Community Digest - June ‘24 Edition
A digest for the community! We've got a story on how a diaper website got a revamp, what's new with Sanity, and a swag giveaway.
Published

Kapehe
Developer Community Enablement Manager at Sanity

Whether you are building with Sanity, creating content with Sanity, or thinking about using Sanity, this digest will gather lots of great resources for you. From diaper brand website revamps to Portable Text for Ruby, it’s all below!
We’ll go over events (virtual and in-person) that we’re hosting or going to be at. And we even have a swag raffle in here (!!!) where we’ll give away a Sanity cap.
Let’s dive right in! 👇
Contributions from Exchange
Contributions to the Exchange make me so happy. 😊 Y’all are building some of the coolest things. Thank you to everyone who is sharing their work with all of us. You inspire me (and many others!) to keep building and learning.
While every contribution is amazing, let me list just a couple of them from the past month.
Diaper brand website revamp by Tinloof
The diaper brand, Rascals, just got a website revamp! The team at Tinloof moved the website to Next.js and now uses Sanity to manage all the content. Rascal’s website has over 600 pages and 25 locales, and yes, it’s all managed by Sanity! 😎

A new website for Southeast Medical Group by Ruhe
The team at Ruhe launched a new website for Southeast Medical Group. On just day one, they saw patient bookings skyrocket to 200%. 🚀
Sanity allowed for custom input for dynamic and accurate info, advanced GROQ queries for personalized content, and powerful global command search using Sanity’s Embeddings API. Very impressive stuff!

Portable Text for Ruby projects by Maxime Souillat
The Ruby Portable Text plugin for Sanity.io is a Ruby serializer designed to handle Portable Text. This plugin enables developers to convert Portable Text content into Ruby objects, making it easier to integrate and manipulate rich text data within Ruby applications.
👉 To install, use the command gem install portable_text.
Thank you, Maxime! This is great! 🙇♀️
Want your contribution in the Digest? Head on over to our Sanity Exchange and add your Sanity-powered projects, code snippets, guides, or starters. I’m always keeping an eye out. 👀
Catch up on what’s new with Sanity
We recently launched a new video! And we want to make sure our community gets their hands on it.
Our engineers are always hard at work to make sure the product is just right for all your content needs. That means we have to fix bugs, add new features, or brand new products. This past month had a lot of new new new! ✨
Watch this video I created where I interview the engineers behind our new stuff and go over new features you won’t want to miss out on.

Events 👏 Events 👏 Events 👏
We may be coming to a location (or computer) near you soon! 👀
Community Meetup Tour 🌎 - Many dates in June!
- We’re wrapping up our community meetup tour. We want to thank each and every one of you who came out to speak or attend. It was so much fun gathering with you all.
- Here’s where we were:
- 🇳🇴 Oslo, June 11
- 🇩🇪 Berlin, June 13
- 🇬🇧 London, June 18 - watch the recording here
- 🇺🇸 New York City, June 20 - watch the recording here
- 🇨🇦 Toronto, June 24
- We’re going to be doing another meetup tour later this year with a list of new cities we’ll visit. Watch our X, LinkedIn, or sign up for our email newsletter to stay in the know.
Community Virtual Meetup - Developer Deep Dive - July 9
- The virtual developer deep dive in July is all about enhancing SEO and editing efficiency. These events are recorded and go to our YouTube channel afterward. But! We’d love to have you join live! We do a q&a after each talk so take the opportunity to ask these amazing speakers anything on their topic.
- You can find the full list of speakers and RSVP here!
The Lead Summit - New York City - July 10 & 11
- We’re going to be at The Lead Summit! This event brings together leaders in brand, retail, and consumer innovation.
- Learn more about The Lead Summit here.
React Bay Area at Sanity - San Francisco - July 30
- The React San Francisco Bay Area meetup group is having an event in July, and we’re hosting it! Join us while we gather to talk about all the cool things you can do with React.
- Join us in San Francisco on July 30th!
Who wants swag?!
Attention attention! We’re doing a swag giveaway!!
We got some new swag pieces this year and one of our crowd favorites is the Sanity cap. So let’s give away one of those.
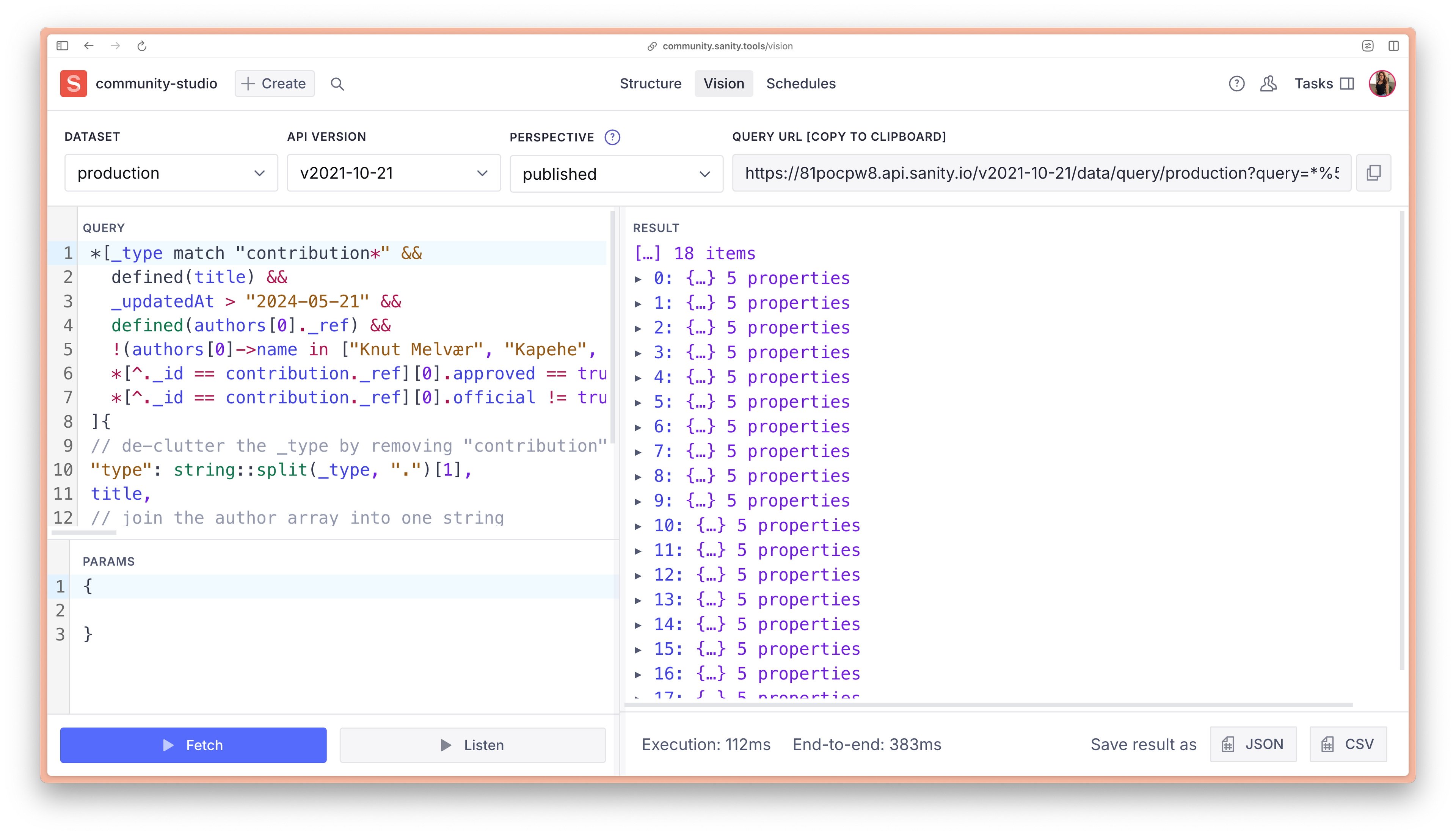
I’m going to use GROQ (my favorite query language 😍) and gather all the contributions from the last month to the Exchange. So if you want to be entered in this swag giveaway, you are automatically entered if you share a project, snippet, or anything on the Sanity Exchange. Remember, only valid contributions are counted.
Alright, so I ran a GROQ query to look up all the Exchange contributions:

There were 18 contributions! 🔥
Using random.org and its true random number generator, I got… #11 as our winner! You’re gonna have to trust me on the randomness of this! 🙈


SIGVE SKAUGVOLL! Yay!! Congrats on winning a Sanity Cap! The contribution that Sigve contributed to get automatically entered was Remove Array item's actions from the context menu. Awesome contribution, Sigve! 💃
Have a Sanity-powered project, guide, or snippet? Add it to the Sanity Exchange to be automatically entered into the swag giveaway.
That’s all, Folks!
Well y’all, hope you like Community Digest - June ‘24 Edition! You’ll be seeing these monthly so keep being awesome, keep sharing your awesome work, and keep cheering each other on in the community.
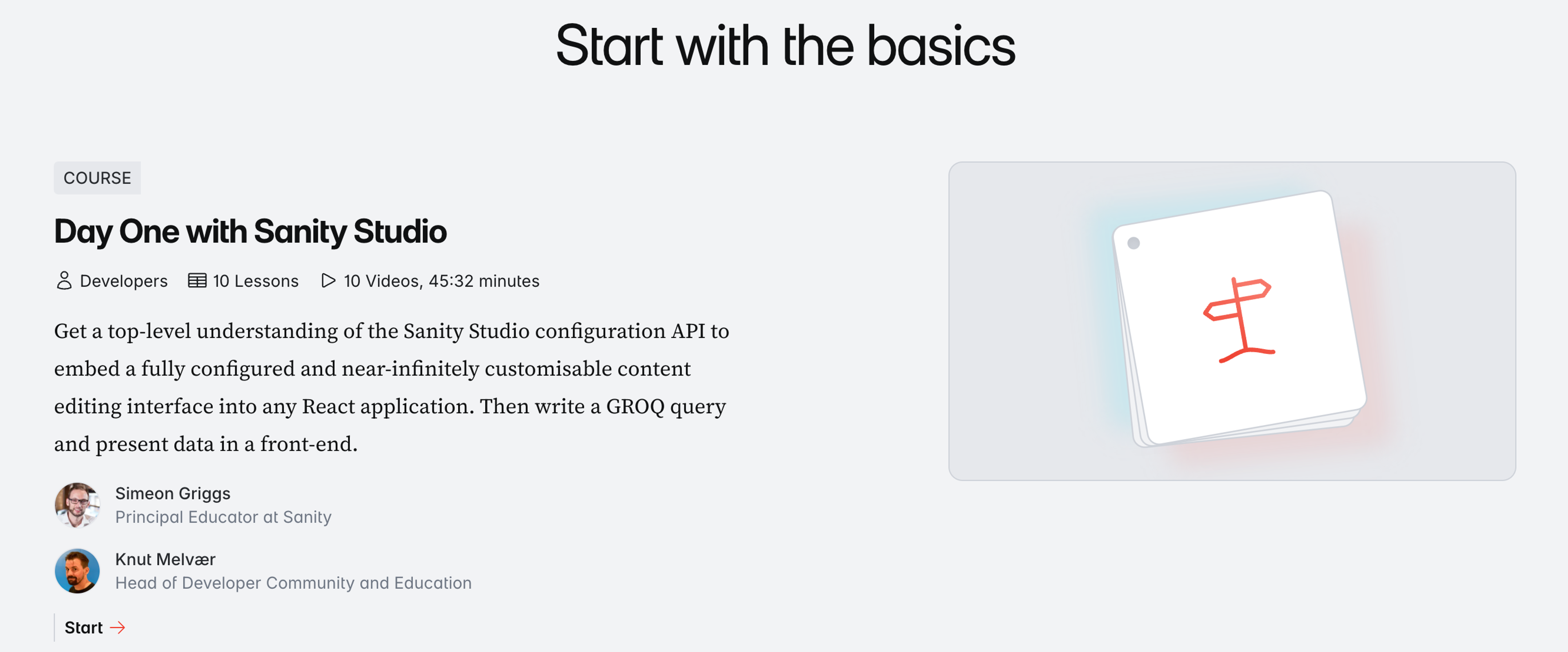
And if you are new to Sanity, we’re here for you! Head on over to Sanity Learn to start your Sanity journey. 🥾
You’ll learn from Simeon and Knut, some of the best Sanity developers I know! 😎

Aloha everyone! See y’all next month. 🤙
Stay in the know
Never miss a community digest! Subscribe to our newsletter to get the monthly digest straight to your email!