Community Digest #5: Iconic duos, Shopify starter, and Built with Cloudflare Workers
We have a lot of Gatsby-related projects this week, including a Shopify-starter and Cloudflare’s new Workers-site.

Knut Melvær
Head of Developer Community and Education
Published
Table of Contents
We are amazed by the things people in our community share! It's one of the things that makes it extra fun to come to work each day. This week, we have everything from iconic duos to eCommerce and freelance portfolio starters, to new Sanity-powered sites from Cloudflare, and real-time e-sports. And a little pro-tip for dessert.
– Knut, Dev. Relations
Events
We’re hosting a meetup in the Bay Area on February 5th. It’s all about how you can build an Alexa app using Sanity, Voiceflow, and Zeit, in less than a day. And how you can customize Sanity Studio to unlock creativity. We will live-stream the event (follow us for links), but if you are in the area, do drop by!
📅February 5th, 6 pm (PST)
📍Heavybit Clubhouse
Make sure to RSVP if you can show up!
Community Highlights
Shopify + Gatsby + Sanity starter
We see a lot of projects combining e-commerce/Shopify with Sanity. As we learned from the Shopify roundtable, syncing product data and augmenting it with content using Sanity gives editors a better authoring experience, and developers more flexibility.
Now you can give this combo a try yourself! Lucas Vocos (lucasvocos.com) made this awesome starter and shared it on GitHub. Get quickly up and running, and move fast from there.
Catalyst Writer: A new Gatsby theme for freelance writers
Eric Howey (erichowey.dev, @erchwy) put together a neat Gatsby theme for freelance writers and journalists who want “a fast, easy to maintain, and elegant portfolio.” You can try it out from your command line if you have the Gatsby CLI installed:
# create a new Gatsby site using the catalyst writer starter site gatsby new catalyst-writer https://github.com/ehowey/gatsby-starter-catalyst-writer
If you don't want to start in the command line, read Eric’s short tutorial on how to get it up and running.
Check out the demos:
- https://www.briannasharpe.com/ (customized)
- https://gatsby-starter-catalyst-writer.netlify.com/ (raw starter)
How to cross-post your Sanity+Gatsby blog to dev.to
You should definitively have your blog on the web! But you do want to be part of the wonderful community over at dev.to as well. If you are using Gatsby, there's a way you can cross-post via RSS, while keeping all of that SEO for yourself. Christan Lobaugh (@codelobaugh) shows you how in this tutorial, on his blog (and dev.to).
Arya & The Hound?
Tweet not found
The embedded tweet could not be found…
Tempting to say what we can’t think of one.
Built with Sanity
These are some launches using Sanity for content the last week.
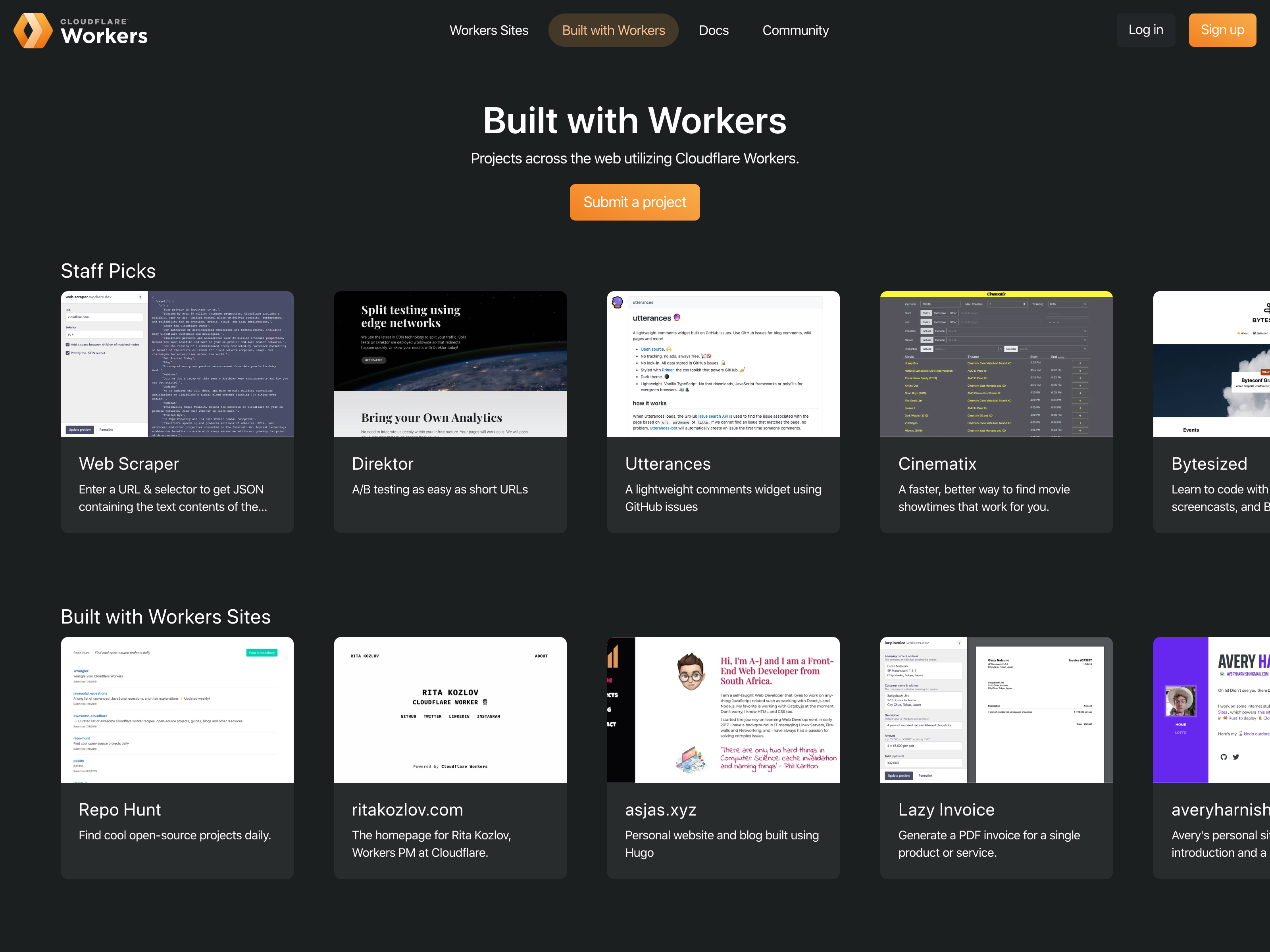
Cloudflare: Built with Workers
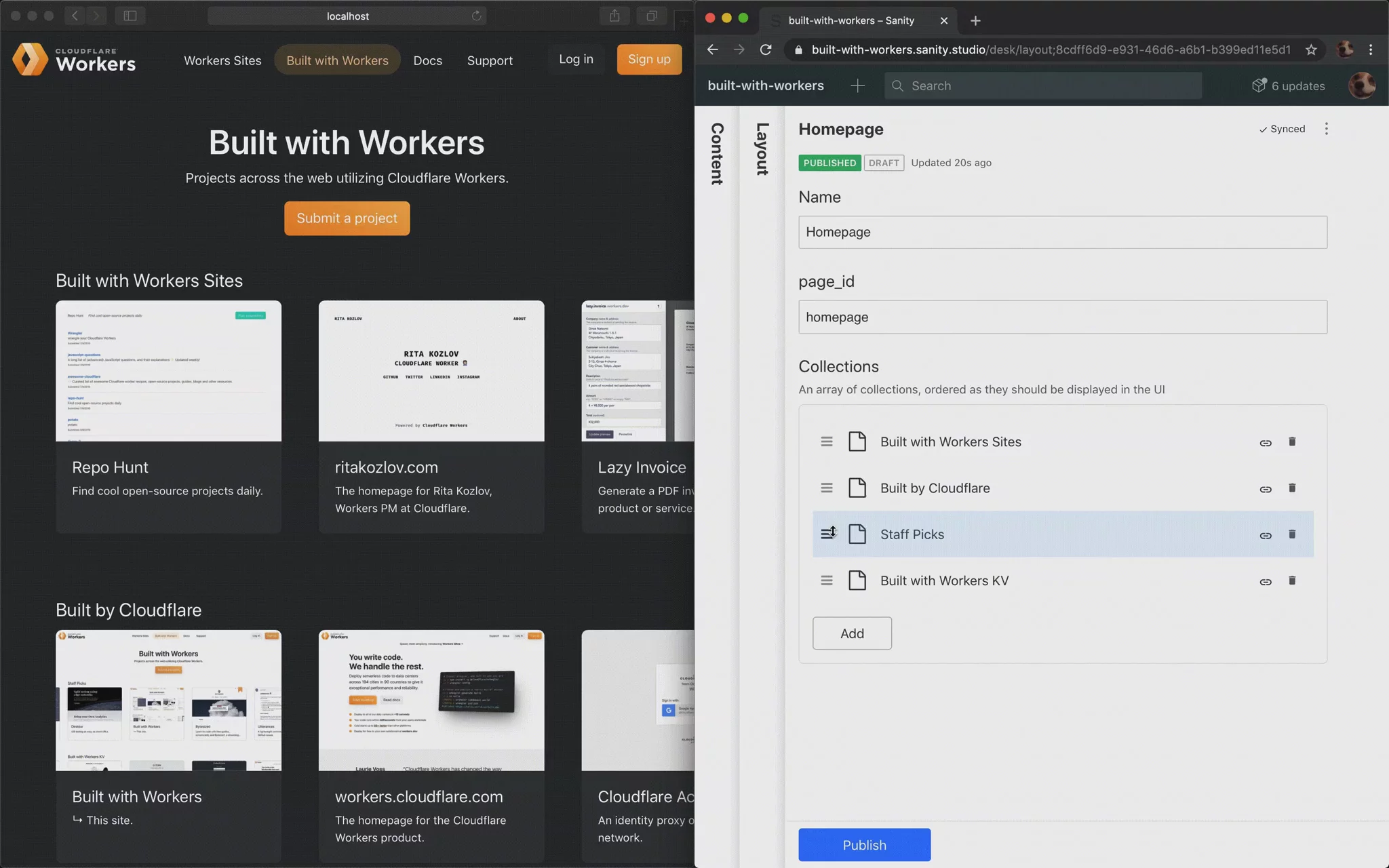
We think it’s pretty cool to have Cloudflare join our community having built their new “Built with Workers” site using Sanity for structured content. If you don’t know Cloudflare, they have a lot of great products from DNS and Networking services to Workers, which lets you run JavaScript functions on the content edge network, super fast.

They also shared with us how they made the site in this thorough blog post, including how you can use Sanity to control layouts to change the collections on the frontpage. They write:
Using Sanity to drive the content for Built with Workers has been a huge win for our team. We're no longer constrained by code deploys to make changes to content on the site – we don't need to make a pull request to create a new project, and edits to a project's name or description aren't constrained by someone with the ability to deploy the project.

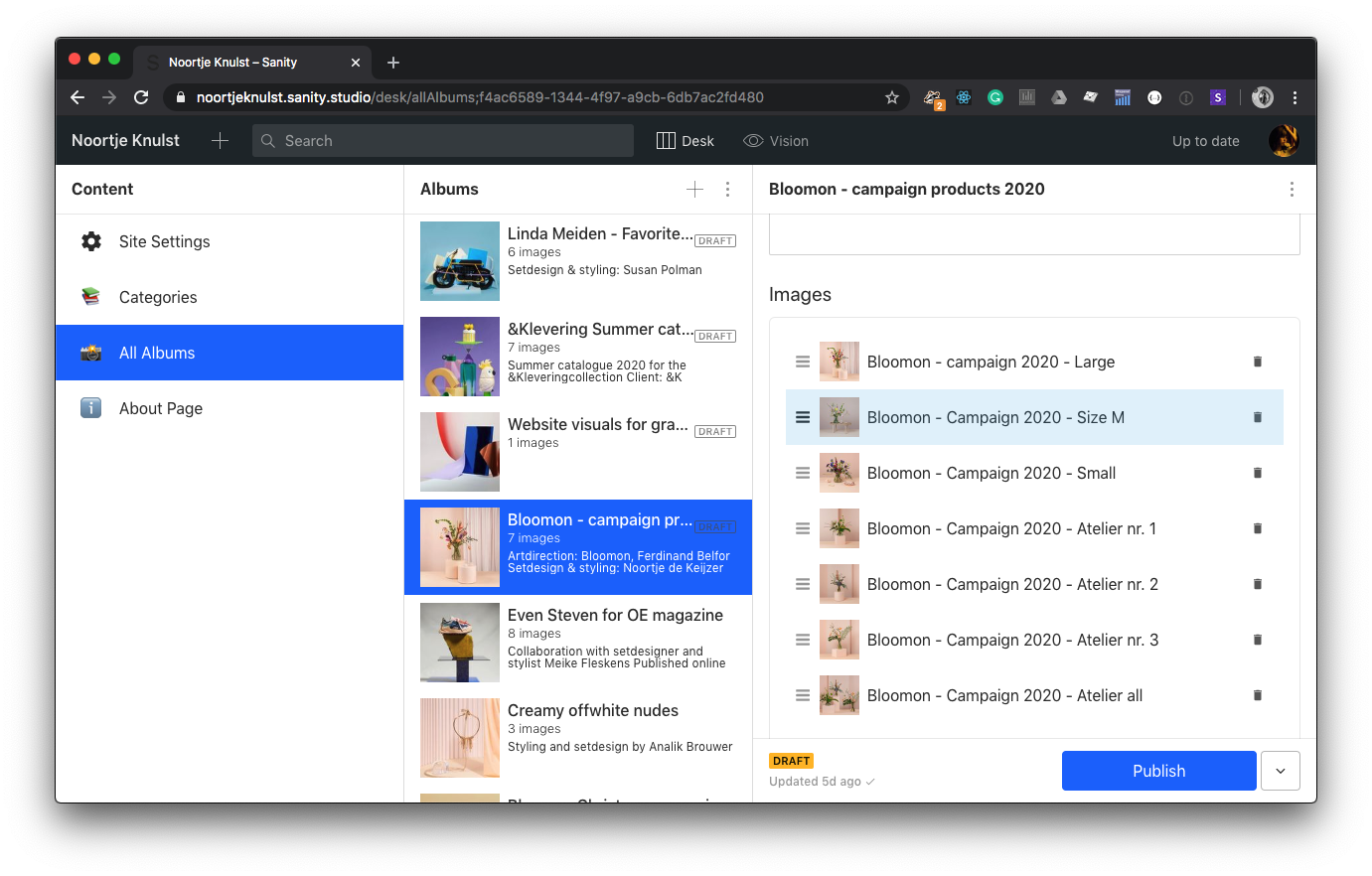
Portfolio site: noortjeknulst.com
Username “bitttttten” launched a lovely portfolio site for an Amsterdam based artist and photographer. The site is put together with Gatsby, and deployed on Netlify. Of course, for a photography-heavy site, our asset pipeline was put to good use, as bitttttten writes in our community slack:
shout-out to @sanity/image-url for making the optimisations of the images ezipizi 😸✨


E-sports site with real-time stats
António Santos (@antoniojmps) has built this cool real-time esport stats site using Next.js for the frontend, and Sanity for the backend.
Tweet not found
The embedded tweet could not be found…
Business website: ma-ka-bau.de
Andreas Straub and his team have made a colorful website for a German house renovation business using Gatsby and Sanity. Many of us who have been freelancers appreciate how important it is with great developer tools for projects like this. It's cool to be part of that stack!
Tip of the week
Did you know that with the export endpoint can you stream your whole dataset in your terminal using curl?
Tweet not found
The embedded tweet could not be found…