Community Digest #30
In this productivity-boosting Digest, we get an e-commerce double play, a page-builder guide, and a new Vimeo plugin.

Bryan Robinson
Former Developer Relations Specialist at Sanity
Published
Welcome back to another exciting installment of the Community Digest. This week, we've got tools, guides, and e-commerce.
Before we dive into the showcases, let's talk about how you can be included in a Digest. If you have a new project that has gone live, a plugin, or something useful for others who build with Sanity.io, head over to the Slack community and share it in the #i-made-this channel. We're always celebrating new tools and site launches there.
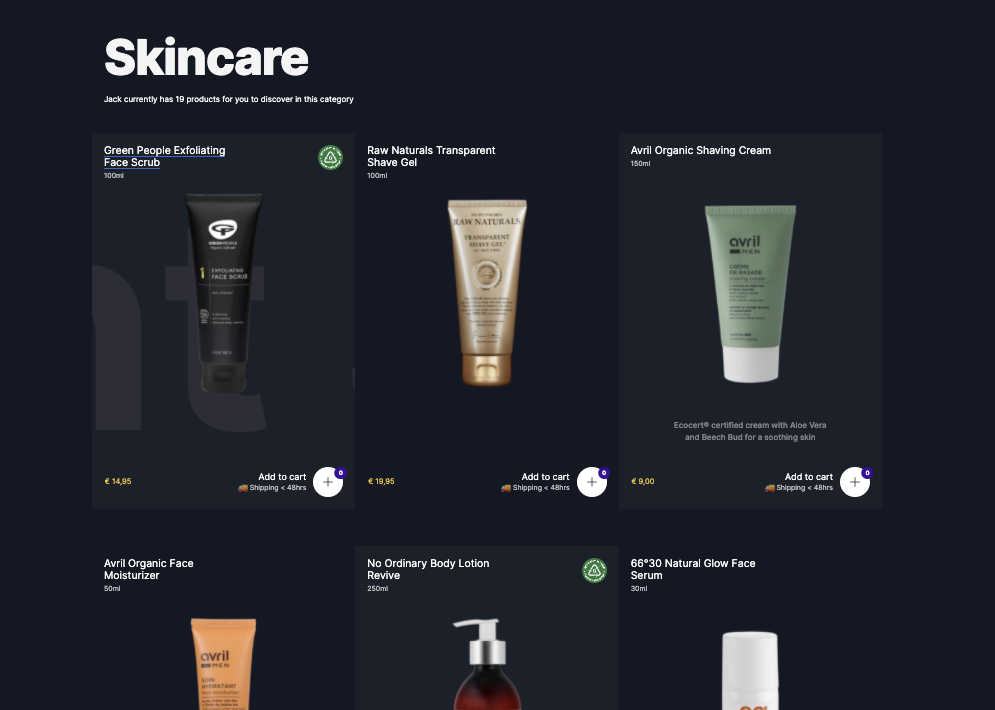
New e-commerce site: "Sustainable and natural body care for men" with Jack Hunt
Maarten Dings brings us an online store experience with body care for men. The site uses Sanity for product information and content, and Snipcart for its checkout process. The frontend uses Hyperstatic and features some nice hints of interaction and animation throughout.

New e-commerce template: Gatsby + Snipcart + Sanity
Jacob Stordahl has “whipped up” a template to help people get started in e-commerce with Gatsby, Snipcart, and Sanity. According to Jacob, it's “still just an MVP,” but already has features such as Product Variants and localization of content built-in.

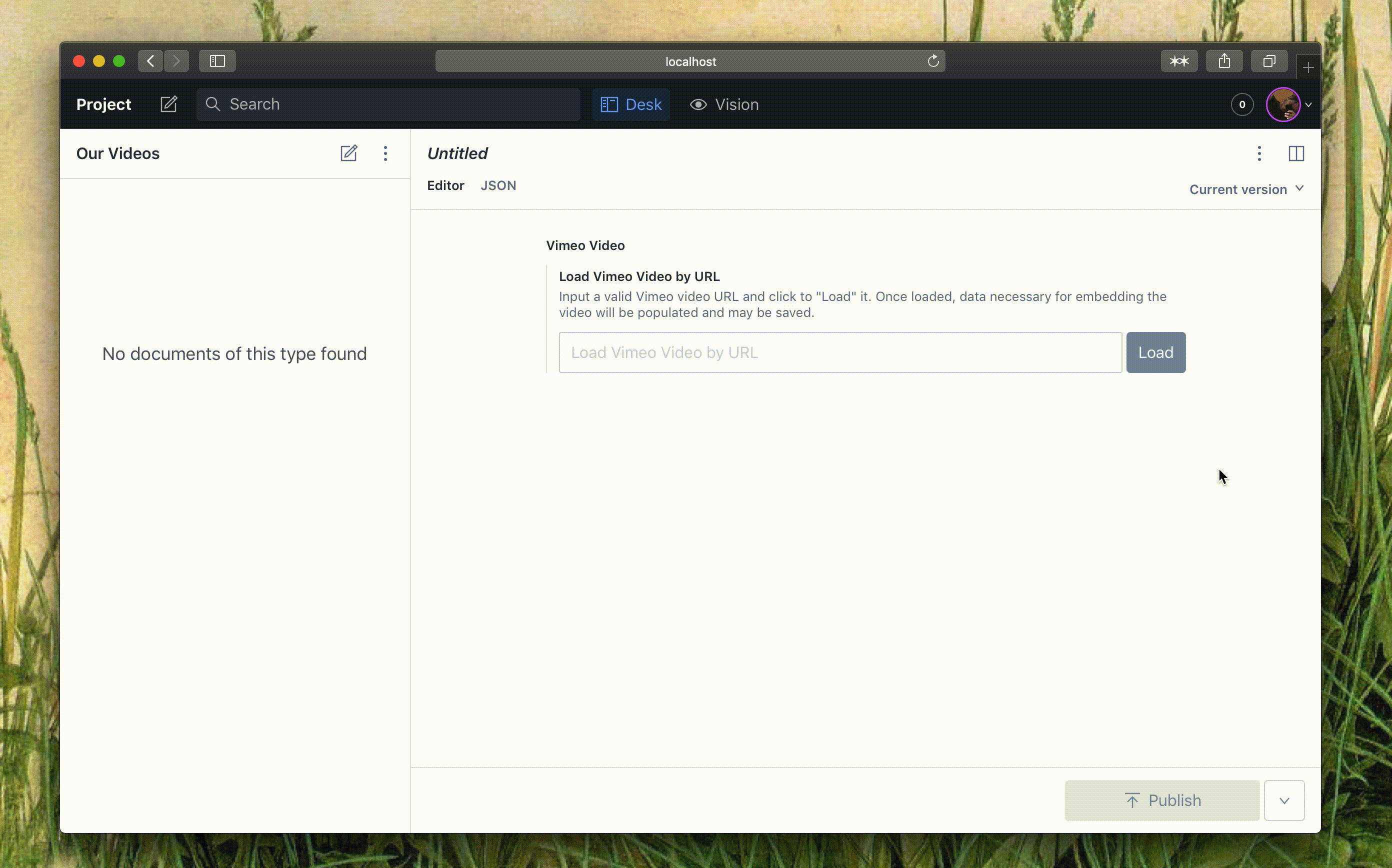
New Plugin: Vimeo plugin preloading oEmbed data
Bradley Griffith created a new Vimeo plugin to pull and configure oEmbed information for a Vimeo video. Instead of just a simple embed, you can use this plugin to automatically pull information entered in Vimeo to control how it will be embedded on-site, and change values if necessary.

New Guide: Simple page builder
There are plenty of ways to make "Page Builder" functionality with Sanity (here is how we approach it). In this guide, Katie walks us through creating the basic functionality behind a page builder without any bells or whistles, so that we can anchor the idea of how to create these sections inside of the Sanity Studio.

Come join us in the community
Every day there are fresh insights, new launches, and new helpful friendly faces in the community Slack. If you want to see these amazing projects early or just need a little help, join us in the community (and don't forget to say hello in the #introductions channel).