Community Digest #32: The Content Universe
The future of e-commerce with Augmented Reality, the visually connected Content Universes of the Sanity community, and more.

Bryan Robinson
Former Developer Relations Specialist at Sanity
Published
Beneath every schema, there's an entire galaxy of content. In this week's Digest, we explore visual representations of the connections between content using the Content Graph View plugin. We'll also look at previewing content in the real world: Augmented Reality for furniture in your home and screens on real mobile devices.
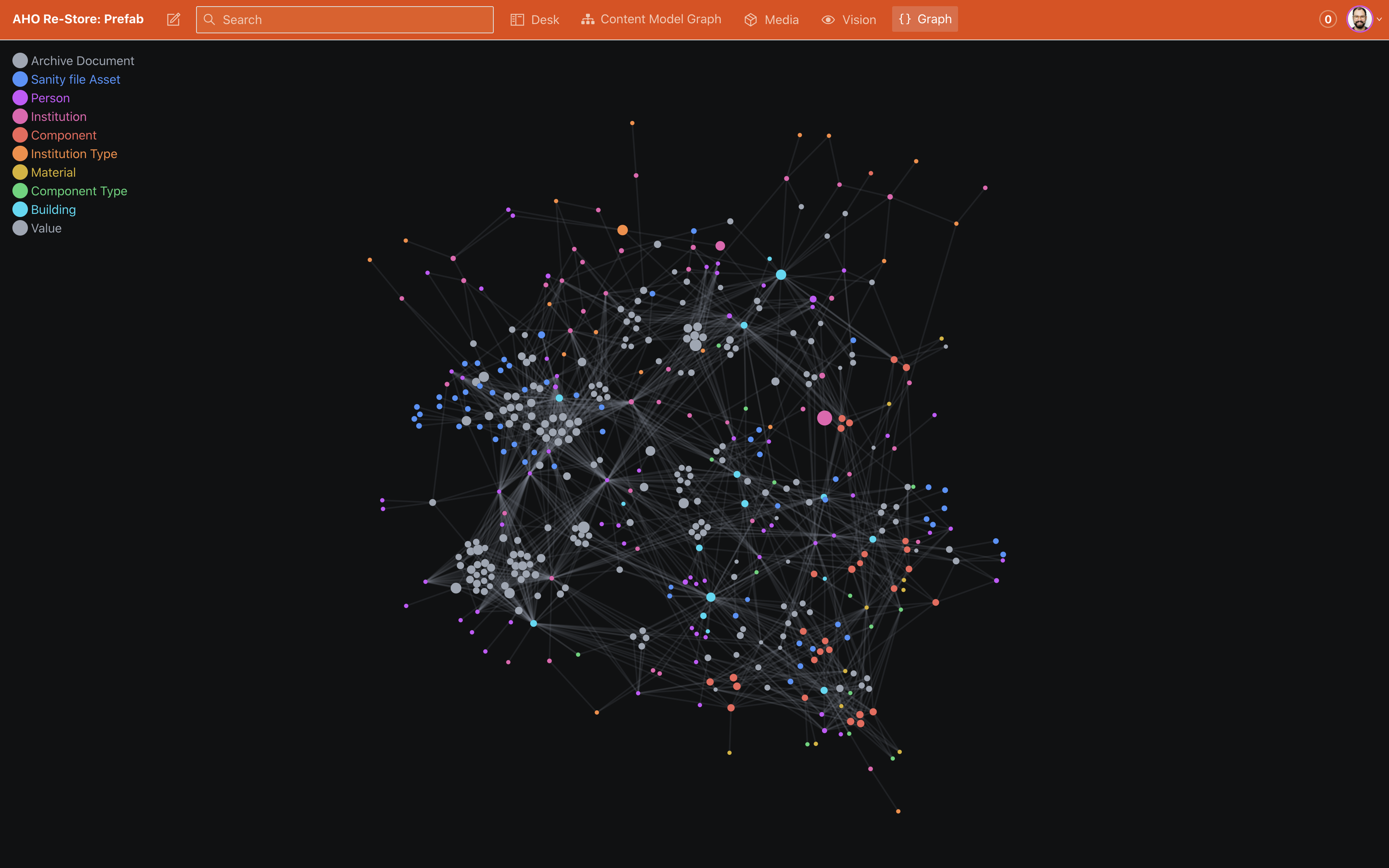
Fun with Sanity Graph View Plugin
This week, we launched a plugin that was created during our internal hackathon – you can read about it here.
When we announced it, we asked the community for their best, most beautiful, or most interesting content graphs. The results, as usual, were amazing.



Finally, Kevin Green took us on a video tour of his unique e-commerce graph.

It's not too late to share your graph. Install the plugin, take a screenshot, and post it in the #i-made-this channel in the Slack community.
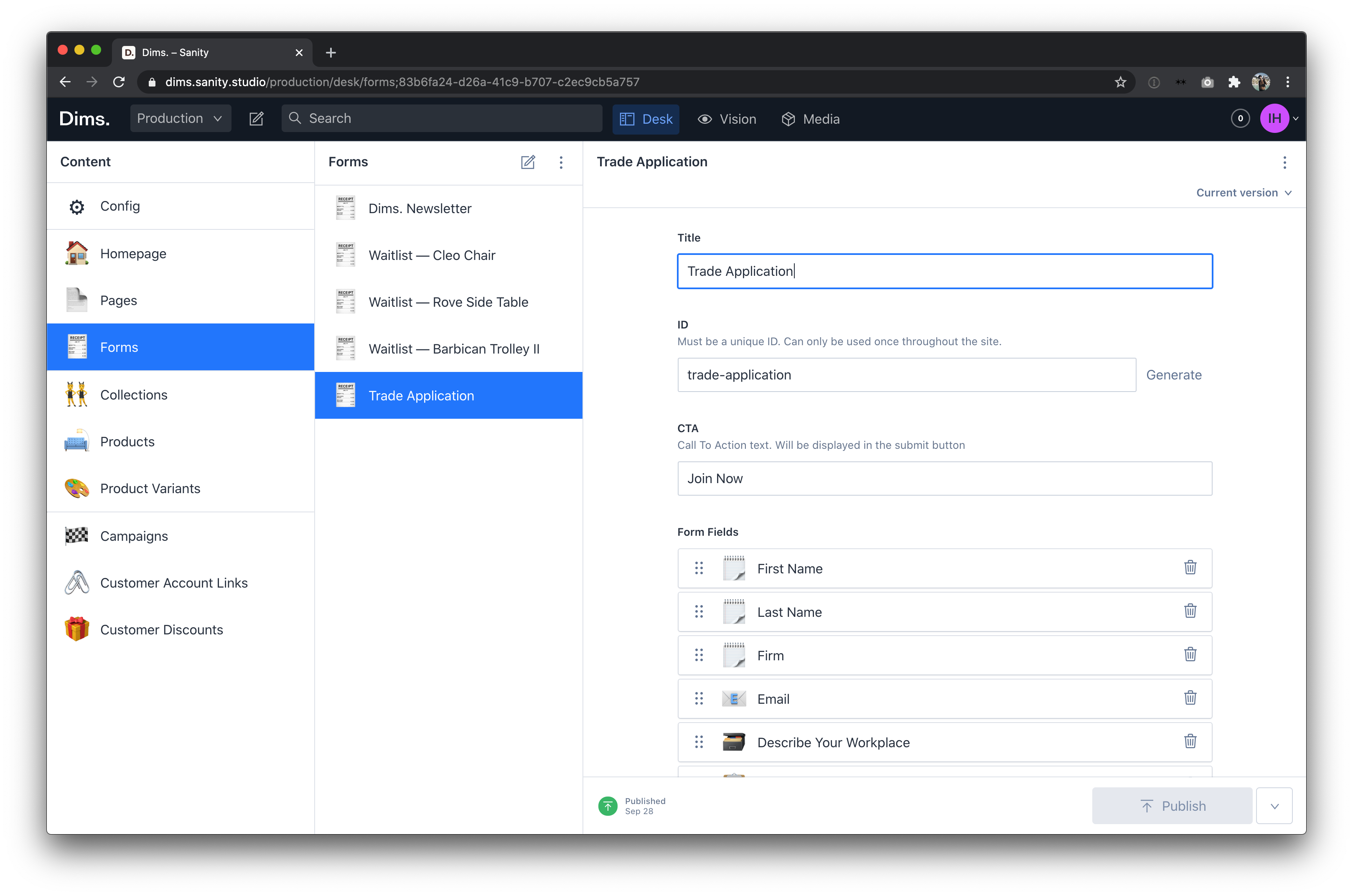
Augmented Reality furniture with Sanity data
Ian Hatcher-Williams and Lucas Vocos put together a furniture experience for the e-commerce age. Since many people can't view furniture in person, why not view it virtually in your living room? The Blender 3D models are uploaded to the Studio and used in the AR setup. Watch the AR demo on gardener.nyc's Twitter.
The site also features:
- preorder campaigns updated with Shopify webhooks
- a custom form builder that pumps into Netlify forms
- a custom discounting/wholesale portal



Previewing content with sanity-mobile-preview
Jesper Paulsen has created a package to preview Sanity content on multiple, customizable mobile devices in the Studio's preview pane. You can preview based on device type, and even choose the device color. This handy package is available on NPM with the instructions needed to get up and running.

Join us in the community
Come join us in the Slack community; we'd love to meet you in the #introductions channel.
Got a project to share? Head on over to the #i-made-this channel. If you need help along the way, be sure to check out our other channels (#help, #gatsby, etc).