Community Digest #14
Get a head start on your next Shopify and Gatsby e-commerce project, as well as a craving for plums, new Vue and TypeScript integrations, and new themes for Sanity Studio.

Knut Melvær
Head of Developer Community and Education
Published
It's almost hard to keep up with all the new sites and additions to the Sanity ecosystem each week. In this edition of the community digest, we feature an excellent e-commerce starter, as well as new libraries for creating patches, better Vue, and TypeScript integrations. There are also a bunch of new sites to take inspiration from as well.
Midway, the comprehensive Sanity + Gatsby + Shopify starter

Every week there seem to be at least two new e-commerce sites being launched with the Sanity and Shopify combo. It seems to us that leveraging Shopify‘s APIs for the e-commerce part, and Sanity for marketing and product content lets developers build more freely in their favorite frontend framework while providing a unified and custom-tailored editorial experience.
Check out the demo (the password is “spaghetti”)We have followed New York-based freelance developer Kevin Green work since he launched prima.co (and told us about it), and have kept being impressed by what he has launced.
It's, therefore, a great pleasure to announce Midway, Kevin‘s Sanity + Shopify + Gatsby starter that comes with a bunch of useful features to give you a head start.
The repo has a Sanity instance with the bare bones to accept Shopify schema. The Gatsby instance has lambda functions for syncing products, as well as for handling Headless Shopify accounts.
I've been writing some documentation as well (borrowed some styling from the Sanity docs). Everything is on Github to pick apart, I am working on making it easier to get up and running as there are a lot of moving pieces, and continuing to iterate on the schema etc
The feature list is pretty impressive:
Gatsby site with real integrations into a Shopify Instance
- 👨💻 TYPESCRIPT
- 🛒 Shopping Cart create powered by Shopify Buy SDK
- 📡 Real-time content preview in development
- ⏱ Fast & frugal builds
- 🗃 No accidental missing fields/types
- 🧰 Full Render Control with Portable Text
- 📸 gatsby-image support
- 🔧 Minimal configuration
- 💆♀️ Headless Account Managements via
/accounts/* - 📹 Headless Preview via
/previews/*coming soon - 💻 Custom lambda function that will create/update products from Shopify, as well as flag deleted items
Sanity Studio with a schema for
- 🖼️ Media Plugin
- 👨💻 Vision Plugin
- 🚀 Graphql Deployment Support
- 📹 Preview via panes coming soon
- 🏢 Site settings
- Menu configuration pattern
- Basic Footer configuration pattern
- 📃 Pages
- Meta Card support for SEO with Tabs
- Common modularity patterns
- 📰 Posts
- 🛍 Products & Variants
- Products have default settings for
title,slug,defaultPrice,id,productId. - Variants have default settings for
id,productId,variantId,title,variantTitle,sku, andprice. - The
web/src/lambda/shopifyfile will generate new Sanity documents with these default fields.
- Products have default settings for
Developer profile: Kevin Green
We wanted to learn a bit more about Kevin, so we sent him some questions. He kept it brief and sweet!
– Who are you, and what do you do?
I'm Kevin, a freelance developer that previously ran an agency called The Couch.
– Tell us about “Midway”
Midway is a starter project getting Headless Ecom up and running, powered by Sanity, Gatsby, and Shopify.
– What is your go-to stack these days?
My goto stack is Sanity + whatever works best (Next, Gatsby, other?)
– Tell us how you discovered Sanity!
I discovered Sanity sort of on accident while I was building Prima, I was struggling with Craft CMS and decided to give it a shot and since then I've not built a site on anything else.
– If you had to pick only one, what is your favourite Sanity feature?
My favorite Sanity feature for clients is the Rich text inline modules combined with the serializer. For me it's the fast local development.
Community highlights
Nifty tool for creating patches
The combination of having a hosted datastore as well as an open-source customizable CMS like Sanity Studio, requires us to offer powerful APIs for document creation and mutations. Of course, the studio comes with this stuff built-in, but if you want to create additional services and interfaces to interact with the backend, you might want to explore the new library that Espen Hovlandsdal (@rexxars) made to generate patches from two document states.
I sometimes see people using createOrReplace to synchronize documents, but I feel better just sending the changes required to transition it from one state to another// npm install sanity-diff-patch
import {diffPatch} from 'sanity-diff-patch'
const patch = diffPatch(itemA, itemB)
/*
[
{patch: {id: 'docId', set: {...}}},
{patch: {id: 'docId', unset: [...]}},
{patch: {id: 'docId', insert: {...}}}
]
*/sanity-diff-patch may also be helpful for hands-on learning of how the patch API works. Try it yourself and make sure to give it a star on GitHub if you find it useful.
Vue Composition API + Sanity = 🚀
Daniel Roe made and shared this brilliant library for integrating Sanity content in Vue-frontends.
It features:
- 🗄 Caching: Query results are cached.
- 💪 TypeScript: Written in TypeScript.
- 📡 Real-time: Supports previews using Sanity listening mode.
- 🖇 Composition API: Vue3 support coming soon.
- 📝 SSR support: Compatible with server-side rendering with Nuxt and vanilla Vue.
<template>
<div>
<h1>
{{ title }}
</h1>
</div>
</template>
<script>
// npm install vue-sanity
import { useSanityFetcher } from 'vue-sanity'
export default {
setup() {
const { data: title } = useSanityFetcher(
() => `*[_type == "article"][0].title`
)
return { title }
},
}
</script>Sanity Typed Queries
The aforementioned Daniel also published this library for typed queries, which makes TypeScript integration more effortless by using the Studio schema to build queries and type interfaces. Pretty nifty stuff! Check it out on GitHub and give it a star if you find it useful.
import { builder as authorBuilder } from './cms/schema/author.js'
const [query, type] = authorBuilder.pick('name').first().use()
// *[_type == 'author'][0].name
const queryString = query
// string
type AuthorName = typeof typeLight and Dark Blue theme for Sanity Studio
Andrew Zeller has shipped two new themes for Sanity Studio: Light and Dark Blue. Follow the links for installation instructions and to check out the source. If you want to make your own theme, here's how to do it, and let us know in the #i-made-this channel on Slack if you have published one on npm.


New plugin for Mermaid.js diagrams
Raymond Julin shared this post and plugin with us that lets you make Mermaid.js diagrams within Sanity Studio. Really useful if you use Sanity for documentation and more technical or scientific content.
Coming soon: International input plugin v3
Liam Martens shared an exciting teaser with us on twitter of upcoming features in his localization plugin. This validates why you want localization to be an aspect of your content model and not a “one size fits all” kind of solution.
Built with Sanity
Queen Garnet – Australia’s own antioxidant superfood
Ahmed Meer and his team over at Nightjar has shipped a smooth new e-commerce site for Queen Garnet, and even got an FWA for it! Warning: You might crave some delicious plum after browsing this site. We believe it is intended.

Clever Red - Gestão Imobiliária
This simple real-estate site built by Francisco Vieria is a great example of how you can start super simple with Sanity, and evolve the project over time. As of now, it's a landing page, but it's easy to imagine how one could add more content types as the project evolves. Ship early, iterate quickly.
Hello everyone! We just launched a one page real-estate website using Sanity, Gatsby and hosted on Netlify. Client was really happy with the CMS experience! Thank you Sanity for making this so easy!

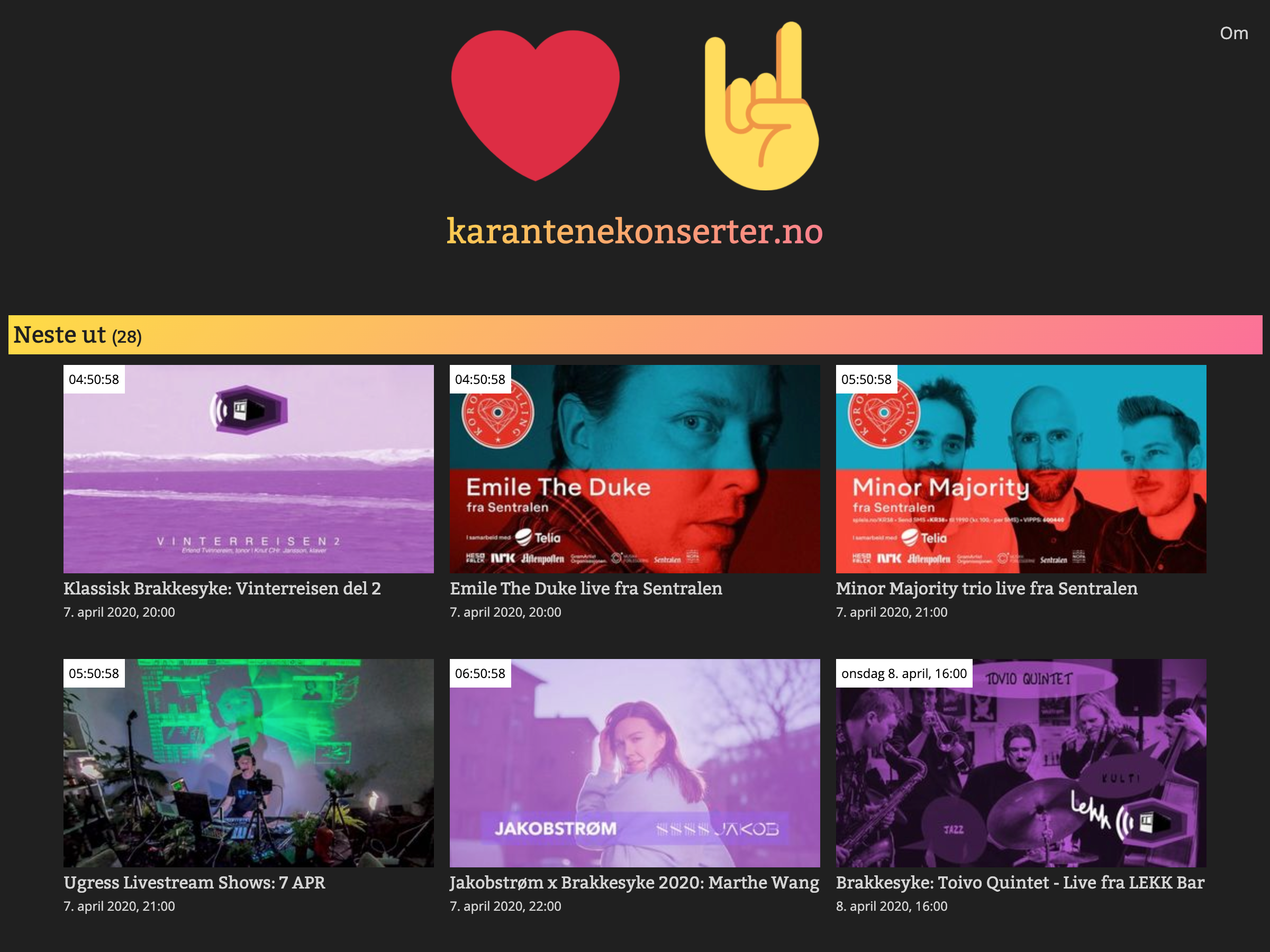
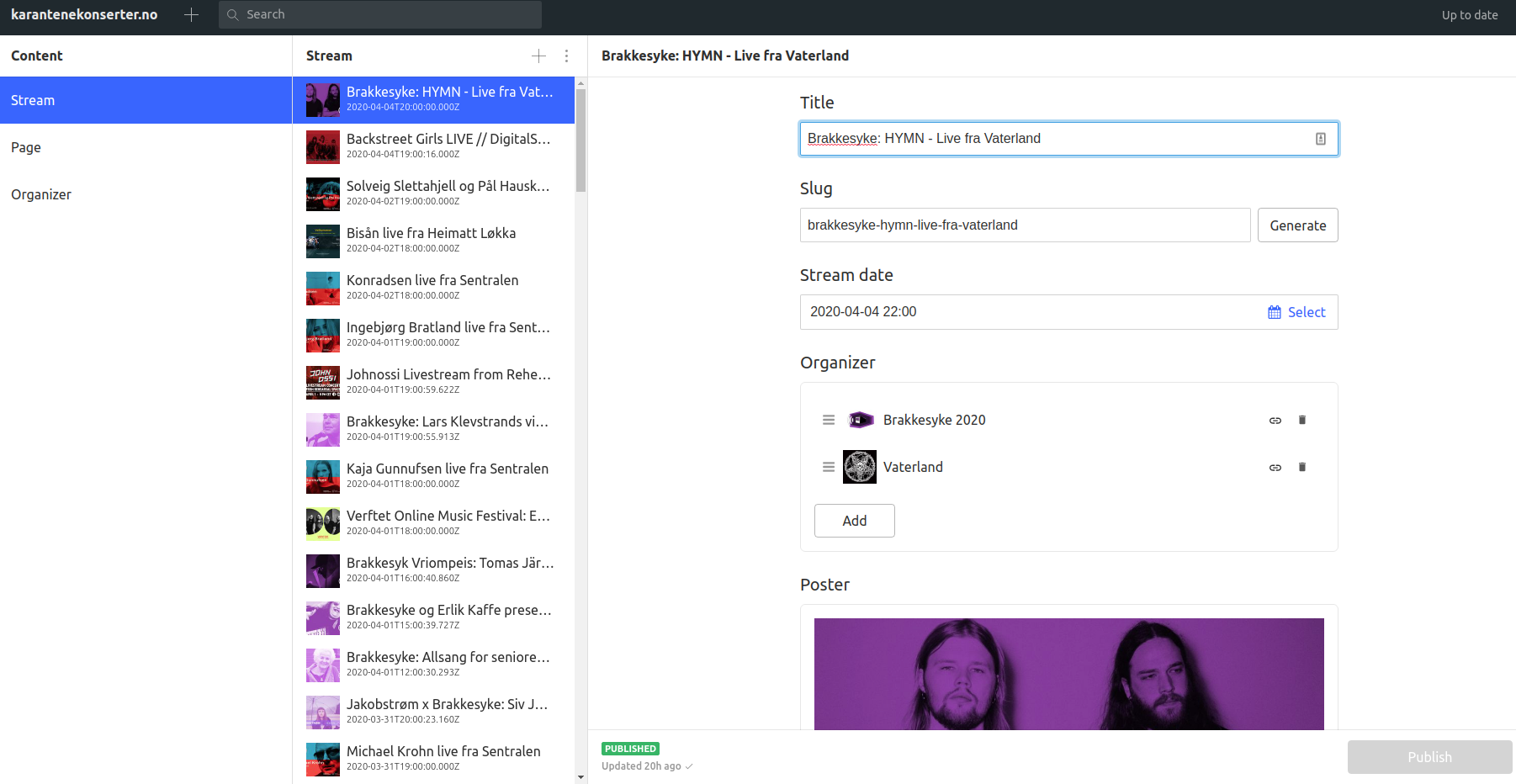
Quarantine Concerts
Marius Nettum built this nice index for concerts by artists in Norway that streams during these COVID-19 times. Built with Next.js and hosted on ZEIT‘s Now.


Jacob Neterer‘s personal portfolio + starter
There's another Gatsby.js starter on the horizon! If you're looking to refresh your developer portfolio, you might want to check out the one that Jacob Neterer shared with us. Comes packaged with TypeScript, Tailwind, and Sass:
Wanted to be able to make changes to my website without having to push code... so I made an open source Developer Portfolio using Gatsby + Sanity! Love using Sanity!! Here is the github link to the open source repo: https://github.com/jneterer/gatsby-sanity-developer-portfolio-starter and if you want to check out a demo you can see it here! https://jacobneterer.com
Tweet not found
The embedded tweet could not be found…
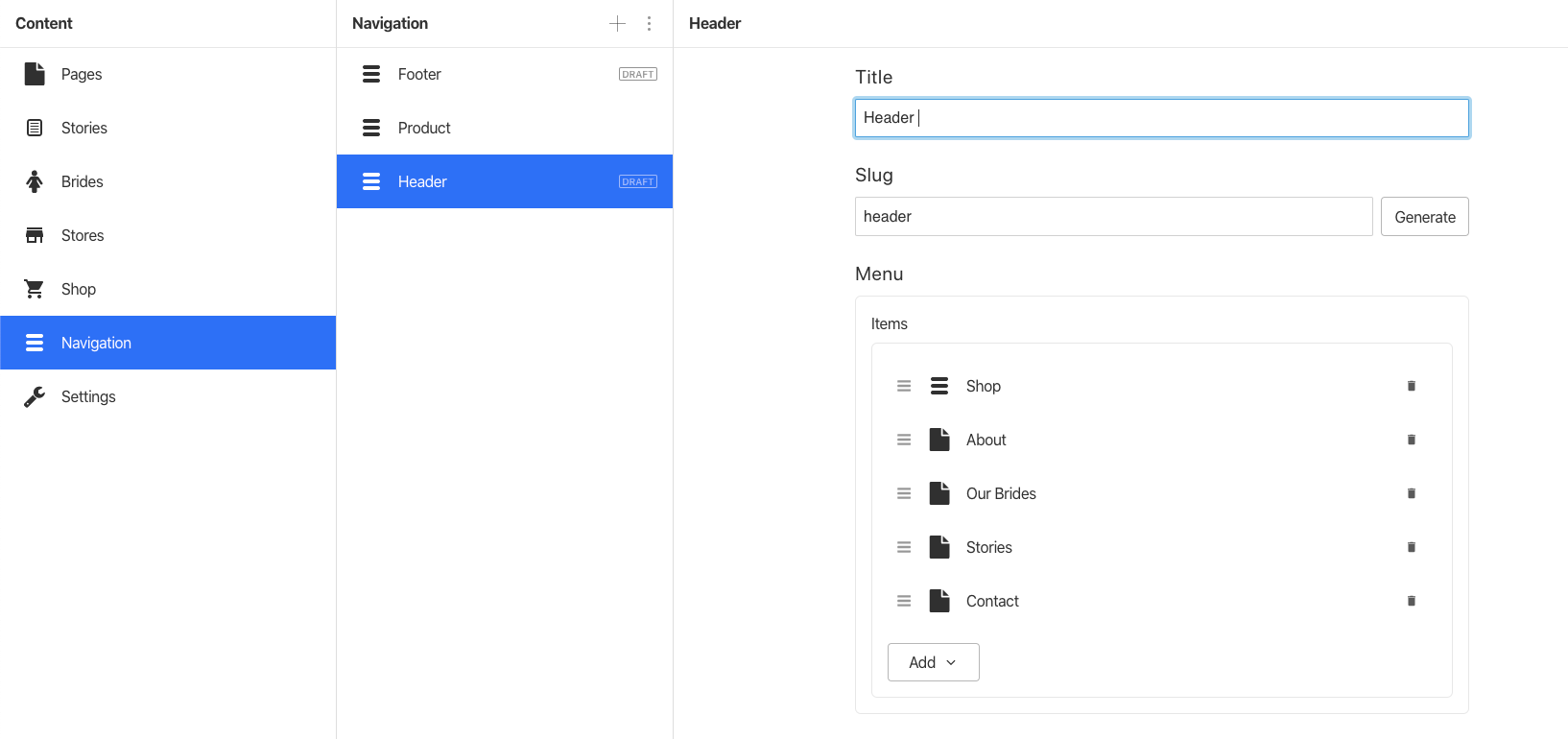
E-commerce for One Day Bridal
Max Karlsson and the team over at DotDev wen live with the new e-commerce experience for brides to be at One Day Bridal. They also shared a lot of Studio screenshots with us to be inspired from, and it seems like they have really taken “customization” to heart! We say yes!
Our team at DotDev finally went live with our Shopify + Sanity + Gatsby + Firebase project on Wednesday last week. We’ve had lots of challenges, among those a mid-project switch from Prismic to Sanity which turned out to be the best decision I made on that project. We have custom dashboard plugins to trigger Shopify -> Sanity sync, trigger Gitlab CI pipelines, CSV bulk import/export updates to products, collections and redirects.