Boost editor workflows with our new Initial Values
Give your editors a head start with Initial Values for Sanity Studio. Prefill fields with minimal configuration, create multiple templates for quick document creation, fetch content from external APIs and put it in new documents.

Even Westvang
Co-founder and product person at Sanity

Espen Hovlandsdal
Principal Software Engineer at Sanity

Victoria Bergquist
Victoria is a frontend engineer at Sanity, working mostly on Sanity Studio.
Published
With the newest version of Sanity Studio, you can now set initial values for all your document types. It’s a great way to save your editors time and effort spent on repetitive tasks. Initial Values lets you do things like:
- Start a new blog post with the current time as the publish date.
- Make sure that a certain category is set for all new projects in a portfolio.
- Record your geolocation when you create a new report for your scientific intranet.
- Create a selection of product types to choose from, with different currencies and shipment methods predefined for your e-commerce platform.
- Pretty much set any initial value for any field to anything you would want it to be.
To try it out Initial Values, upgrade your Sanity Studio by running this command in the studio folder:
> sanity upgradeNow you can explore the documentation and the new guide to learn how to get started.

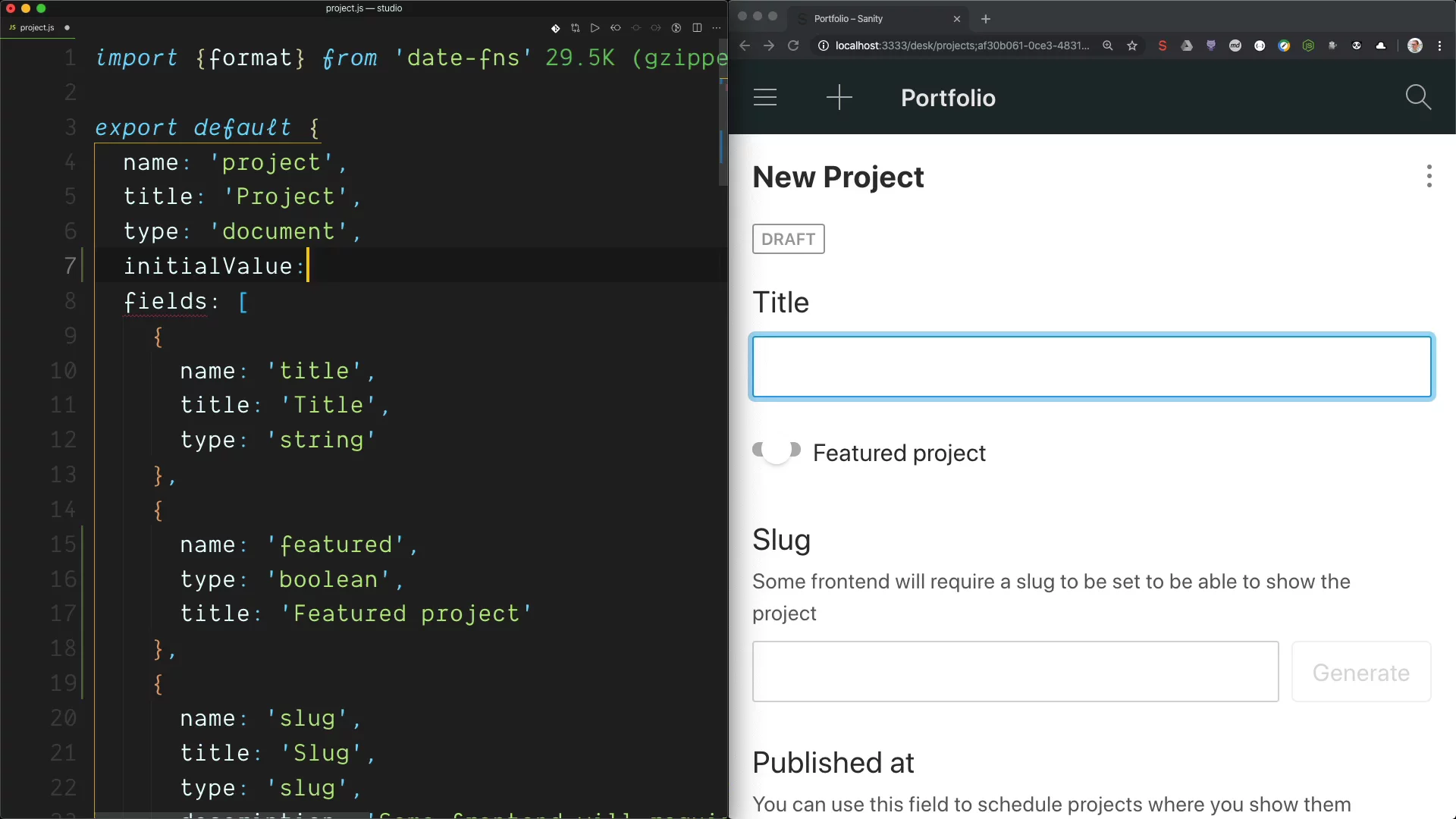
Video: How to set the initial value for a new project document.
This has been a feature we have been looking forward to shipping for quite a while. We hope it will give you the flexibility you need and perhaps some new ideas to make your editor’s day even better. If you come up with something unexpected or extra super useful, we would love to hear about it, either in our community slack, or on Twitter.
How to Initial Values: short version
You can get started with initial values by adding a simple configuration key in your schemas. It can take a simple object using the field names as keys with the initial values. You can also return a function if you want to calculate the initial values with JavaScript. To set the initial value for a post document with a categories array, you can do like this:
export default {
name: 'post',
type: 'document',
title: 'Post',
initialValue: {
categories: ['All']
},
fields: [
// ... all the fields
]
}We thought it might be useful to let you return a promise too. For those times you want to get your initial values from other documents, or an external API. Initial values from promises open some pretty powerful workflows. For example, if you want to automatically put the persons in your dataset in a list of members in a new project, you can use the Studio’s client and GROQ to fetch them, and project the data structure you need for those array items:
import client from 'part:@sanity/base/client'
export default {
name: 'project',
type: 'document',
title: 'Project',
initialValue: async () => ({
members: await client.fetch(`//groq
*[_type == "person"]{
"_type": "projectMember",
"person": {
"_ref": _id,
"_type": "reference"
}
}
`)
}),
fields: [
//... all the fields
]
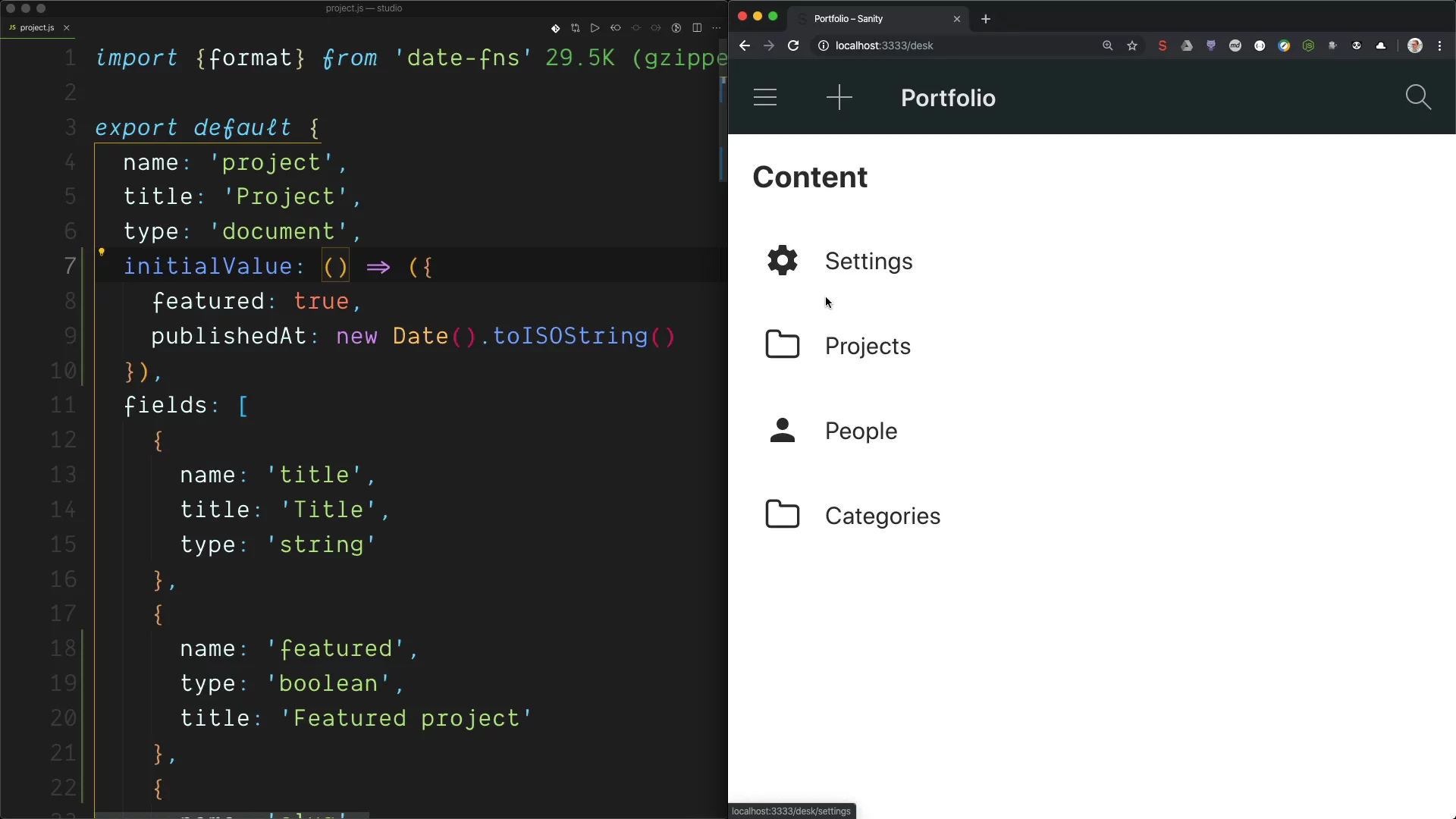
}Here's a video of how that works in practice, also showing how you can extend the GROQ filter if you want more specific results:

Turn it up to 11 with Initial Value Templates
With the Initial Value Templates Builder, you can make sets of configurations that your editors can choose from. Let's say your company uses Sanity for a list of employees with different roles. A basic way to use templates is to iterate over these roles, and generate different templates for the different roles:
import T from '@sanity/base/initial-value-template-builder'
const roles = [
{name: 'developer', title: 'Developer'},
{name: 'designer', title: 'Designer'},
{name: 'admin', title: 'Administrator'},
{name: 'manager', title: 'Manager'}
]
export default [
...T.defaults(),
...roles.map(role =>
T.template({
id: `personRole-${role.name}`,
title: role.title,
schemaType: 'person',
value: {
role: role.name
}
})
)
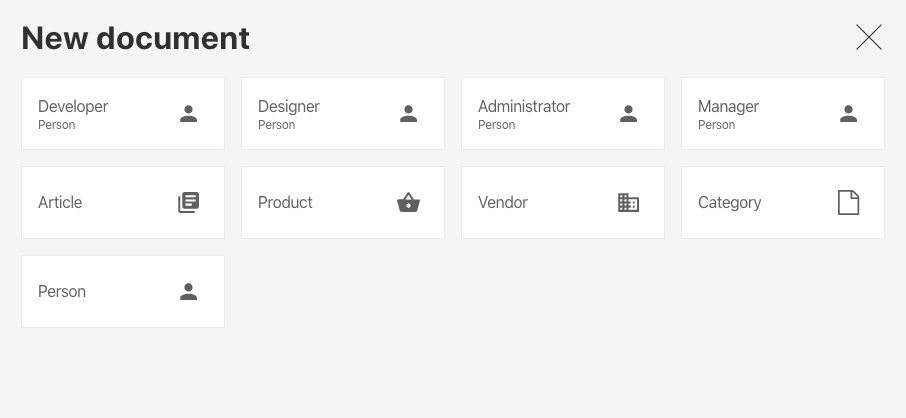
]This configuration will then add these choices to the “New document” menu:

We have just scratched the surface of what Initial Values can do in this blog post, explore the documentation to learn about more advanced use cases.