Why I chose Sanity as my WordPress alternative
After a ton of experience in WordPress I've decided Sanity is the correct solution moving forward.
Updated

Ryan Murray
Senior Developer and Founder of 3200.Pro

I chose Sanity as my WordPress alternative after significant consideration and a ton of experience in WordPress. In this article, I’ll focus on the developer experience of setting the systems up, as well as the editor experience of working in them, especially when it comes to rich text content.
Who am I, and what do I know about WordPress?
I've been working professionally in WordPress since 2005. Besides teaching video game development at a college for the first few years, my focus has been as a freelance designer, developer, and WordPress consultant.
My company is 3200 Creative (Jamstack presence is 3200.pro) and it consists of myself and my development partner and wife of 15 years. We've built hundreds of WordPress websites. Clients have ranged from small businesses to more established names like Georgetown University, The Grand Canyon, NBC, Reebok, and Berkshire Hathaway. We handle both the initial builds of websites and ongoing support.
After 15 Years, why something other than WordPress?
There was a tipping point with WordPress that led me to look for other options. After 15 years of working almost entirely in WordPress, I was aware it wasn't the best developer experience. However, my clients primarily came from large WordPress companies, so that's where I did my work.
In 2018 it became apparent that it was too much work to do very standard tasks in WordPress. I was also spending the majority of my time fixing WordPress websites.
In late 2018 I started auditing other options. Since the WordPress editor is built on React, I checked out other React framework options. While researching it, I stumbled on the 2018 StackOverflow developer survey.
I felt validated to see that WordPress was the most "dreaded" platform amongst other developers. I also took some pride in working with it for so long. This finding also really emphasized that I wasn't hanging out with the cool kids.
Ironically in the same survey, React was one of the most loved frameworks (WordPress is built on React). While researching different stacks to work with that included React, I found Gatsby.
Eventually, to give clients the ability to add content, I doubled back to using just the WordPress editor, thinking that it should be fine since it's not powering the frontend. The shortcomings that bothered me about WordPress were even more prevalent, and it looked like they would be coming with me to Gatsby (I outline those later).
Serendipitously, that same week I watched a GatsbyJS presentation. At 14 minutes into the presentation, Kyle Matthews (the founder/CEO of Gatsby) opened up Sanity. He showed how quickly Sanity could work with Gatsby to make real-time edits to the website. He seemed smitten, the Sanity Studio looked effortless to use, and it was super fast. I loaded up a starter from Sanity, read some docs, and have been using it ever since.
Fast forward to today:
- WordPress is still the most "dreaded" platform amongst developers (2020 survey).
- I still work daily in both WordPress and Sanity. This allows me to compare the two and appreciate the advances in modern web development.
- Sanity is working beautifully on every site I've completed. No complaints. No problems. It's also fun to build out.
Onto the comparison of WordPress and Sanity
(I'm writing this with the assumption you haven't used WordPress or Sanity.)
Both WordPress and Sanity are systems to manage content built with React. I skipped past calling both CMSs because, in the words of the people who built it, "Sanity is a superset of a headless CMS – because it's more flexible, offers real-time collaboration, and it treats your content (even rich text) as data."
Rather than go through feature comparison, I'm going to go through:
- What wasn't working in WordPress
- What fixed this problem using the Sanity Studio (there’s a tl;dr summary for long sections)
Initial installation
WordPress installation
When you install WordPress, you install everything. Posts, pages, image systems, user system, commenting engine, and of course, tons of content tools ranging in complexity. While this may seem attractive at first, this is not beneficial and problematic in a variety of ways as you use WordPress:
- You either need to become a caretaker of everything you just installed regardless of whether it's a part of your project or dedicate a significant amount of work removing things. I've spent a good portion of my career removing stuff in WordPress.
- If you are building for someone else or hiring a content editor, you need to find a way to teach them what should and shouldn't be used. While there is the ability to add "content editing only" permissions in WordPress, this doesn't mean they won't find a ton of tools that should be avoided when writing content. Teaching a business owner how to update WordPress content without an entire set of courses is very difficult.
- When you are done with even a boilerplate WordPress install, a large amount of what you installed will never be used. For example, many businesses prefer not to blog, get comments on their site, or allow people to sign up as users on the site. For the entirety of the time they have their website, these areas of their site sit dormant and are potentially vulnerable if not updated monthly at the very least. It also causes a ton of code bloat.
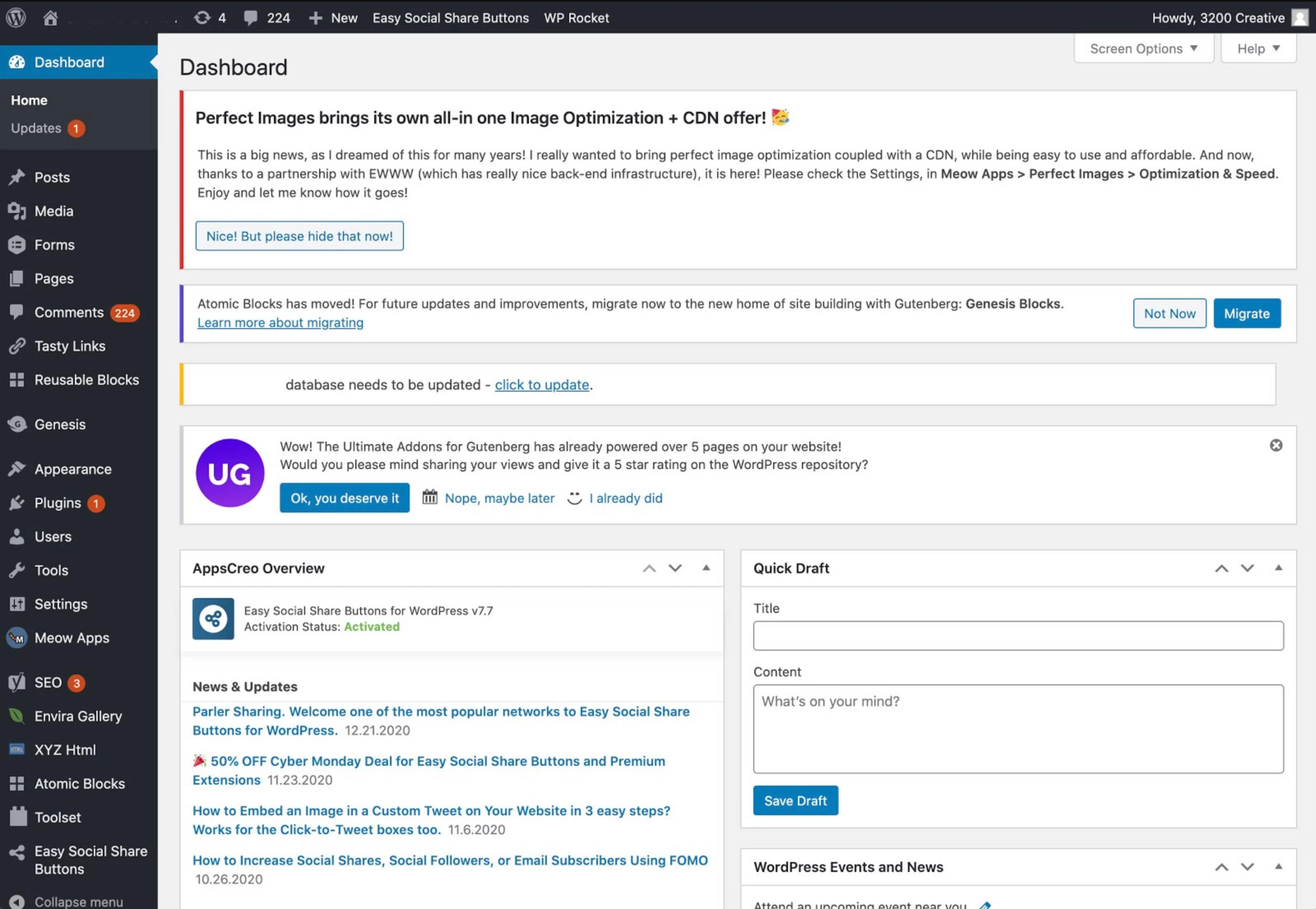
Once you are up and running with WordPress, it gets hectic, very quick. Here's a screenshot of a client who makes leather bags. When they log in to WordPress, they see the following:

Currently, many of my clients find it so difficult to navigate the editor and update their plugins, they pay me monthly to maintain it and add their content. This defeats the purpose of why they chose a CMS entirely.
tl;dr: WordPress is bloated after even a basic install, gets very messy as you build out a site with it, and is confusing to anyone who doesn’t use it all the time.
Sanity installation
Installation takes less than a minute if you are familiar. Less than five minutes your first time. While you can load up predefined editor templates (Business site, Blog, etc.) You also have the option to start clean. When they say start clean, they aren’t kidding.

It's incredible! I can create the dataset and the local development environment super fast. I then decide what to use rather than what I need to remove.
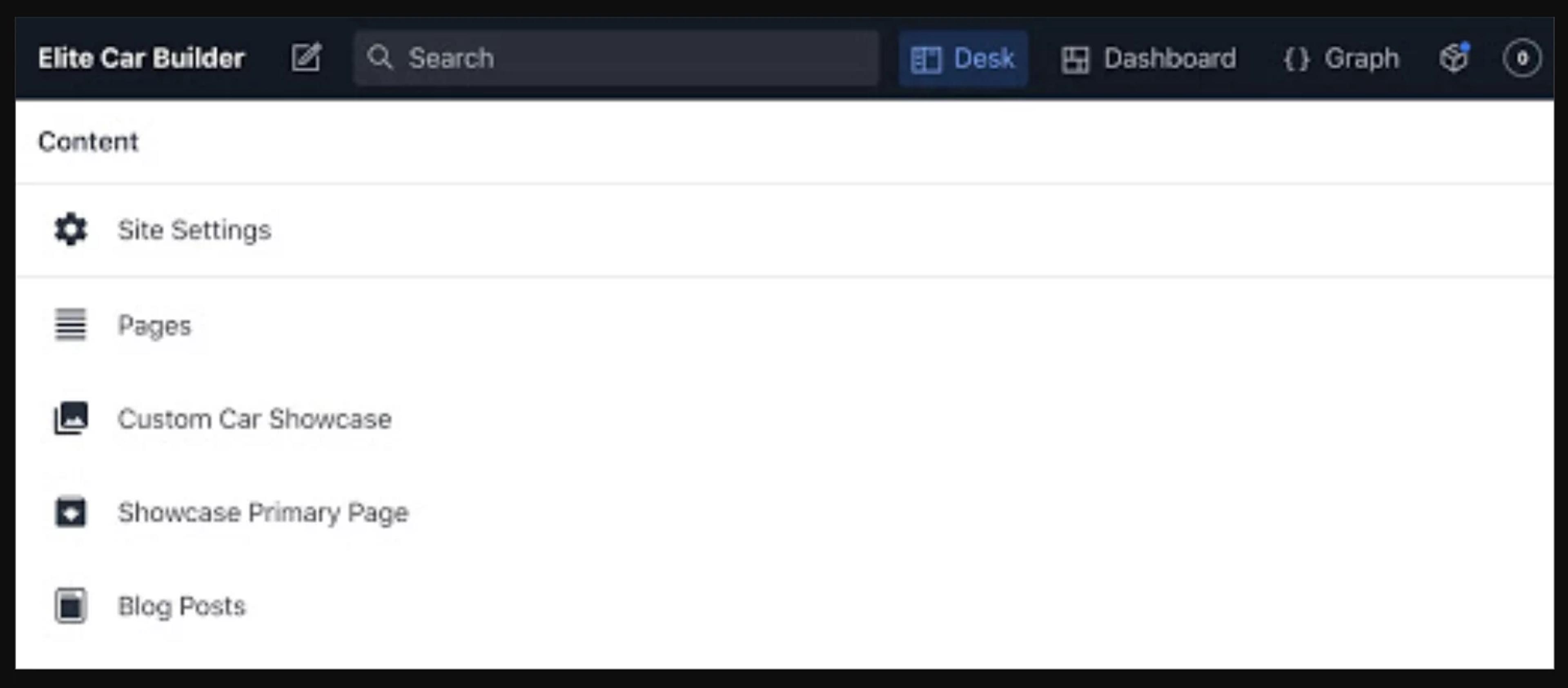
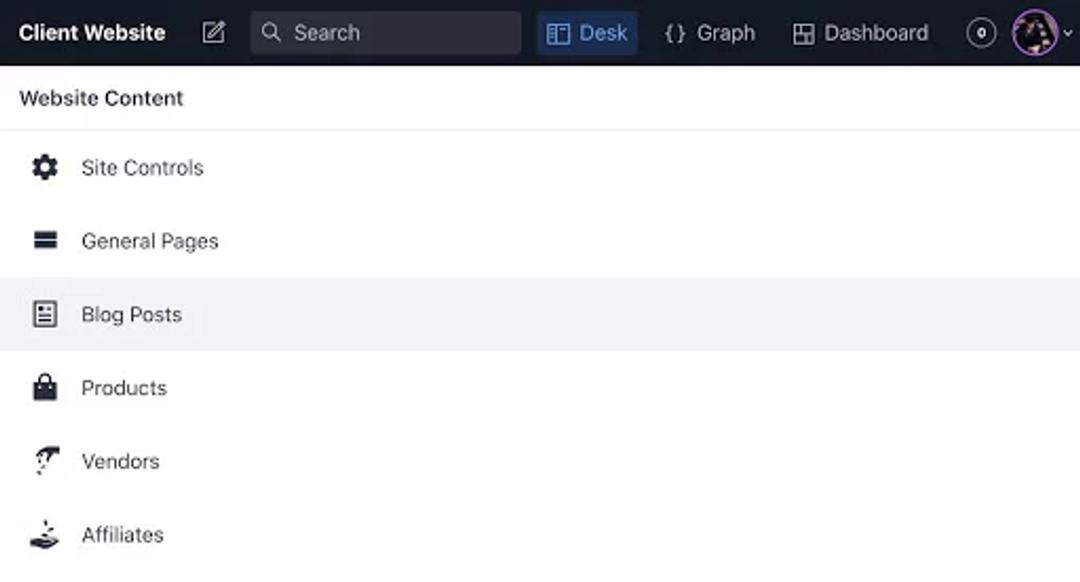
Here's an example of a final Sanity Studio for a custom car shop I build websites for:

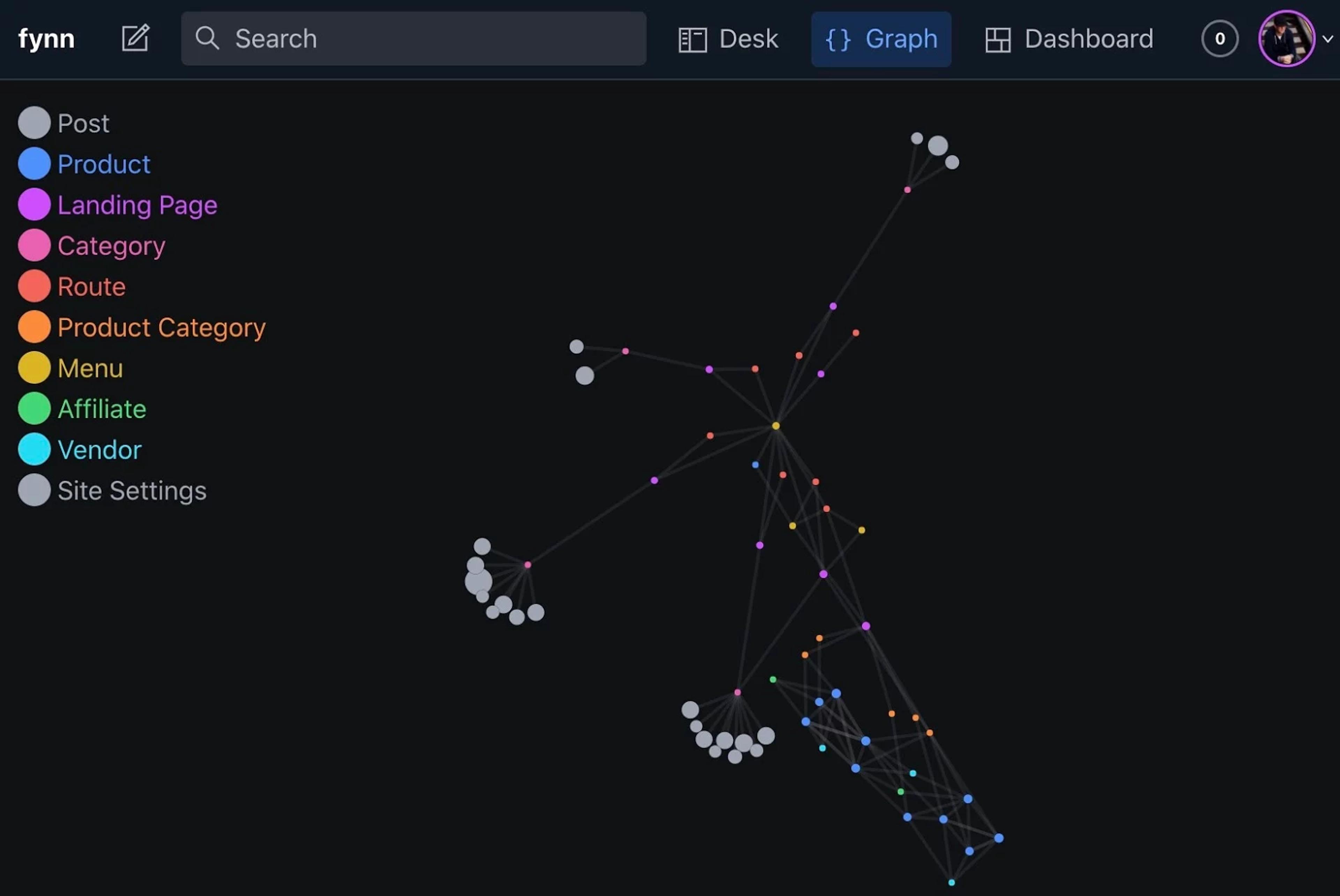
After installation and while working with content, Sanity can stay clean and simple to navigate while doing a lot of work. Here’s an example of a Sanity Studio that’s doing a fair amount of things at once to populate Sanity’s community. It even includes a section in the studio that showcases the website docs on how to add content to the studio.

tl;dr: You can start Sanity Studio as a blank canvas CMS. When you are done setting it up, it is very elegant for clients and content editors to navigate.
Content Modeling in WordPress & Sanity
Content modeling has taken more and more of a backseat in recent years. Rather than designing an informational model for your content based on the needs of the project, people are establishing the content model of the project based on pre-built templates. I believe this goes against the grain of good informational design and communication. Sanity allows for a focus on making what is needed vs. what is available.
WordPress needs additional plugins
In WordPress you create Custom Post Types (CPTs). Any beginner tutorial on how to create a CPT in WP will illustrate the complexity involved. To simplify the process, most settle on two plugins used in unison (Advanced Custom Fields and Custom Post Type UI). My personal experience is that this immediately creates a problem. They offer solutions that aren’t directly in line with how WordPress works. They often don’t integrate well with other plugins either. Getting an understanding of how they work is comparable to learning all of WordPress again. So, the option many lean on is downloading a pre-built site/theme and populating it with their content. These also introduce a massive array of scenarios/dependencies that will need to be addressed.
Sanity makes content modeling effortless
The effortlessness of Sanity’s content modeling process makes it very elegant to build exactly what you need. For example, here is a client website I recently wrapped up. It’s a blog that showcases products.


To accomplish this in Sanity, you build with Schema Types. Working with Schema Types is a breath of fresh air. Working with the different types of schema takes very little to learn, is well documented, and is very streamlined. Also, reusing them on a project-by-project basis is super fast.
For example: If you wanted to have the ability for the user to create pages on their website, you’d add the following schema type as a "page.js" file:
export default {
name: 'page',
title: 'Pages',
type: 'document',
fields: [
{
name: 'title',
title: 'Title',
type: 'string'
},
{
name: 'body',
title: 'Body',
type: 'blockContent'
}
]
}** The body section of the above includes a rich text editor. We will take a look at how that works in the next section.
tl;dr: In WordPress most model their content to fit the restrictions of the WordPress editor. Sanity lets you model your content to meet the specific needs of your project.
Writing content in Sanity and WordPress
Writing content in WordPress
This section is going to get a bit lengthy because it's been hard for me to deal with. There might be useful things for you to consider if you haven’t worked with the Gutenberg editor before. If you're already aware of its challenges, feel free to skip past.
WordPress has always required some basic understanding of web terminology when writing content. To make this simpler, WordPress recently introduced Gutenberg. This has created two WordPress camps. People that stuck with the 10yr+ old standard editor because they don't want to redevelop, and people that have moved to Gutenberg. Both have unique problems.
Classic Editor: The classic editor requires HTML that is done properly to format pages correctly. If not, it's a garbled mess that often formats incorrectly, and Google dislikes it. Errors that should never happen, like `<img>` tags inside of `<h1>`, is common. Content editors can also do things that shouldn't be done on a website. Like, write an entire paragraph in an H1 tag. It happens a lot.
Gutenberg Editor: While the Gutenberg editor solved the above problems of images in headlines, it's brought on an entirely new suite of errors and complexities.
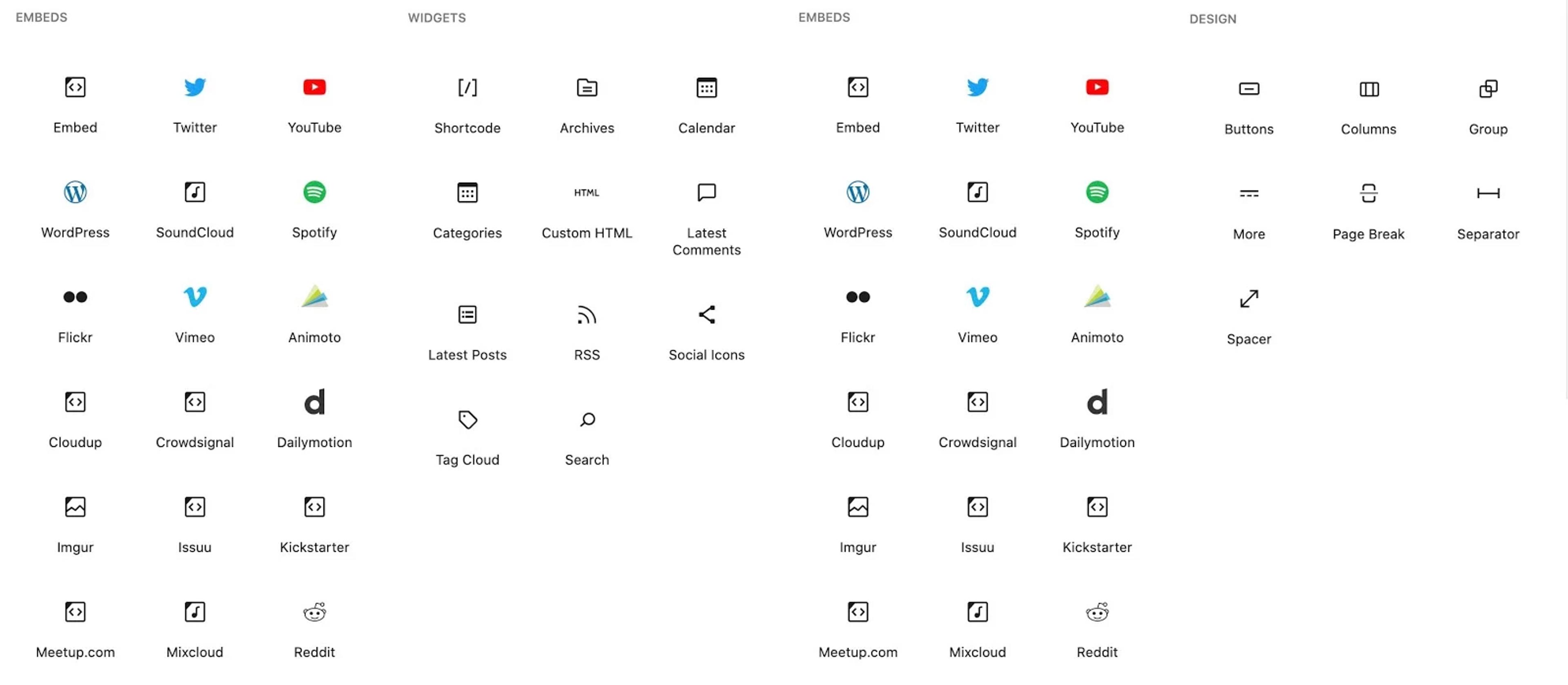
When an editor starts using the editor, they users are given the following overview of block types upon opening the editor tools:
Typically something is missing in this toolset of options. This always causes the following to occur:
- The client downloads a library of additional tools. Usually, a free pack of 10-30 tools with the one they need in it.
- They download several other libraries of options for a few tools missing in the previous pack.

- The side effect of having 3 libraries of tools is they end up with 3–4 ways to create a column, image, or button in WordPress. Each varying significantly in the way it was built and how it appears on the website. By no fault of their own, they forget on a page-by-page basis which one they like so they end up with a blend of solutions addressing the same problem.
- Next, the game of mix-and-match occurs. Trying to blend the packs together. An Advanced Header from one, inside the Accordion of the other. This rarely works and often requires a support request that I can’t fulfill in any reasonable amount of time.
- When using these tools, each block needs to be styled out independent of the other blocks used throughout the site. This deconstructs a very basic need online I’ve taken for granted since I started using it in 2001: Global CSS.

- If you do global style everything and skip past the tools settings, the owner of the site or content editor will request the ability to use the tools settings unless they are all removed. This is borderline impossible and negates the majority of the tool’s purpose. It also doesn't remove the code. You are tucking it away.
- Eventually, the libraries of content editing tools change. I’ve seen many changes without supporting legacy solutions. Often the website owner or editor encounters the following error:

- In my experience, the recovery rarely works. Very often the content is deleted entirely and the content writer starts over.
- In the event a support ticket is opened for the broken content, depending on what plugin developer made the tool determines the likelihood of repair and method to fix it.
tl;dr: Wordpress’s content editing experience is all over the place in 2021. Some people use the old version, others the new version. Regardless of which you use, there is a ton of extra work needed, it is very unstable, and I’ve personally seen a massive increase in the need for ongoing support due to the editor breaking.
Sanity’s editing experience
A unique and fantastic feature of using Sanity is that the content you write can be used anywhere. Since we are comparing it to WordPress, this content will be crafted for HTML. Keep in mind that you could potentially use the same content for print, apps, or IoT devices in the future. This is because it uses Portable Text. Sanity created Portable Text and it is one of the key features that separates Sanity from its competition. Using Portable Text allows data to be used in any human-readable format. This means that:
As a developer, you get to precisely pick what HTML and content formatting tools are used when creating content. If you or a client need a formatting tool that's not there, it can be added in.
As a content writer, you don't have to care about HTML (or any special tags or markup) at all. This is a significant benefit.
There are certain things you shouldn't do when writing content in web HTML. For example, multiple uses of the H1 tag on a page shouldn't happen. With Sanity, whoever creates the Studio can remove the option to use the H1 example entirely in block content.
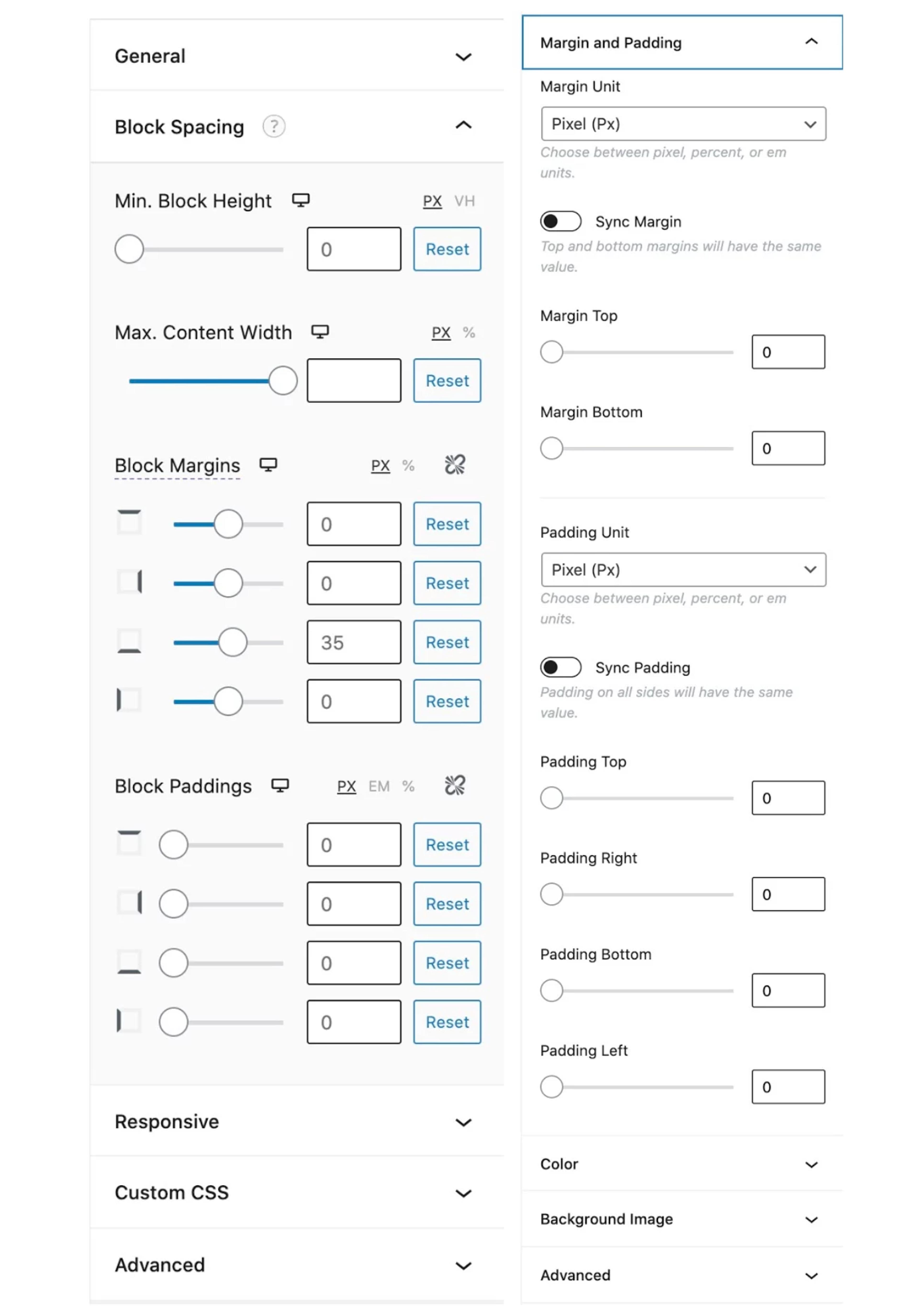
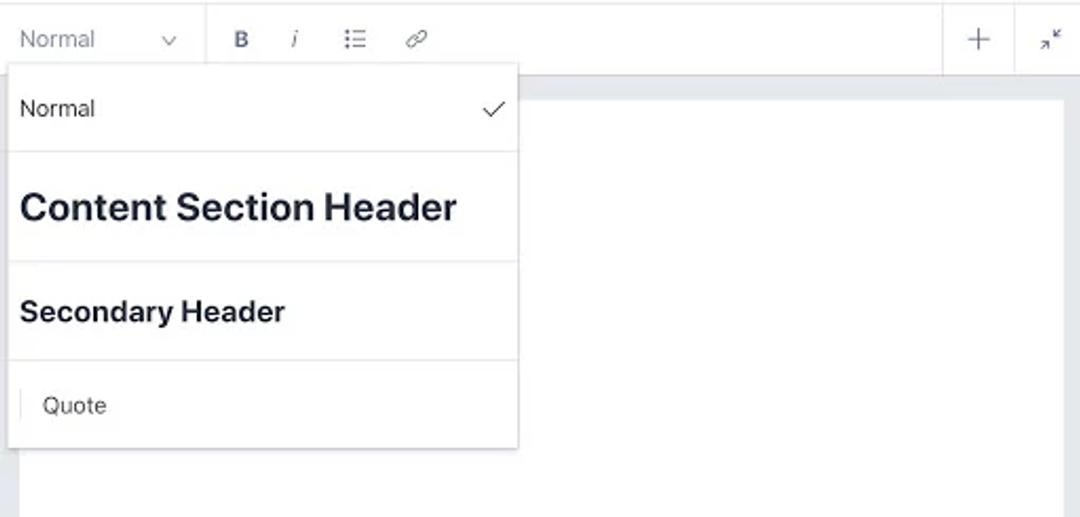
Even further, with Sanity, you can forget about explaining what H1, H2, H3 are at all. In the screenshot below, I took both H2 and H3 and replaced them with easy to understand options.


While it still ends up as HTML, I can present it in a way that the client will understand. This gives the content editor clarity while still ending up with the same end result. Here’s how the schema type code was edited to make this change to the rich text editor:
styles: [
{ title: 'Normal', value: 'normal' },
{ title: 'Content Section Header', value: 'h2' },
{ title: 'Secondary Header', value: 'h3' },
{ title: 'Quote', value: 'blockquote' }
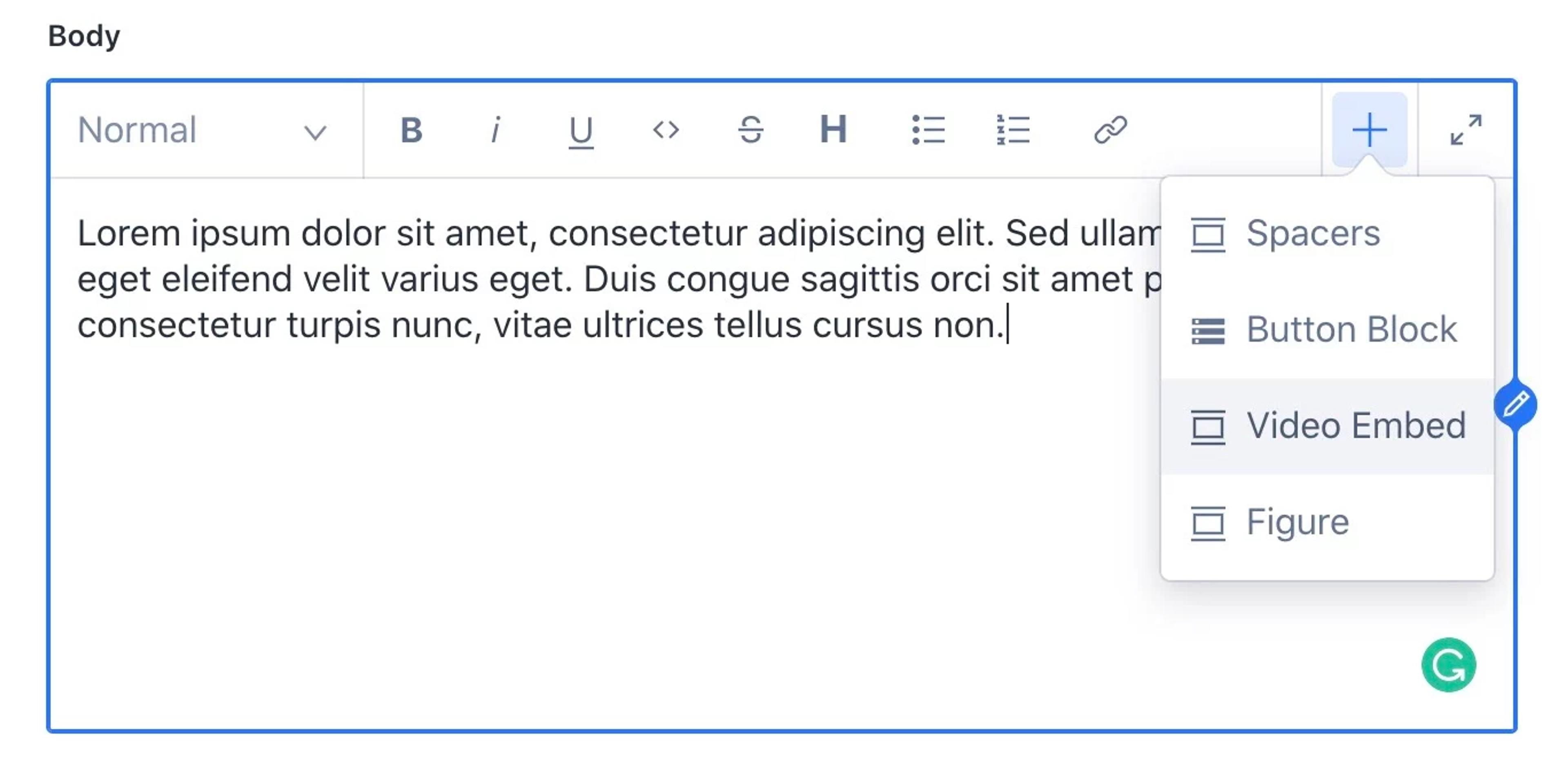
],This is very straightforward to create and very easy to add other styles in the future. The same goes for content objects. Spacers, images, video embeds, and anything else you could need can be built as individual schema files and imported into the content editor.
tl;dr: Sanity allows you to create the precise content editing experience you need. In the event you need to expand, it’s very quick to do so.
Conclusion
In this article, I’ve addressed the difference between WordPress and Sanity when it comes to the developer experience of installing and maintaining the systems and the editor experience of working in them. There is a lot more to cover, but I’ll stop there for this article.
If you are deciding what system to use for your CMS-needs, I strongly suggest taking the Sanity Studio for a spin. I’m betting it’ll be the next 15 years of my career.