Setup document locations

The content of a document may be used in multiple places. For example, currently in your blog, a post’s title is shown both on the individual post route and on the post index page.
When viewing a document, to show where its content is used, you can list paths in your web application to generate one-click links to those pages and view them inside the Presentation tool.
resolve option in the Presentation plugin options:import { defineLocations, PresentationPluginOptions } from 'sanity/presentation'
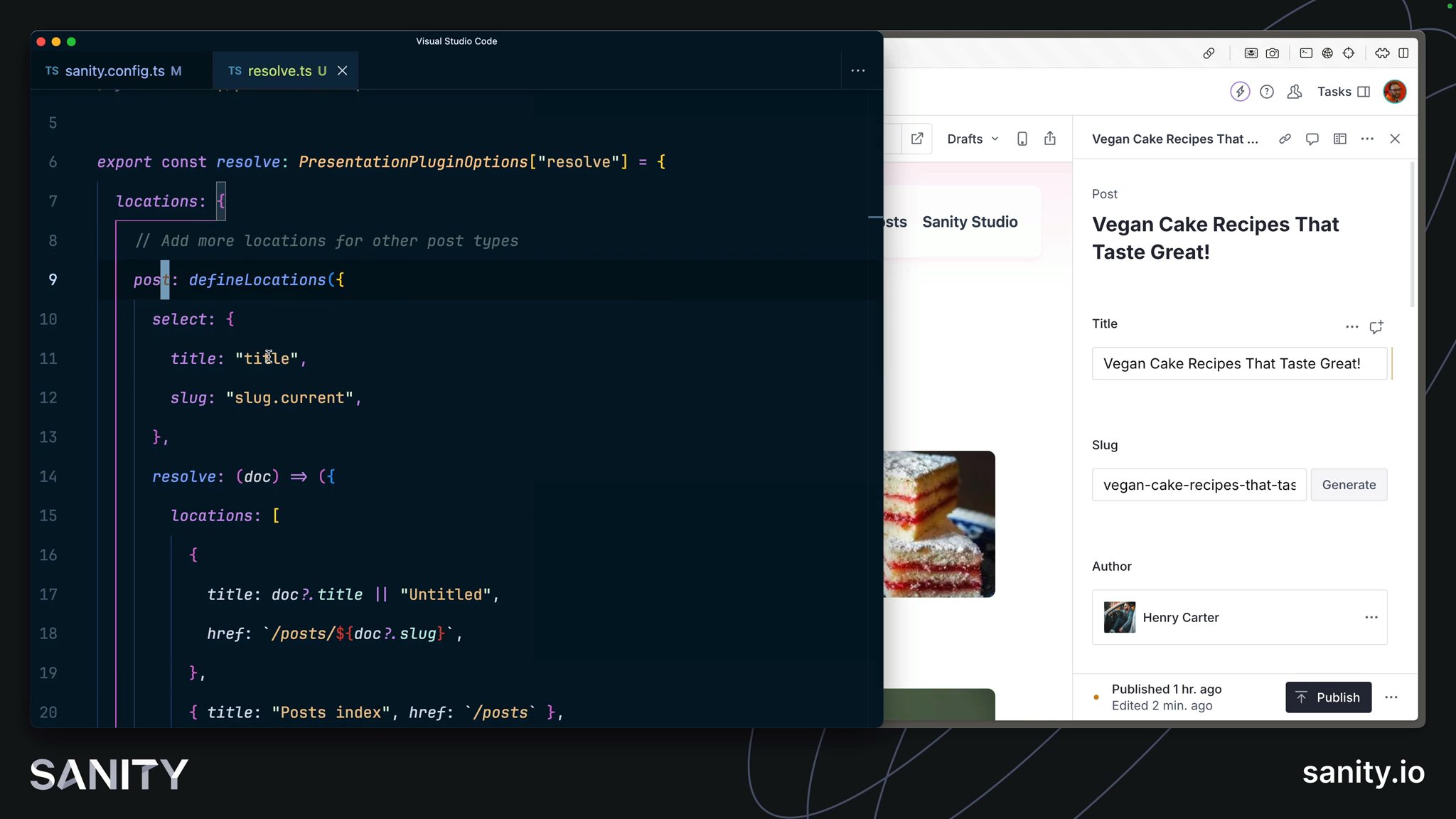
export const resolve: PresentationPluginOptions['resolve'] = { locations: { // Add more locations for other post types post: defineLocations({ select: { title: 'title', slug: 'slug.current', }, resolve: (doc) => ({ locations: [ { title: doc?.title || 'Untitled', href: `/posts/${doc?.slug}`, }, { title: 'Posts index', href: `/posts` }, ], }), }), },}In the locations key above, post is the document schema type from which these locations will render. As you build out your web application and content model, you will extend this configuration to include more document types that render routes – or appear on them.
sanity.config.ts file to import the locate function into the Presentation plugin.// ...all other importsimport { resolve } from '@/sanity/presentation/resolve'
export default defineConfig({ // ... all other config settings plugins: [ // ...all other plugins presentationTool({ resolve, previewUrl: { draftMode: { enable: '/api/draft-mode/enable', }, }, }), ],})You should now see the locations at the top of all post-type documents:
Now, your content authors can seamlessly move between the front-end-focused Presentation tool – and the structure-focused Structure tool.
Believe it or not, we can go even deeper. One part of the Presentation tool is disabled: the toggle to switch between Drafts and Published perspectives. To enable that, we need to implement React Loader, which has the added benefit of even faster live previews.