Presentation: Work faster than ever with structured content
Separating content from presentation shouldn’t create friction. With Presentation, editors work visually—with a clear view of structured content reuse.

Molly Friederich
Director of Product Marketing at Sanity

Even Westvang
Co-founder and product person at Sanity
Published
We’ve seen it again and again: scaling to meet the sprawl of modern digital experiences (and doing so in creative, compelling ways) demands separating content from presentation. Rather than building content for each instance it's used, you need to be able to create content (like product information or a newsletter CTA) once and use it across many instances. It’s the only way to scale content operations, ensure accuracy, and expand to new digital surfaces as easily as your customers.
Sanity supercharges this reuse with our unmatched flexibility for structuring your content. Our customers rely on unlimited content types, unconstrained content modeling, and nested relationships to create cohesive, connected content.
Truth is, the engaging, differentiated customer experiences Sanity users build can lead to complexity on the back end. It requires editors to have expertise in their content model (or how your content is organized in Sanity) to navigate their day-to-day work. They need to think about how content is composed into various end-user experiences rather than simply looking at the front end as a one-to-one map of the content at hand.
“We believe in structured content to our core, that hasn’t changed. But we don’t believe there should be a ‘tax’ editors pay when using structured content.”
- Even Westvang, co-founder, Sanity
So how do we give you your cake and let you eat it, too? Allow us to introduce Presentation: a new way to work with structured content visually, using front-end presentations to navigate your content model and manage content in context. Let’s dive into what you get when you install the new Presentation tool, available now to everyone, regardless of plan.

A bridge to your content structure
Almost any content experience that’s been out in the world for more than a blink has some nuance or complexity to it. A charming quirk (or many quirks) that resulted from a decision to put something somewhere that made sense once, to someone.
Then there are the experiences that require incredibly thoughtful, deeply nested content structures to drive dynamic, connected content. In both scenarios, content managers need to have a fair amount of institutional knowledge to find the right field to edit quickly.
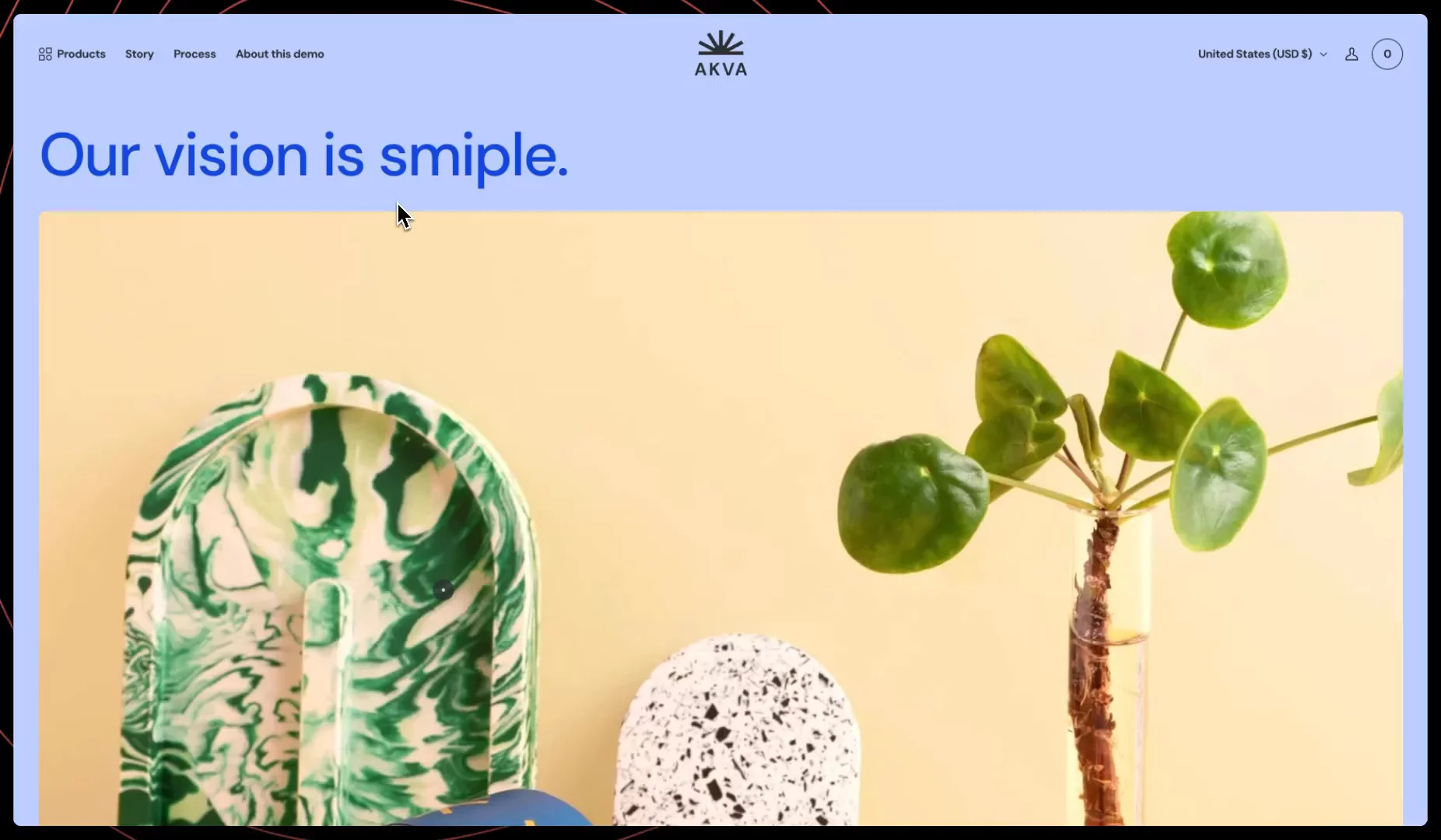
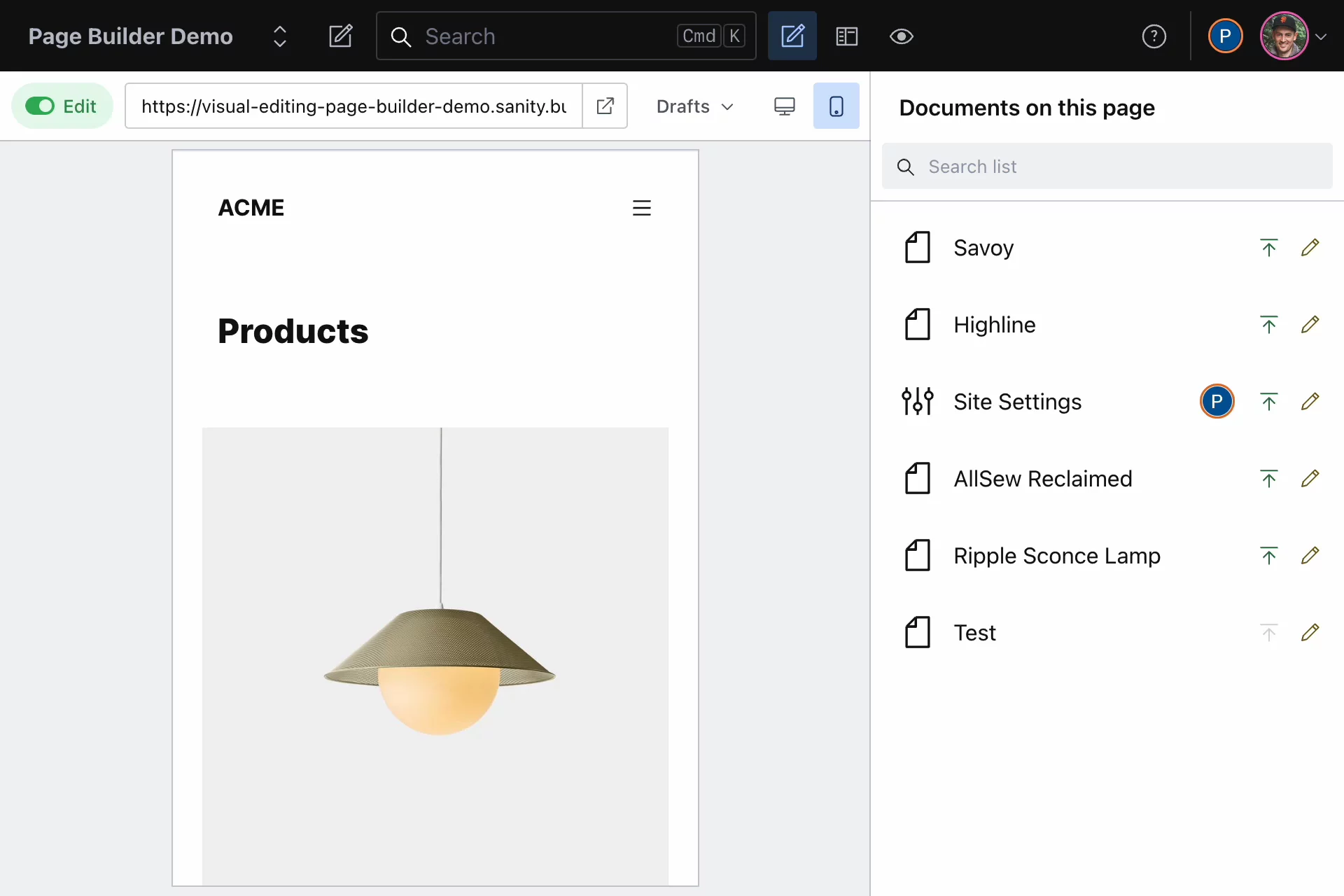
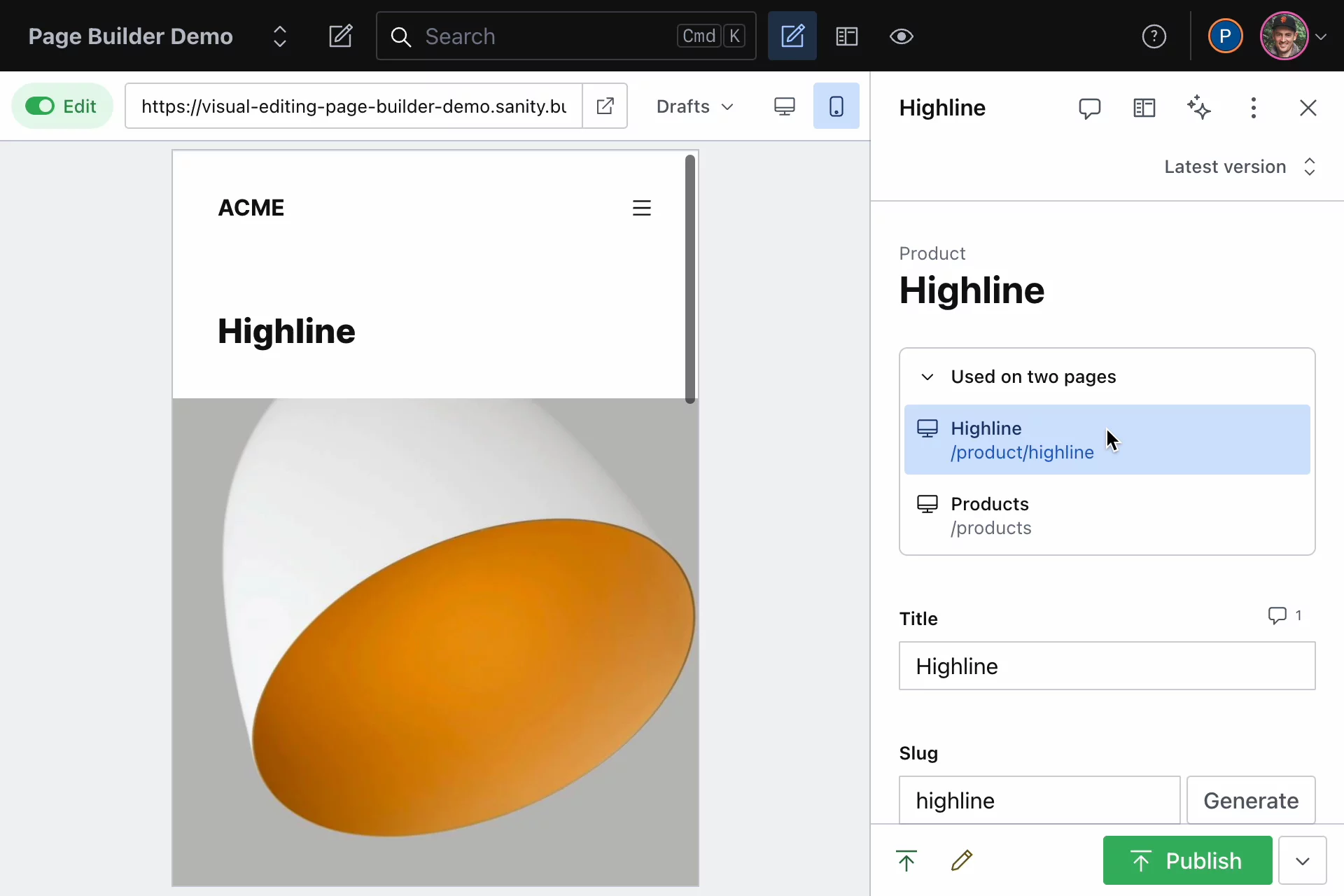
With Presentation, you can greatly reduce this complexity for the teams who manage content. For each end-experience your editors manage, they can navigate the content visually within Studio and edit content directly in context. Clicking any given component that comprises the visual will open the exact bit of structured content that powers it.
Presentation builds on Visual Editing which provides a direct path from your front end experiences into Sanity Studio.
This means editors spend precious time hunting-and-pecking to find source content. Not only is this helpful for existing editors, it makes onboarding new teammates faster, empowering them to contribute with confidence on day one.

Page building (without “structure wrecking”)
There’s a wide spectrum of no-code (or low-code) page-building solutions available depending on the goals and guardrails of your company. Generally, it’s helpful to think about these by the degree of fine-grained design control you have.
While solutions with heavy design control—for example, fine-grained styling decisions or options to use components from generic libraries—can be great for small teams without design or development resources, they’re not a good fit for most Sanity customers. Why?
- They largely support flat website pages where content is tightly coupled to each individual presentation. There’s minimal reuse, which is a deal-breaker for teams who need the scale and fidelity that comes with structured content.
- Sanity customers work in teams. Content managers partner with their design and development counterparts, and rely on the design systems and component libraries they create. Guidance (and guardrails) from these teammates helps them move quickly and confidently, rather than losing time to design decisions or fixing mistakes.
“Requests for new landing pages were a huge bottleneck with [our prior no-code page builder]; to meet our design standards, our designer spent hours wrestling with the tool. With Sanity, we’ve defined the elements our teams need to build pages autonomously and confidently.”
-Daisy Longden, Senior Media Operations Manager, WaterBear Network
With Presentation, content teams working in Sanity have the right level of control to configure pages within the design systems their teammates define. This gives them the autonomy they need to move fast, without the risk of running afoul of brand guidelines, UX best practices or worse, degrading their content model and undermining reuse.

What you see is what you edit (and then some)
More efficient editorial workflows give precious time back to content teams for strategic and creative work to drive experimentation and innovation. It’s why Studio customization is so powerful—by tailoring the editing UI to match the unique needs of your teams, you streamline their daily work.
Presentation is yet another visual editing tool to help teams work more efficiently. As editors work, their changes render in real-time so editors know immediately if their changes look great (or if they should try a different tweak). Critically, editors can also quickly see where and how their changes cascade everywhere else the content is used.
“Giving customers clear, easy-to-access understanding of how their changes appear everywhere—to protect their investment in high-scale and strategic content reuse—was a priority in designing this feature.”
- Even Westvang, co-founder, Sanity
And, given Sanity’s next-level support for collaboration, editors see each other's changes live as well. This means a change to content that’s shared across a microsite page and a help article will be reflected in both places instantly, so everyone has the latest context.
This is the power of structured content: every investment in content goes further when you can easily surface across customer touchpoints, without any overhead to manage updates in many places.

The right tool for the task
Because Presentation shows how your content renders on, well… specific presentations of your content, teams will still have many reasons to work within the context of your content model.
Within Sanity, this is done via the Desk tool, which is now called “Structure” to better align to its purpose. Structure is the place in Studio where your content is organized based on the types you’ve defined and the relationships between them. For the power editor, working from the vantage of structure is often faster than working visually—especially for repetitive tasks across the same document type.
There are also many use cases for content types in Sanity that don’t actually have an end-presentation (or don't live on a URL that you own). A common example is content for social or paid search. As another example, at Sanity, we use the Studio to ingest and review user-generated feedback on our documentation in our ongoing optimization work.
Then, in a growing and quite inspiring usage pattern (made possible by Sanity’s unlimited content types and support for more complex modeling) many customers use documents in the Studio to power configuration or act as a “control pane” for digital experiences. Within the Studio, teams can create and configure the categories to attach to content types within a blog, or annotate the stage of content readiness as part of their workflow management.
Regardless of the use cases your teams have, switching from Presentation to Structure (and back again!) is seamless so don’t lose time to extra clicks.

See Presentation in action!
Check out the end-to-end demo of Presentation (along with Comments and the Embeddings Index API) on-demand.
Then, register for our developer event on December 7, 2023 where the Sanity developers who built these features will pull back the curtain on their design decisions, offer tips for implementation, and answer your questions.
Developers: get started with Presentation
Presentation is available now to all Sanity users, regardless of plan. To bring this new capability to your editors within Sanity Studio, start by deciding which front-end experiences you wish to support with Presentation.
At the core of Presentation is giving your editors an instant, clickable preview of end experiences they manage right within Studio. We’ve long offered live preview tooling, but with this release, we’re introducing a new library that makes them way easier to implement.
The Loaders library does this by packaging up the protocols for safe data fetching, instant previews, and the logic for switching between draft and preview perspectives. Loaders are available for Next.js, Svelte, Remix, Nuxt, and vanilla JS.
That said, to give optionality to developers who have set up live previews on projects in the past using Preview-Kit, there’s backwards compatibility with Presentation.