Token handling and security

In a public dataset, documents are kept private in the Content Lake when they have a period (.) in the _id attribute. For example, draft document IDs begin with a drafts. prefix.
Authentication will also be required to use the previewDrafts "perspective," a method of performing a GROQ query that returns the latest draft version of a document instead of an already-published document.
To view draft content, requests to the Content Lake require authentication.
On the client side, the same credentials that allow authors to log in to Sanity Studio will handle this. On the server side, an API token will be required.
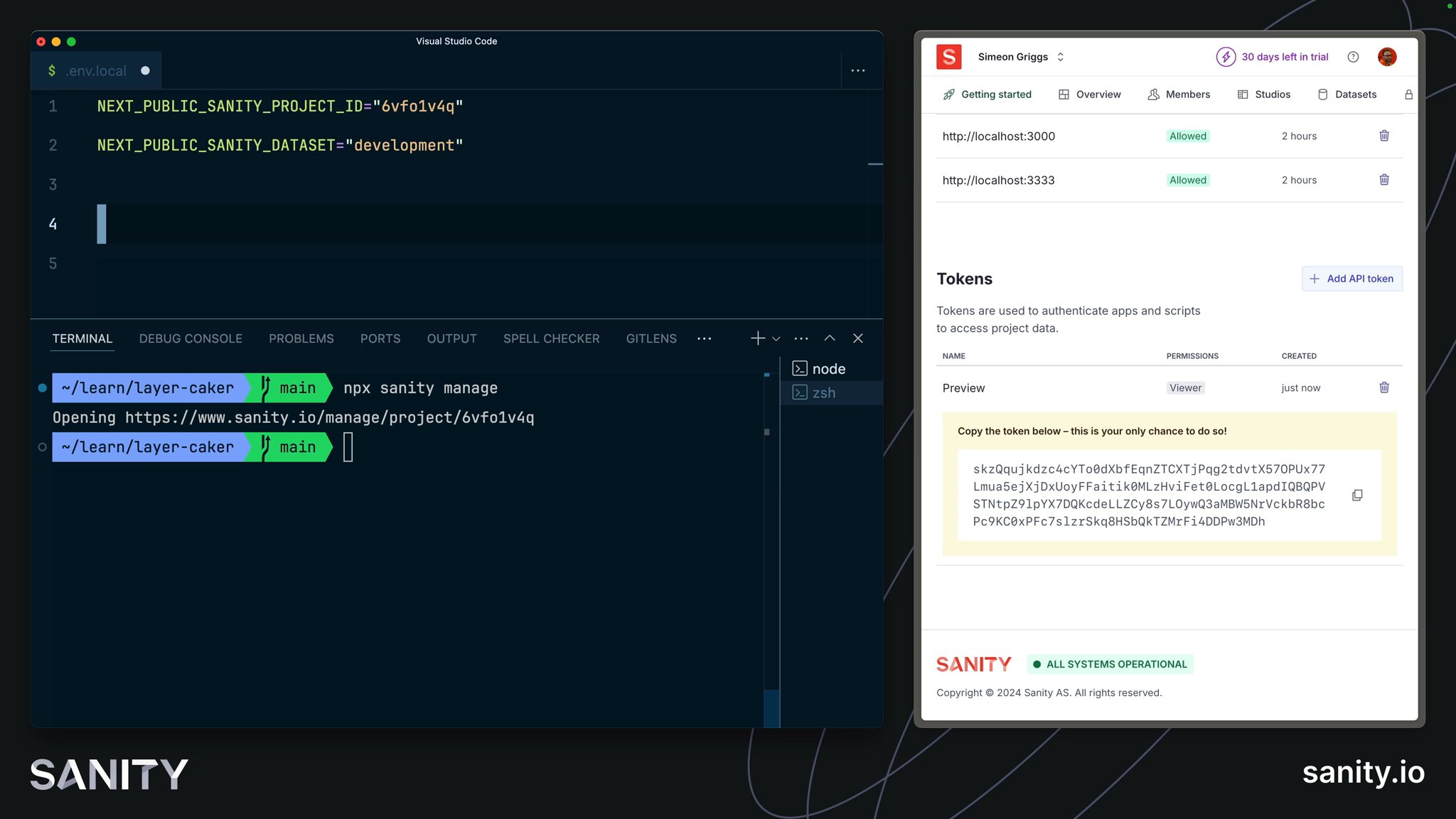
Access tokens can be created from Manage or the API.
You can access Manage for your project either from the menu at the top left of your Studio:
Or you can automatically open your browser to the Manage page of your project from the command line:
pnpm dlx sanity manage.env.local file to include the tokenNEXT_PUBLIC_SANITY_PROJECT_ID="your-project-id"NEXT_PUBLIC_SANITY_DATASET="your-dataset-name"
# 👇 add this lineSANITY_API_READ_TOKEN="your-new-token"You may need to restart your development environment to make the token available. The file below will throw an error if the token is not found in your environment variables.
export const token = process.env.SANITY_API_READ_TOKEN
if (!token) { throw new Error('Missing SANITY_API_READ_TOKEN')}Now the token can be exported from a reliable location. In the next lesson you'll add it to the defineLive function.