Sanity.io User Group London: E-commerce and rapid prototyping
We had the first London-based Sanity.io User Group meetup at Moving Brands’ quarters. MB’s Toby Milner-Gullard talk about how they used Sanity from prototype to production, and Rupert Dunk showed us how to do a e-commerce platform from scratch using Sanity and some few dedicated services.

Knut Melvær
Head of Developer Community and Education
Published
We stayed in town one more day after JAMstack_conf_london to host the city's first Sanity.io User Group meetup. We were very fortunate to be able to host it at Moving Brands' office space in Shoreditch. We had two interesting talks, one by Toby Milner-Gulland (Creative Technology Director), and one by Rupert Dunk (freelance JavaScript developer, and contributor to the Sanity ecosystem).
Building an e-commerce platform exclusively* with Sanity – Rupert Dunk
Rupert Dunk has a broad creative background having worked as a graphic designer/typographer/web developer, but now goes under the label of “JavaScript developer”. He discovered Sanity through the OMA website. The website that the digital design and product development Bengler first made Sanity for. Since then, Rupert has used it to build websites like zak.group, groupobject.com and dazed.studio. He has also contributed to the ecosystem with the table plugin, and a Vue renderer for Portable Text.
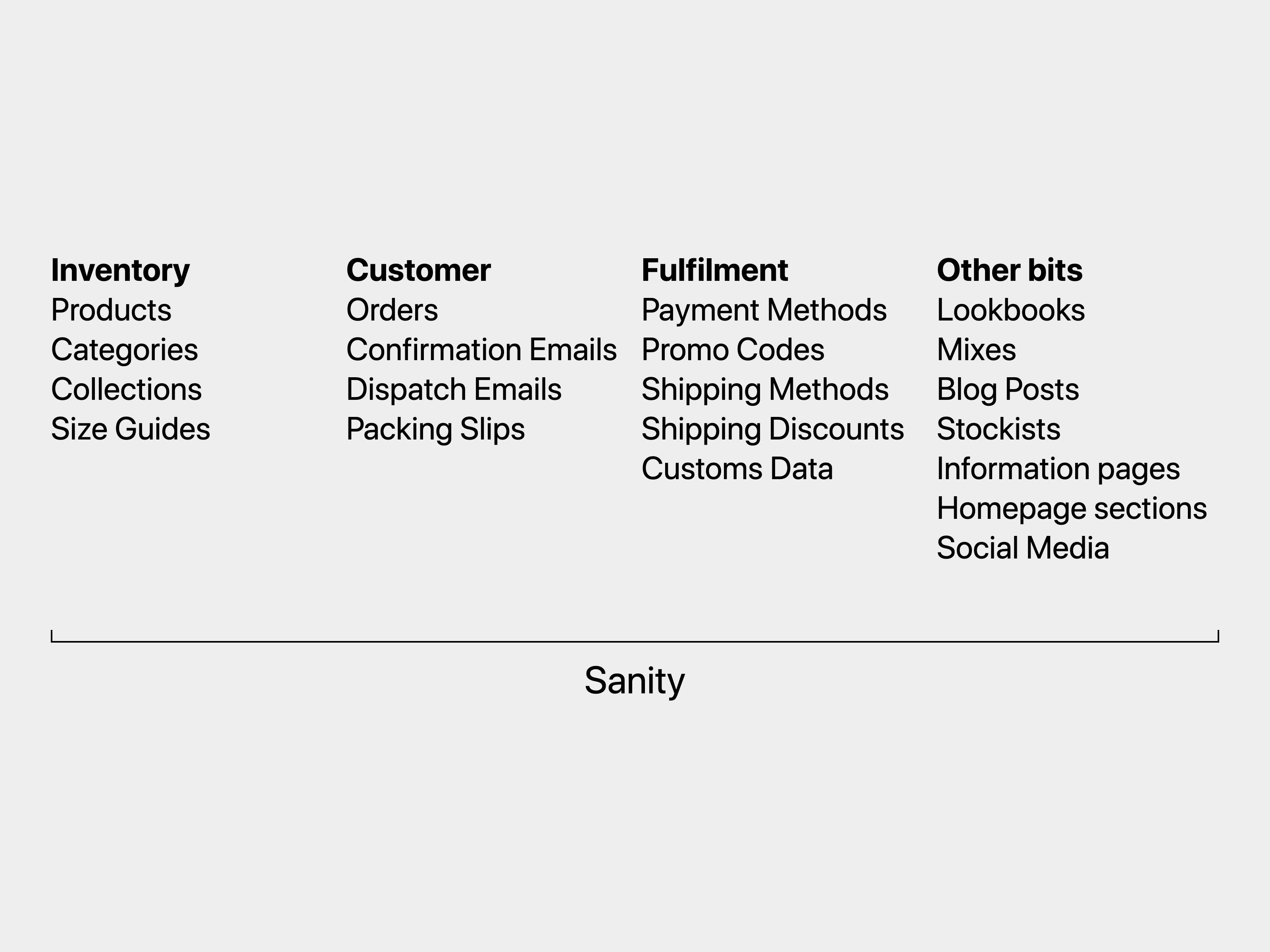
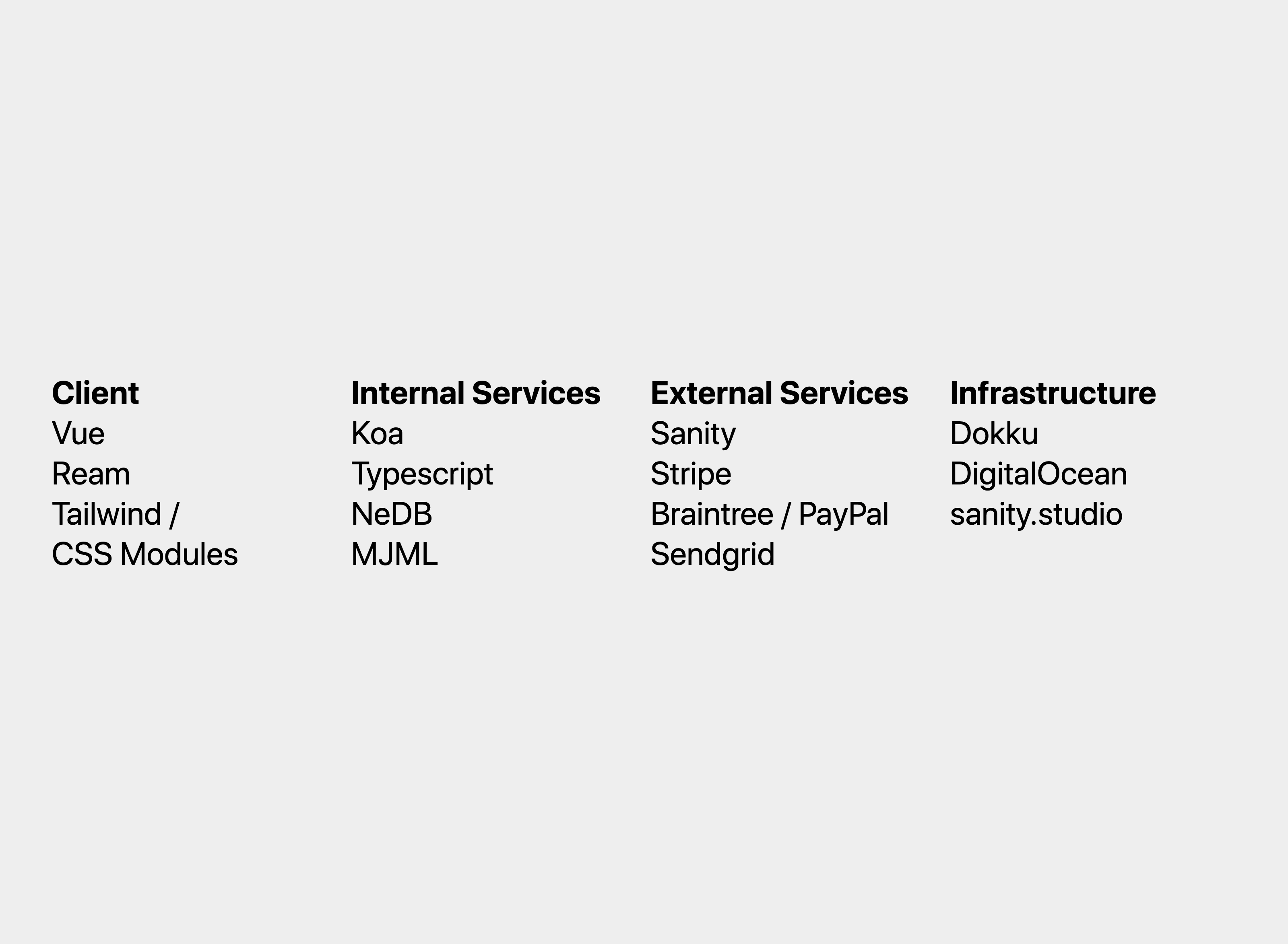
In this talk, however, he demonstrated how he built heresy.london and th full custom e-commerce platform for the clothing company using Sanity and a thin service layer for dealing with Braintree/PayPal-integration and order fulfillment.


Rupert had also made sure to customize the Sanity Studio, not only to Heresy’s design system, but also by making custom input components for size tables. His SoundCloud integration lets editors add custom playlists from DJs and can be played when you shop around on the online store.

He had also made simple tools for revenue reports and managing order fulfilments, making it easy to generate package slips all from within the studio.

We’re very impressed by the setup and the care that Rupert has put into this. It’s a good example of how you can use Sanity’s patch APIs to sync content to the datastore, and how you can use the customization capabilities in the Studio to make the tools and an experience where your clients can feel at home, with their fonts and colors.
Make an app in 8 weeks. Make a website in 4.

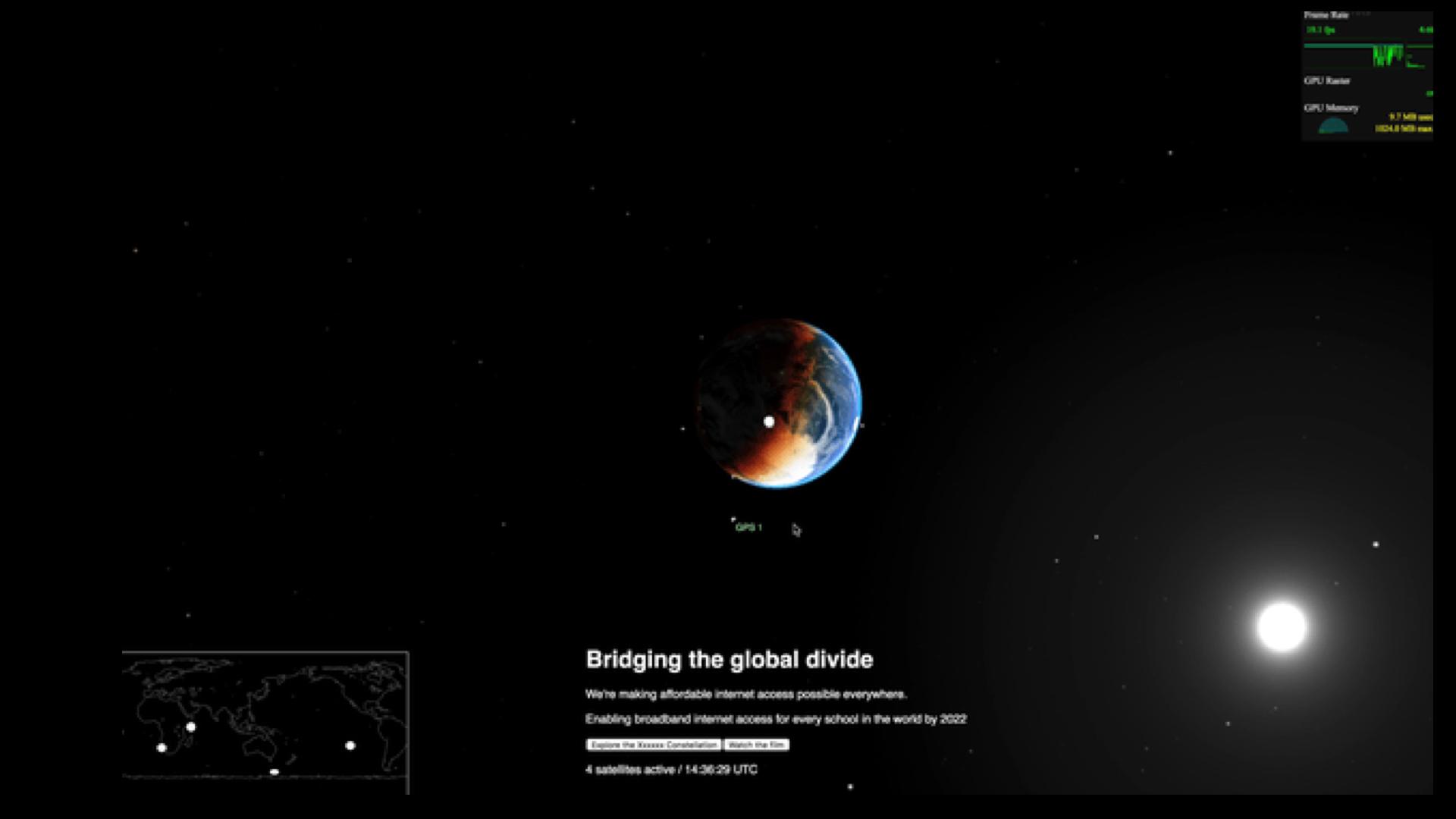
Toby also has a broad background in multiple avenues of digital design. He started using Sanity at Moving Brands as a convenient backend for projects like a satellite company (the satellite positioning data are synced to Sanity’s backend) and internal projects at Moving Brands.

Toby shared how they were able to move quickly by using Sanity quite extensively. They got hired by Canoo, a LA-based electrical vehicle startup, to do the website and app. But they had to move fast. Toby and his team used Sanity not only for the site and app content but also to embed properties of the design system that they could use when prototyping in Framer.

This project is a good example of using Sanity as a tool in design processes to have an easy to set up content backend, as well as an easily extendable editor, where you can add and tweak content types as you go. Even user-submitted drawings from the website can be stored in Sanity.


This aligns well with how we imagine that Sanity can used. It shouldn't be a whole deal to get started with having your content structured and easily editeable early in the design process. And it should be possible to get to the content in modern prototyping tools like Framer, and from frameworks like React Native. It was inspiring to see how Toby and his team was able to use Sanity for exactly that purpose.
We'll be back!
We had a great time in London. It was a pleasure both meeting the lovely people at JAMstack_conf, and those of you who came to the meetup. We’re especially grateful to Moving Brands for welcoming us to host our meetup there, and to Toby and Rupert for taking their time to present and share their experiences. Hopefully we’ll be able to hear from them again!
You can sign up for the Sanity.io User Group if you want to get a notification for next time a meetup happens. We have now had them in San Francisco, New York, and London. If you want to help organize a Sanity.io User Group meetup, please contant us!