A New Native Authoring Experience and Starter for Next.js
Get started in minutes with a built-in content solution for Next.js and Vercel, powered by Sanity Studio v3. Also: join us for the Sanity Product Event on December 8th!

Knut Melvær
Head of Developer Community and Education
Published
It’s Next.js Conf week, and we wanted to mark the occasion by sharing something we have made for you: A new Next.js starter with a native authoring experience. You can get it up and running in minutes by deploying it from GitHub.

We have added a bunch of features that will benefit developing a content-rich site with Next.js:
- A performant, static blog with editable posts, authors, and site settings
- A customizable authoring environment native for Next.js, accessible on
yourblog.com/studio - Real-time and collaborative content editing with fine-grained revision history
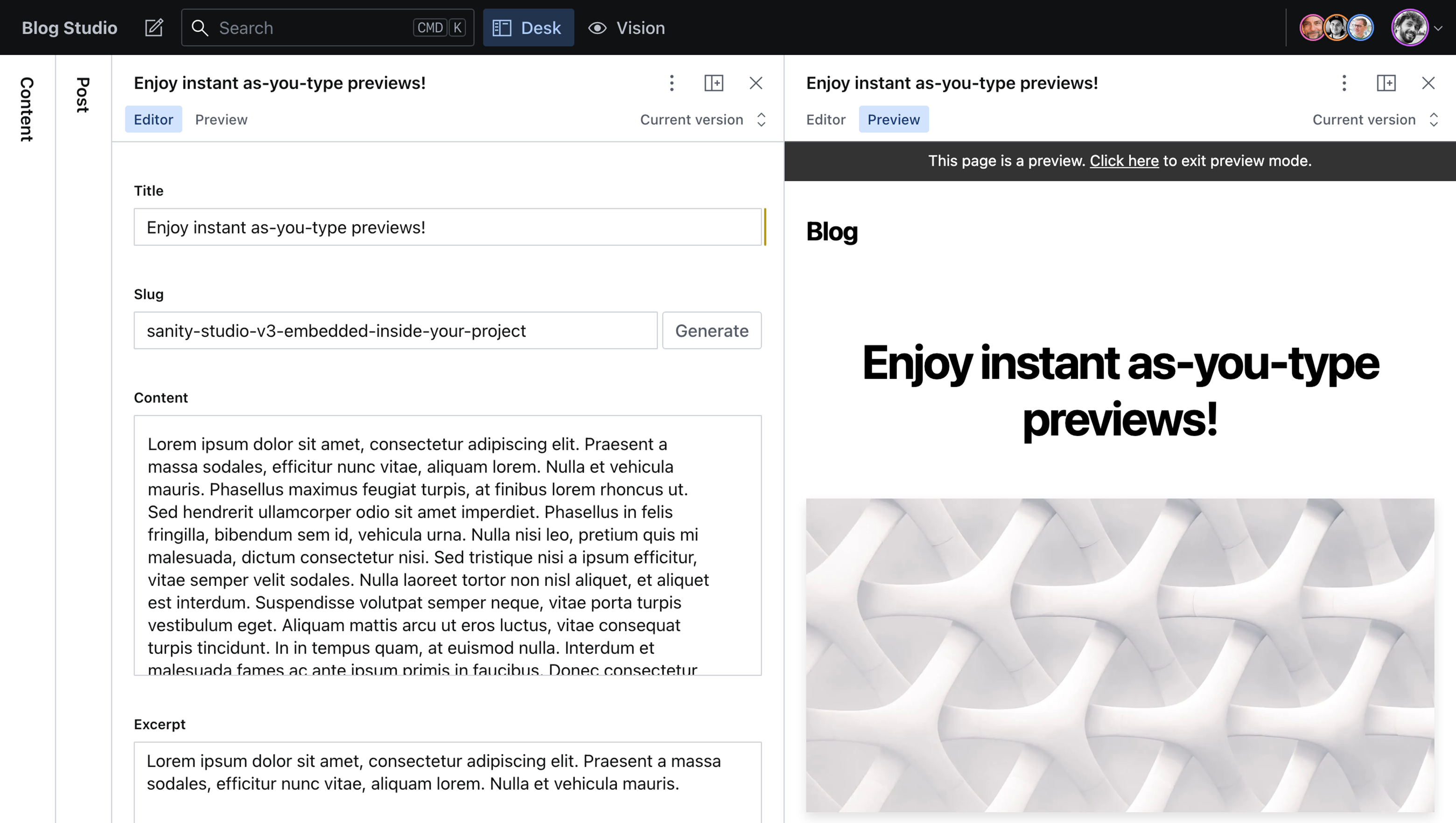
- Side-by-side instant content preview that works across your whole site
- Support for block content and the most advanced custom fields capability in the industry
- Webhook-triggered Incremental Static Revalidation; no need to wait for a rebuild to publish new content
- Free and boosted Sanity project with unlimited admin users, free content updates, and pay-as-you-go for API overages
We hope you will give it a spin and tell us what you think on Twitter and in the community!
Create content experiences without compromise
If your team is building a web app, you’ll need to work with content: deciding how it's authored, stored, and distributed. Often it’s up to developers to make some choices with trade-offs:
- Installing a traditional CMS means deciding options for database hosting, and often, selecting your programming language and dev environment
- Selecting a Headless CMS provider, which often provides an inflexible authoring experience and an opinionated idea of what should go into the APIs
- Managing content in Markdown files makes for a simple start, but will work against you with its limited content modeling capability, it easily breaks from syntax mistakes, and it makes your git history a mess as the project matures
We built Sanity to help resolve these trade-offs. You shouldn’t have to deal with hosting your own databases; instead, you should get performant and flexible content APIs. You should get a content authoring framework that lets you get up and running quickly but also be customizable as needs come up (which they always do). And the trade-off of having your content hosted in the cloud should be as palatable as possible with the ability to start for free, and then move to pay-as-you-go API quotas as you grow.
A new native authoring experience for Next.js
We built the new version of the Sanity Studio framework as “just a React dependency.” That means you can mount the whole authoring experience on a Next.js route and access it on a URL on your website (like /wp-admin on a WordPress site). You don’t need to deal with a monorepo (unless you want to), and additional build tools. Customizing the Studio follows the same patterns you're used to from Next.js, React, and JavaScript.
We aren’t the first ones to offer a native authoring experience for Next.js. There are some cool projects that put a WYSIWYG editor on top of Markdown files and git. But they don't meet the needs of projects and teams that scale. You risk race conditions when more than one person edits the same content, and you start to get commits into your git history (”fix typo”) that have nothing to do with the functionality of your web app. It can get messy!
Furthermore, having your content available as structured content in a real-time document store (we call it Content Lake) also makes it possible to build content previews for Next.js that don’t require you to deploy new git branches. When a user is logged into the authoring environment, we can leverage their authentication, fetch draft content, and inject them into the page properties with React. And the preview isn’t restricted to only a given page. This is just one of the reasons we’re stoked about all the possibilities this experience opens up.
Learn more at the Next.js conference and save the date for the Sanity Product Event in December!
If you attend the virtual or in-person Next.js conference, then we would like to meet you and learn what you’re working on. You can find us on the show floor and on the conference Discord. We will also be on stage on October 25th to tell you more about using Sanity with Next.js:
- Kapehe, Senior Developer Relations Specialist, will show you how to add an authoring environment to your Next.js app.
- Simeon Griggs, Solution Engineer, will be joined by Puma and Formidable to talk about Puma's multi-platform infrastructure with Sanity and Next.js.
We’d also like to invite you to pre-register and save the date for the Sanity Product Event on December 8th, 2022.
Join the Sanity team, our customers, and partners for an event on December 8th. We'll share our product vision and share the latest developments from Sanity HQ