Now you see them, now you don’t. Introducing Conditional Fields.
Sanity Studio adds first-class support for conditional fields. Hide or show parts of forms based on programmable logic. Enhance the editing experience for content creators by reducing cognitive load.

Marcus Sarmento
Former Head of Product Marketing at Sanity
Published
We often hear from our community and customers that they love how flexible the Sanity Studio interface is. The open-source editing environment lets you truly tailor the authoring layer to exactly how your team wants to interact with their content. Want special fields, plugins for 3rd party tools, validation warnings, or custom workflows? You can build and implement those yourself or use one of the hundreds of contributions from the community.
But what if you want to customize the interface based on business logic? What if you want to add or remove fields in certain conditions to surface only relevant info and make your editors more productive? After all, as Jakob Nielsen notes in his famous 10 Usability Heuristics for User Interface Design, “interfaces should not contain information which is irrelevant…every extra unit of information in an interface competes with the relevant units of information and diminishes their relative visibility.” Extra information in an interface adds noise and slows your team down, negatively impacting your go-to-market efforts.
Introducing Conditional Fields
This feature has been a long-standing request and we’re thrilled to finally deliver it! Starting today, you can use our new Conditional Fields support to programmatically change your interface to only surface the most relevant information. This lets you simplify the environment for your team, so you can show them only the information they need to see to get their job done.

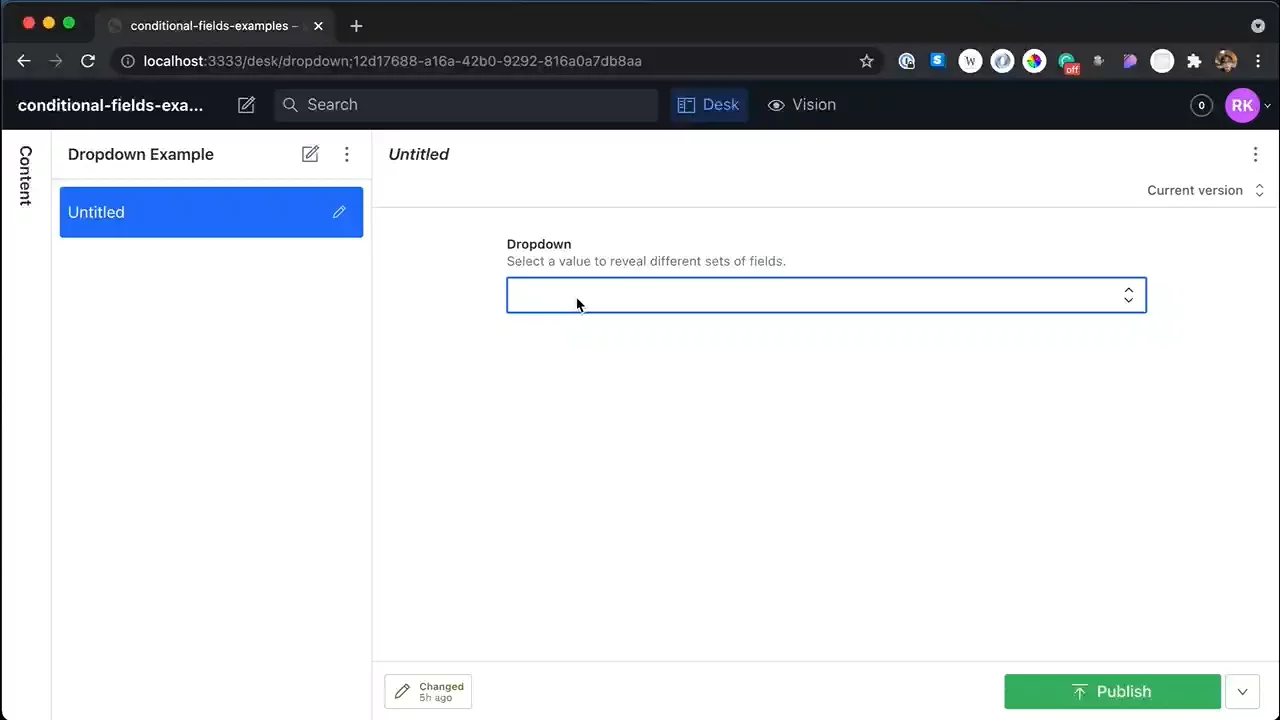
Simply put, conditional fields let you show or hide fields in the content editor based on whatever custom logic you want. We’ve upgraded the ‘hidden’ property that has long been a part of Sanity’s schema, to be able to take a function with contextual data. This gives you more flexibility than ever before to create interfaces tuned precisely to your use case and how your team operates.
Use cases
We asked our community about how they plan on using Conditional Fields and got a wide range of responses. Example use cases include:
- Marketing organizations can show only the relevant localized fields for their translators
- E-commerce companies that sell both physical and digital goods can hide fields associated with physical goods like ‘weight’, ‘height, and ‘length’ when accessing digital products
- Real estate companies can add a ‘sales price’ field if the status of a particular listing is ‘sold’
- Event companies that sell sponsorship packages can display or remove fields based on sponsorship tier
- Media companies can add fields for video URLs on all pages that are marked ‘public’
Enhance your editor experience
We are always looking for ways to make the editor experience better and to make it easier for developers to address business needs. Other systems with conditional fields are typically restrictive. They only look for the existence of a value or force you to install a plugin or write your own input from the ground up. Adding first-class support for programmable conditional fields sets Sanity apart from other content systems. You decide what the conditions are, and Sanity Studio does the rest.
We know these examples are just scratching the surface and we can’t wait to see all the streamlined interfaces you’ll build with it. Check out the docs for more information or join the community Slack and let us know what you think!