Chris Jayden
Software 💻 & Street Photography 📷 is where it's at right now
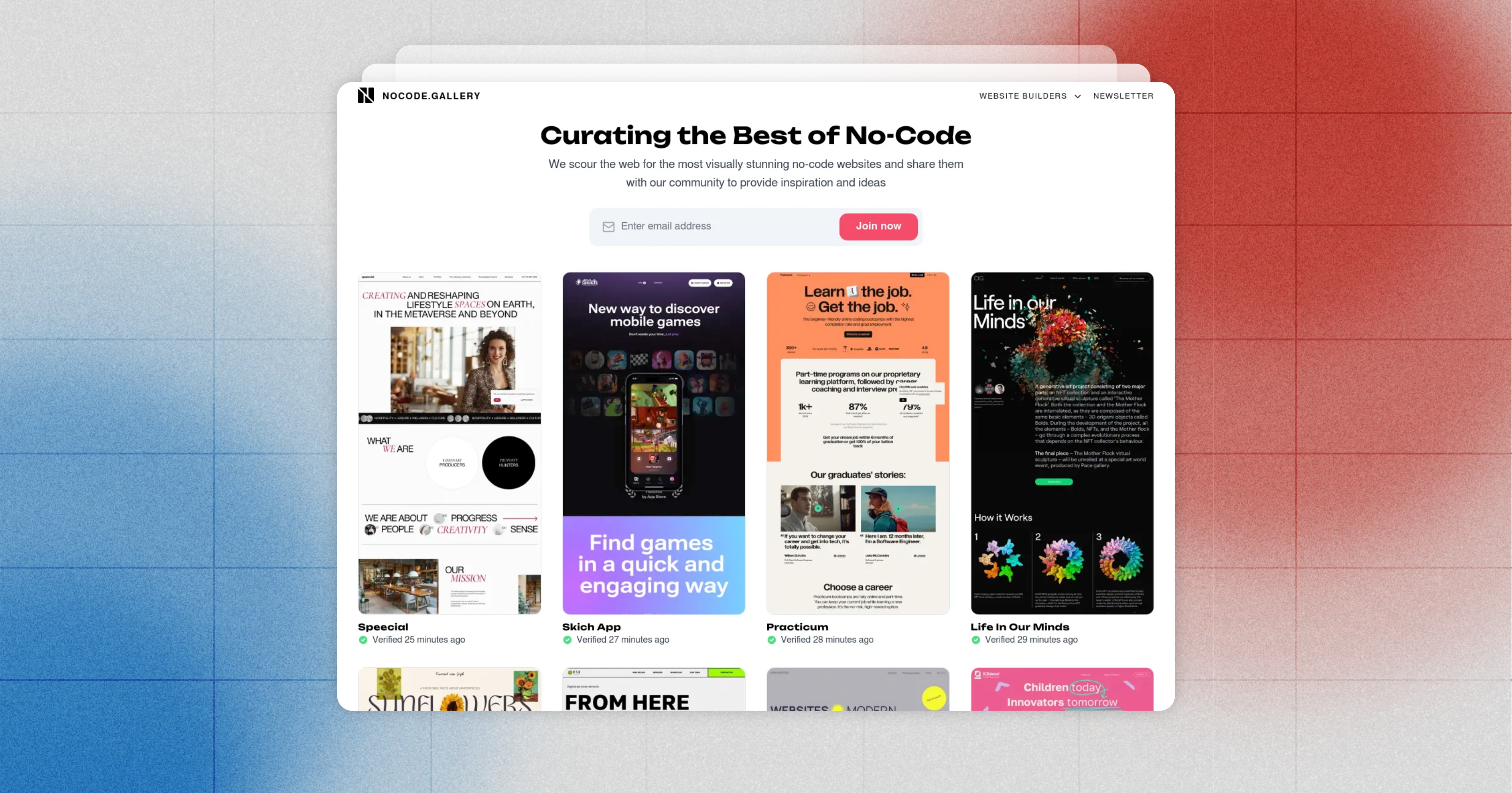
We scour the web for the most visually stunning no-code websites and share them with our community to provide inspiration and ideas.

I wanted to rebuild my old side project from years ago (when I didn't know how to code) that curates web design inspiration made with no code website builders. The irony is that I wanted to use cutting-edge technologies such as SvelteKit, Sanity.io and Vercel.
There were a couple things I wanted to learn from this project:
- Infinite pagination: This turned out not to be that hard because of svelte-inview.
- Advanced GROQ: This query language was still quite daunting to me. And this project helped me understand it much better. I'm doing counts, and some really cool things such as checking whether deeply nested objects are set.
- Scraping with NodeJS: I wanted to store the favicon of each website in Sanity. using a serverless function. I never scraped anything with NodeJS before, so that was fun.
All in all The end result is a sleek and functional web app that satisfied all my requirements and I'm very proud of it.
Of course, this is not the end, and I'll keep adding new features as time goes by.
Software 💻 & Street Photography 📷 is where it's at right now