribe to our YouTube channel for more content dropping throughout the month, and stay tuned for next month's updates.
Have you built something cool with Sanity? Please share it with us on our Slack community in the #i-made-this channel!