Zachary Davis
Creative developer and technical consultant. Implementing solutions in code for artists, institutions and businesses.
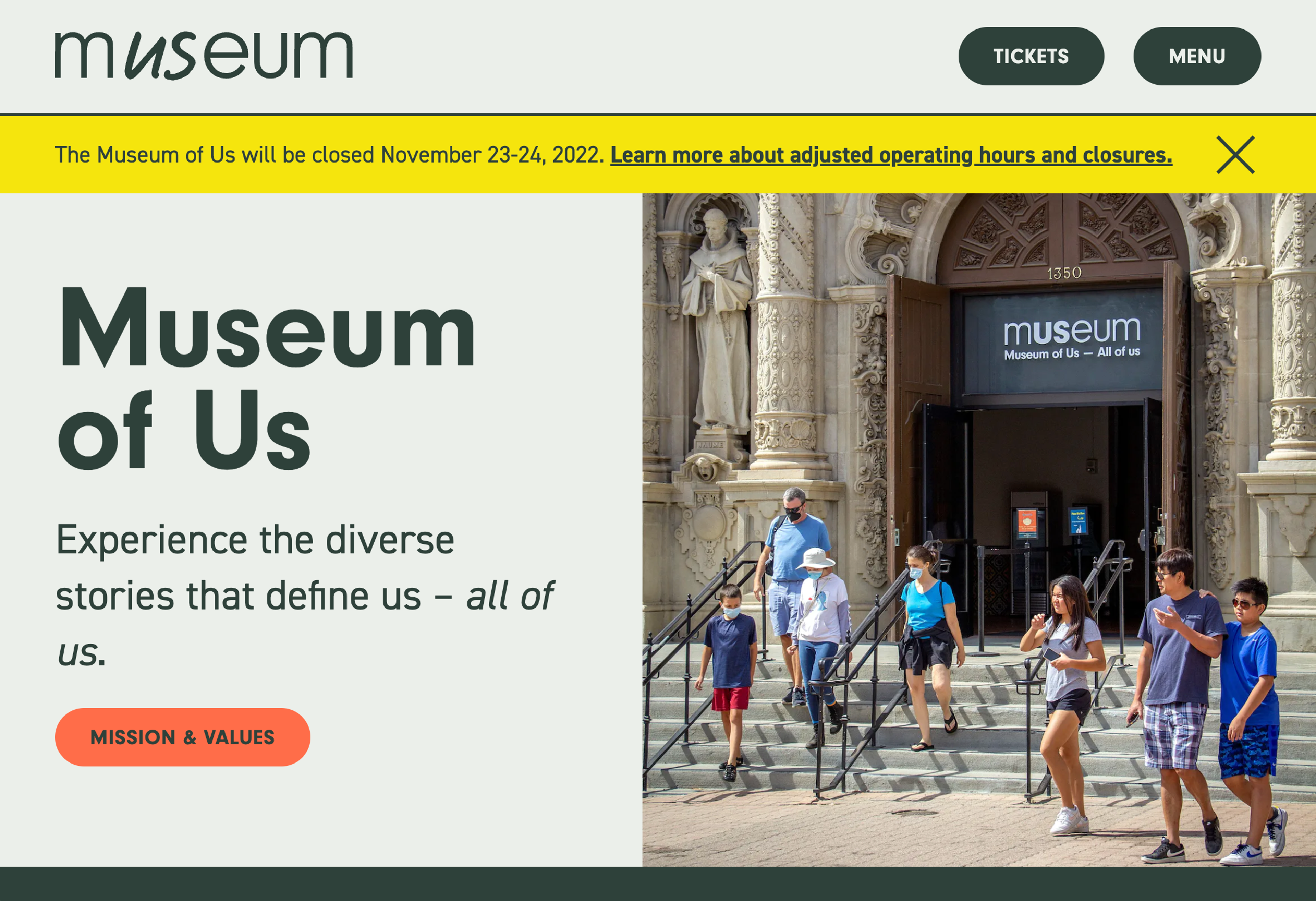
Website for the Museum of Us, in San Diego, California

A new website to go with a new name and visual identity. Sanity and Next.js support snappy performance and a simplified editing process compared to WordPress.
This anthropology museum has a deep archive of content and frequent blog-posts, so I knew that the wait time for rebuilding a statically-generated site would be a growing concern. I followed this wonderful guide to implement live previews, then, with update hooks and Vercel's incremental static regeneration, I was able to minimize the time between clicking publish and going live.
Custom guardrails in the studio give editors a lot of confidence. Internal links are checked for validity, and there's a handy User's Guide PDF-viewer built into the header.
Website designed by Rebecca Friedman.
Creative developer and technical consultant. Implementing solutions in code for artists, institutions and businesses.