Sanity Digest - August ‘24 Edition
New Sanity features like the Live Content API, a live feedback session with Lee from Vercel, a new library for rendering portable text in Angular, and more!
Published

Kapehe
Developer Community Enablement Manager at Sanity

Below, you'll find a collection of new features and updates to the Studio from our engineering team, contributions from the community to the Sanity Exchange, and where to get started with your Sanity experience. Let's get right to it!
Product news
The engineering team always thinks of new features to add to Sanity to enhance your content experience. Check out what's new from the past month.
- High Frequency CDN & Live Content API for all content
- For Sanity Studio:
- Auto updates
- Array selector updates
- Enhanced copy & paste
Demos of these new features and updates can be found below from the engineers who built them!
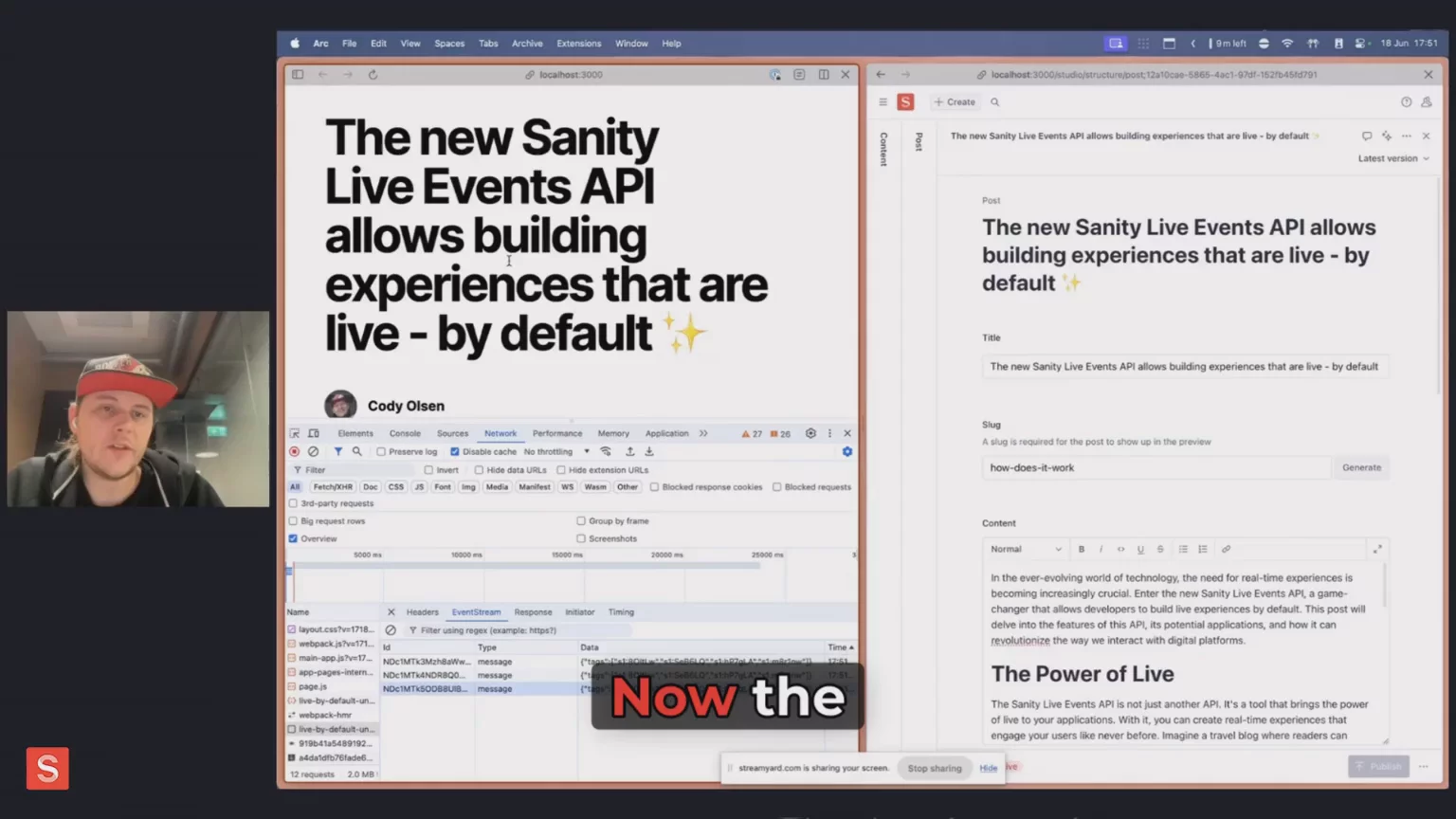
High-Frequency CDN & Live Content API
The Live Content API and the CDN allow you to serve millions of visitors with real-time content updates.

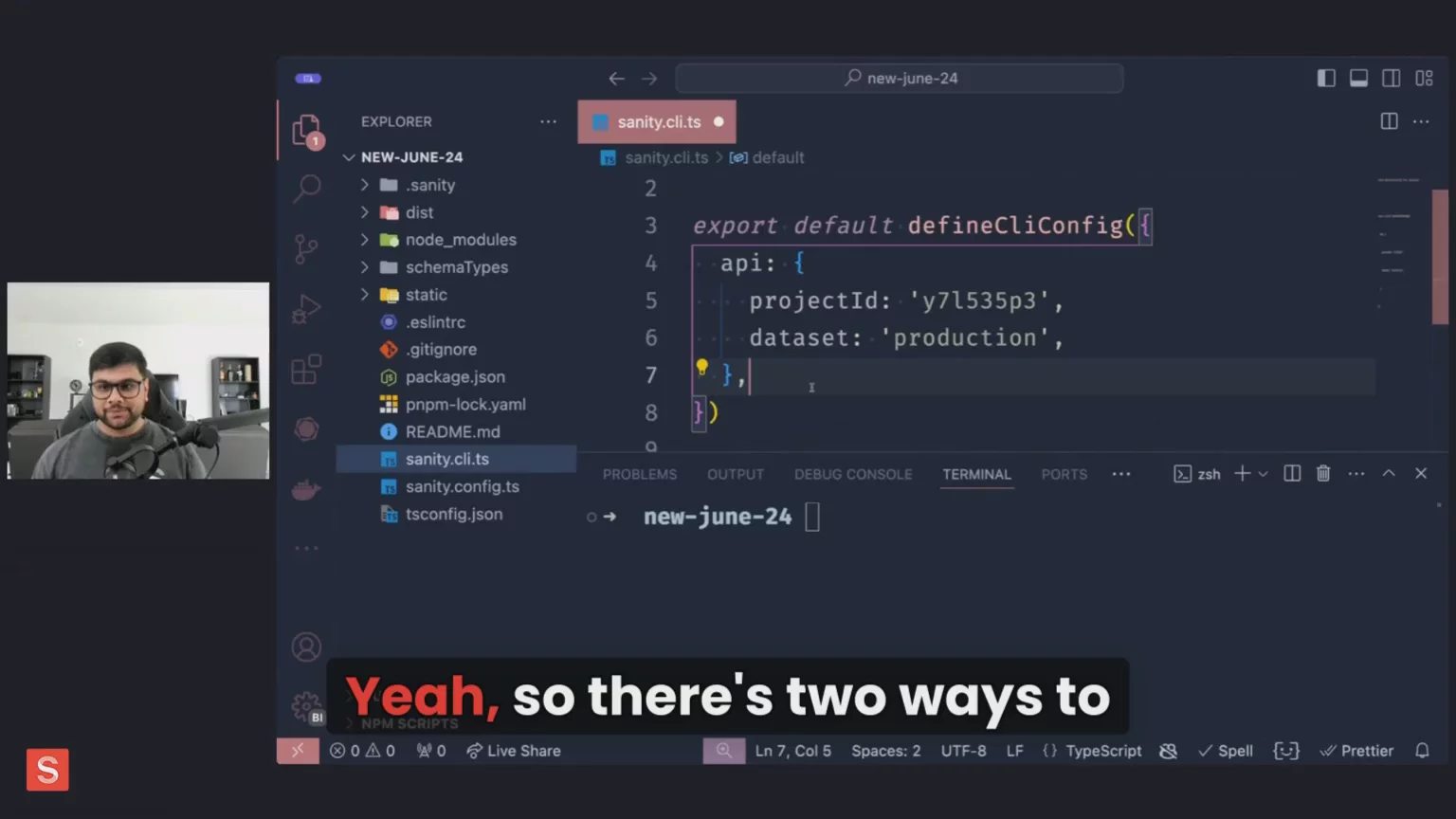
Auto updates for the Studio
Add autoUpdates to your config to keep your Studio up-to-date!

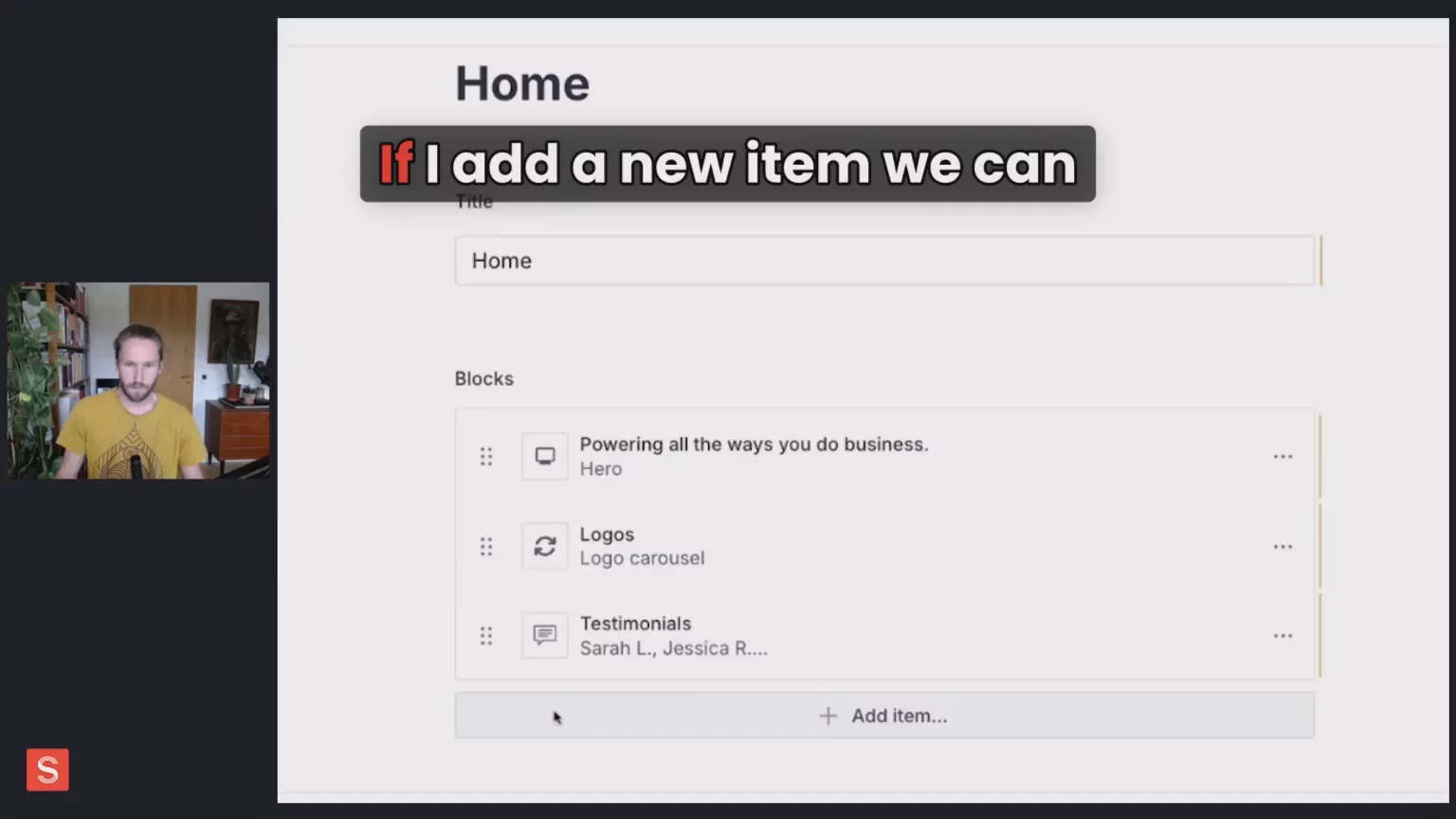
Array selector for the Studio
The array field is often used for page builders and other types of "sectionized" content with various block types. It just got a big editorial experience upgrade:
- Array item types can be filtered with search
- Categorize items into groups
- Add previews for items to give content creators visual cues

Enhanced copy & paste for the Studio
From single fields to complex objects, the new copy & paste feature will save you lots of time.

✨ Want to catch the full video? You can find that here:

Live Feedback Session with Next.js
Lee from Vercel and our own Knut did a live feedback session with James and his in-prod website, Redshirt Sports.
It all started with James's post on X asking Lee and Knut to help him fully utilize Next.js and Sanity in his app. Well, the schedules lined up, and we got all three on a stream together.
They covered performance, build times, editorial experience, SEO, and more!
Watch the full feedback session here.

Community Contributions
Our community is building amazing things with Sanity. Let's highlight a couple of them from the past month!
Share your Sanity powered projects, code snippets, and more to the Sanity Exchange. Or need inspiration? The Exchange has loads of cool ideas and snippets.
Rendering Portable Text in Angular just got easier
Rendering Portable Text in Angular projects just got easier! You can now use the new @limitless-angular/sanity library from Alfonso when building with Sanity and Angular. Run the command npm install @limitless-angular/sanity to start using the library today.
This is now listed under Sanity's Portable Text GitHub repo, along with many other tools for serialization. Head to the repo to check them all out.
Want a guide on how to use this plugin? Alfonso has written up a full guide on this.
Huge thanks to Alfonso for creating and sharing this with the community!

A collection of delicious Tour de France recipes
Don't just watch the race; taste the race! The Tour de France may be over, but that doesn't mean you can't grab recipes from the different locations it hit. Built with Sanity, check out Flavours of the Tour built by Miha.
Awesome project, Miha! Thanks for sharing it with all of us!

Events 👏 Events 👏 Events 👏
We may be coming to a location (or computer) near you soon! 👀
Virtual Developer Deep Dive, Aug. 20
Developers, this one's for you! Our virtual developer deep dive in August is all about Astro + Sanity plus more!
These events are recorded and then uploaded to our YouTube channel. But we’d love to have you join us live! We do a Q&A after each talk, so take the opportunity to ask these amazing speakers anything on their topic.
eTail East in Boston, Aug. 12-14
Join us at eTail East, where industry professionals gather to explore the latest trends, strategies, and technologies in e-commerce and digital marketing. Visit Sanity at booth #102 to discover our innovative solutions and how they can elevate your business.
Product-Led Summit in SF, Sept. 4-5
Mark your calendars for the Product-Led Summit in San Francisco! This event brings together senior product leaders from top organizations, providing an ideal platform to promote your solutions, forge new relationships, and position your brand at the forefront of the industry. Meet Sanity on the expo floor to learn more about our cutting-edge offerings and connect with leaders driving product innovation.
That’s all, Folks!
Thank you for reading the Sanity Digest - August ‘24 Edition! You’ll be seeing these monthly, so keep an eye out. Come join us in the Sanity Slack community for updates, announcements, and contributions.
Sanity Learn
Want to start your Sanity journey? Head to our Learn page to start building today!
We've got courses that cover GROQ, Sanity Studio, and TypeGen. Some of our newest courses are:
- Re-platforming to Sanity - a course for teams to move their legacy content to a modern, fast, and structured content platform.
- Refactoring content for migration - for developers with techniques for how to migrate content out of a legacy CMS.
- Migrating content from WordPress to Sanity - for developers, an in-depth and hands-on WordPress migration course.
Find all the courses here!

Aloha everyone! See y’all at the next one. 🤙
Stay in the know
Never miss a Sanity digest! Subscribe to our newsletter to get the monthly digest straight to your email!