Community Digest #35: a new plugin, Framer.com, and a website for supplements
Install a new plugin that lets you inspect your schemas, check out the fully Sanity powered Framer.com, and check out Ladder Supplements built with Sanity.
Published

Kapehe
Developer Community Enablement Manager at Sanity

In this week’s digest, we have a fully Sanity powered Framer.com, a new supplement website, and a plugin for inspecting schemas in the Studio. Check it out below!
Sanity powered Framer
As of last week, Framer.com is officially fully powered by Sanity. We’re pretty excited about this! As shared by Floris Verloop in the community, the entire design of the website is such a joy. Just scrolling through the website, you can find some really fun animations. Check it out here!

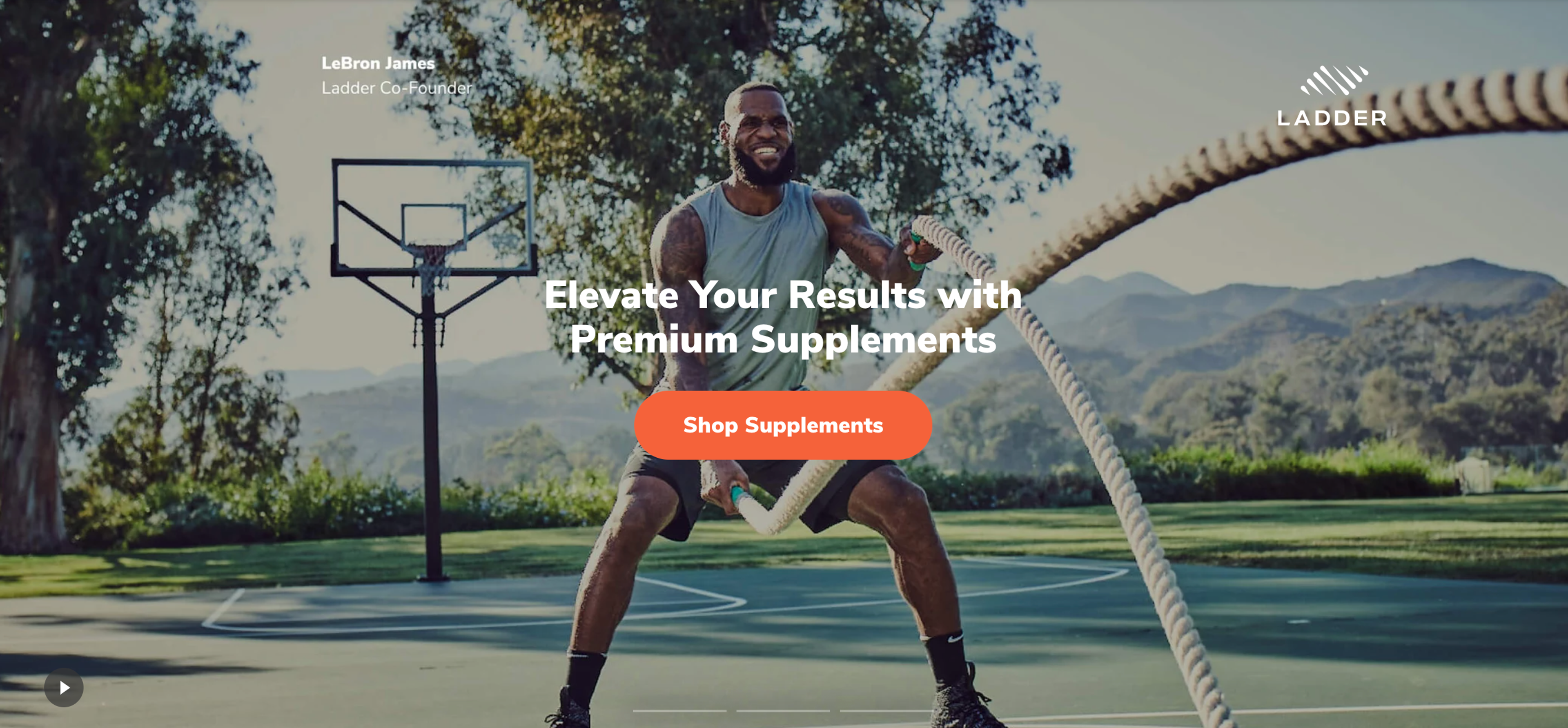
Supplements and Sanity
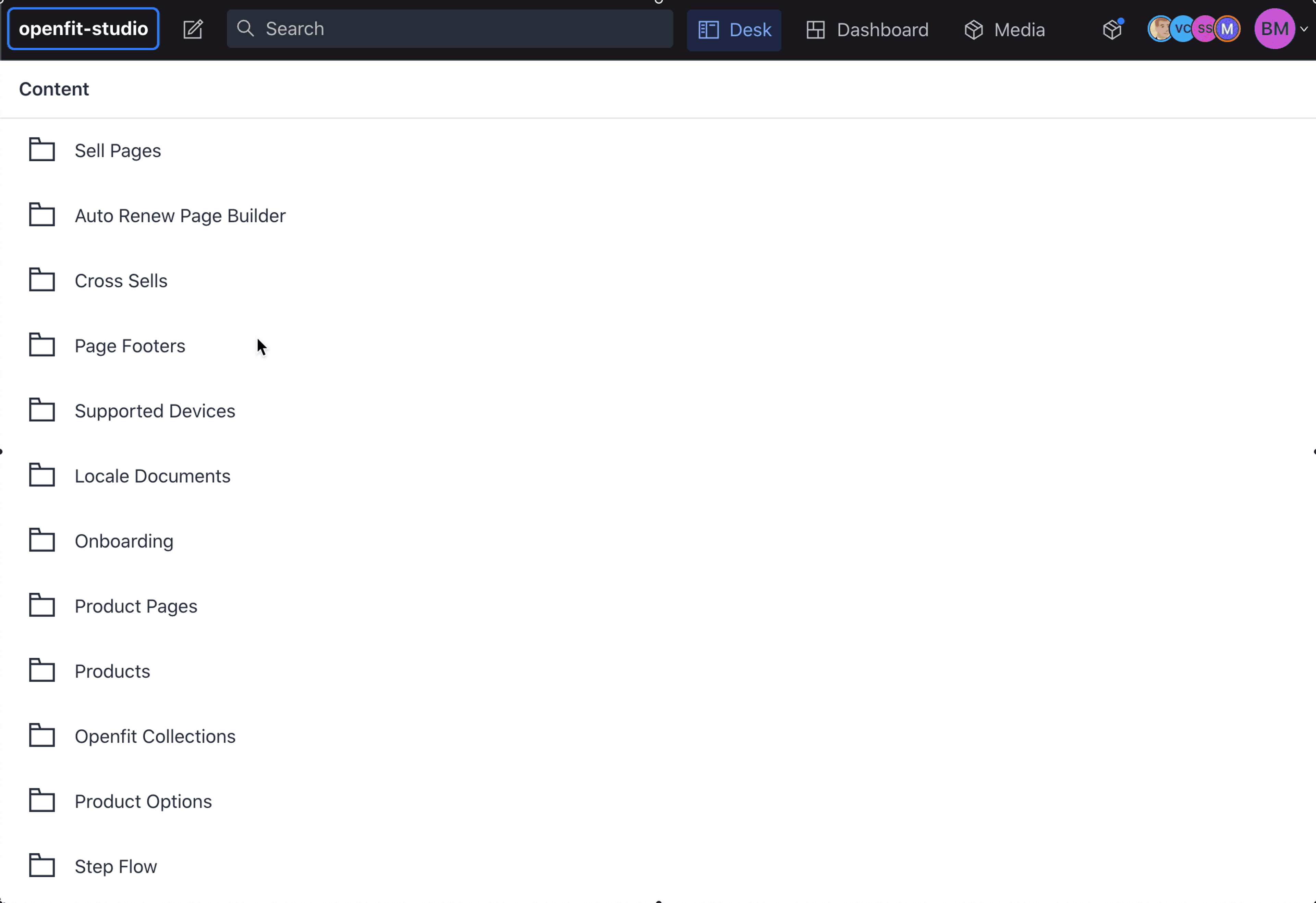
A one-stop-shop for premium supplements powered by Sanity? Ladder Supplements on Openfit.com was built with Sanity, Gatsby, and Netlify. The team behind it includes Michael McLafferty, Kamil Ronewicz, Pawel Jedrzejczyk, Ara Kazaryan, Chris Isom, Brandt Milczewski, and others. Brandt shared in the community that Sanity powers 100% of the data for the product, variant, collection, and pages. We got a sneak peek of the Studio that we can view here:

Great work to the entire team. You all created an awesome website. Thanks for sharing the Studio details.

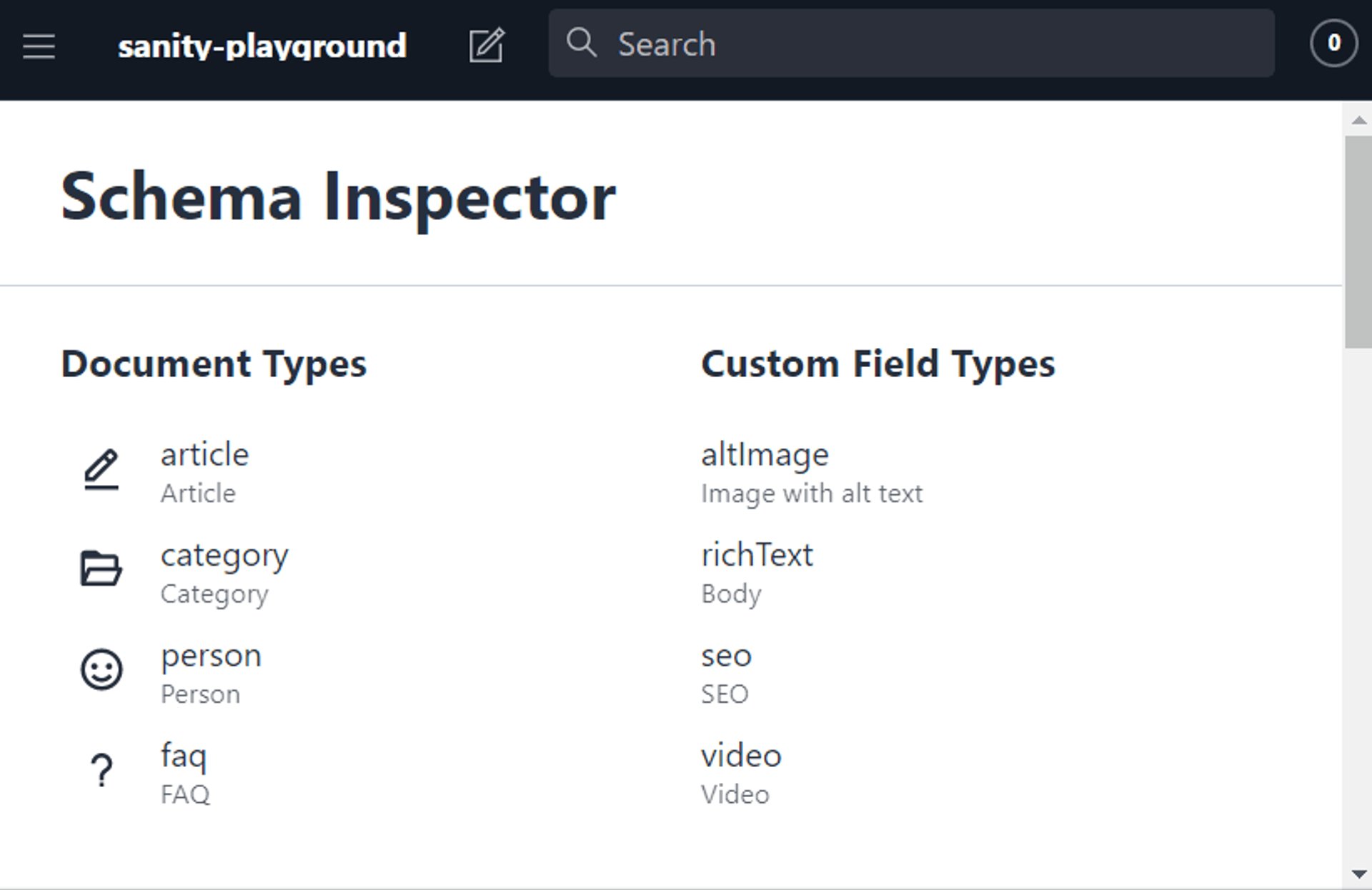
Inspecting your schemas
A new plugin shared by Andre Brdoch that lets you inspect your schemas within Sanity! This is a great plugin. By running the command, sanity install @andre-brdoch/sanity-plugin-schema-inspector, you can get it into your own Sanity Studio. The GitHub of the project can be found here.
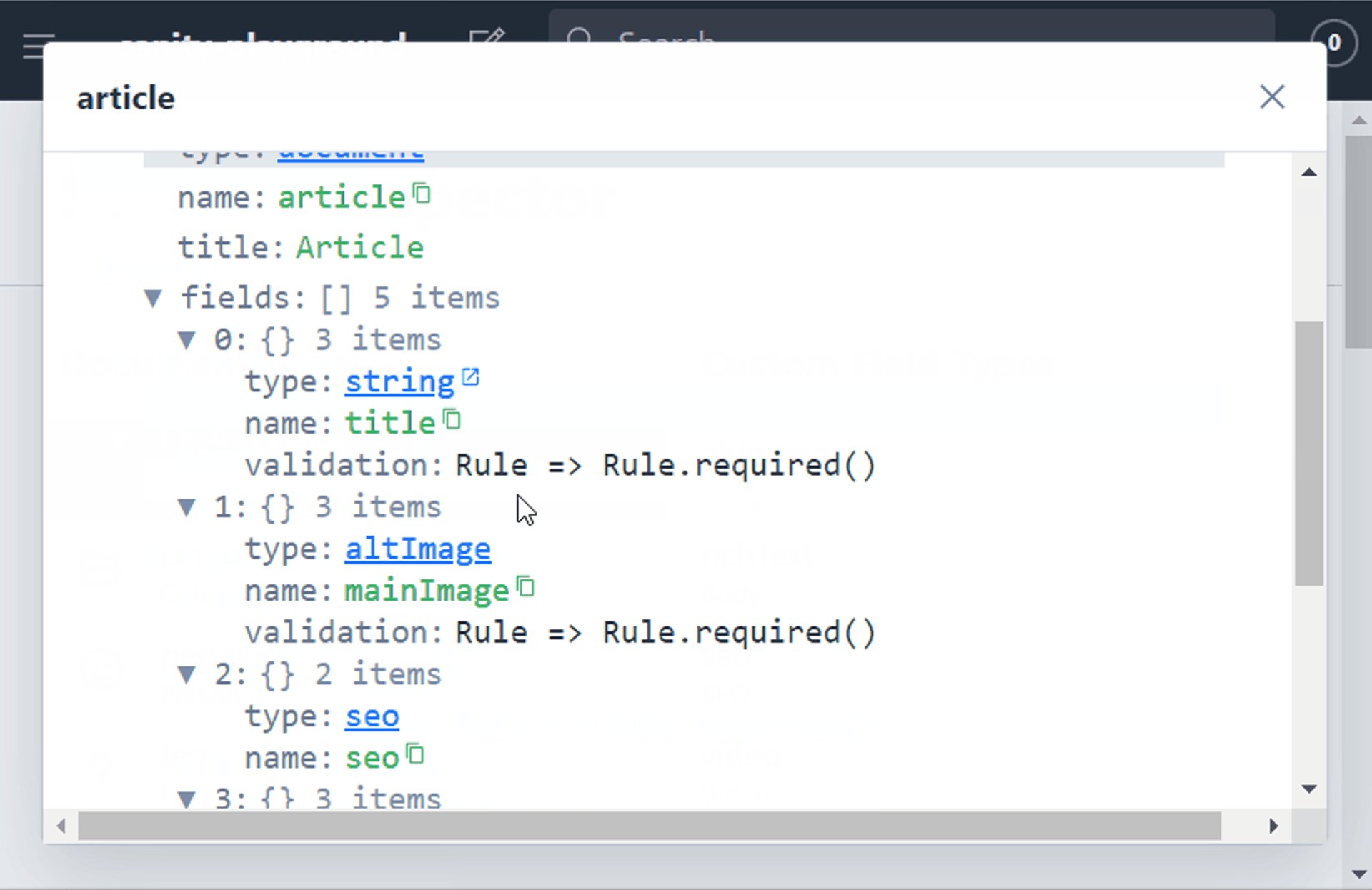
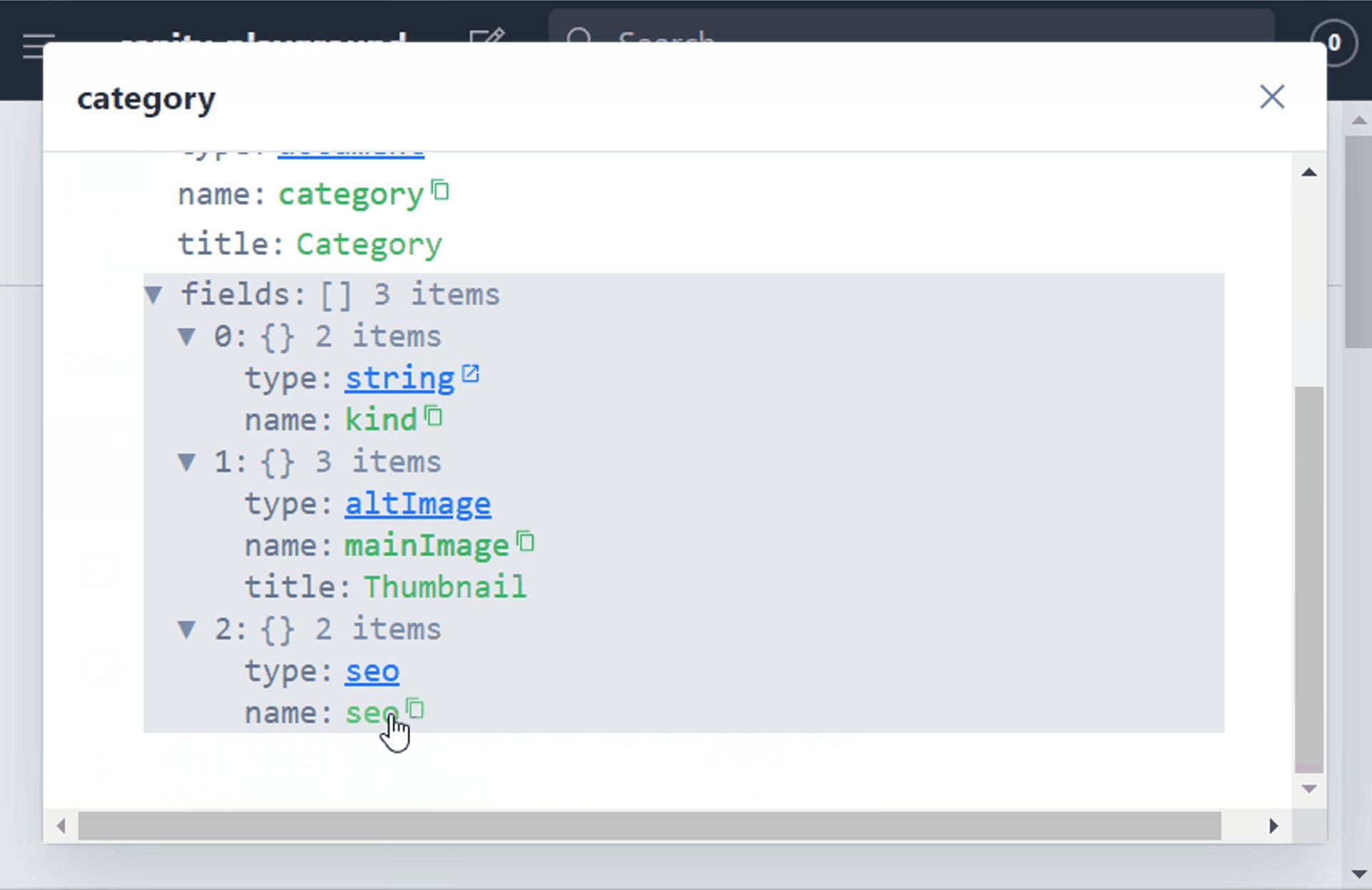
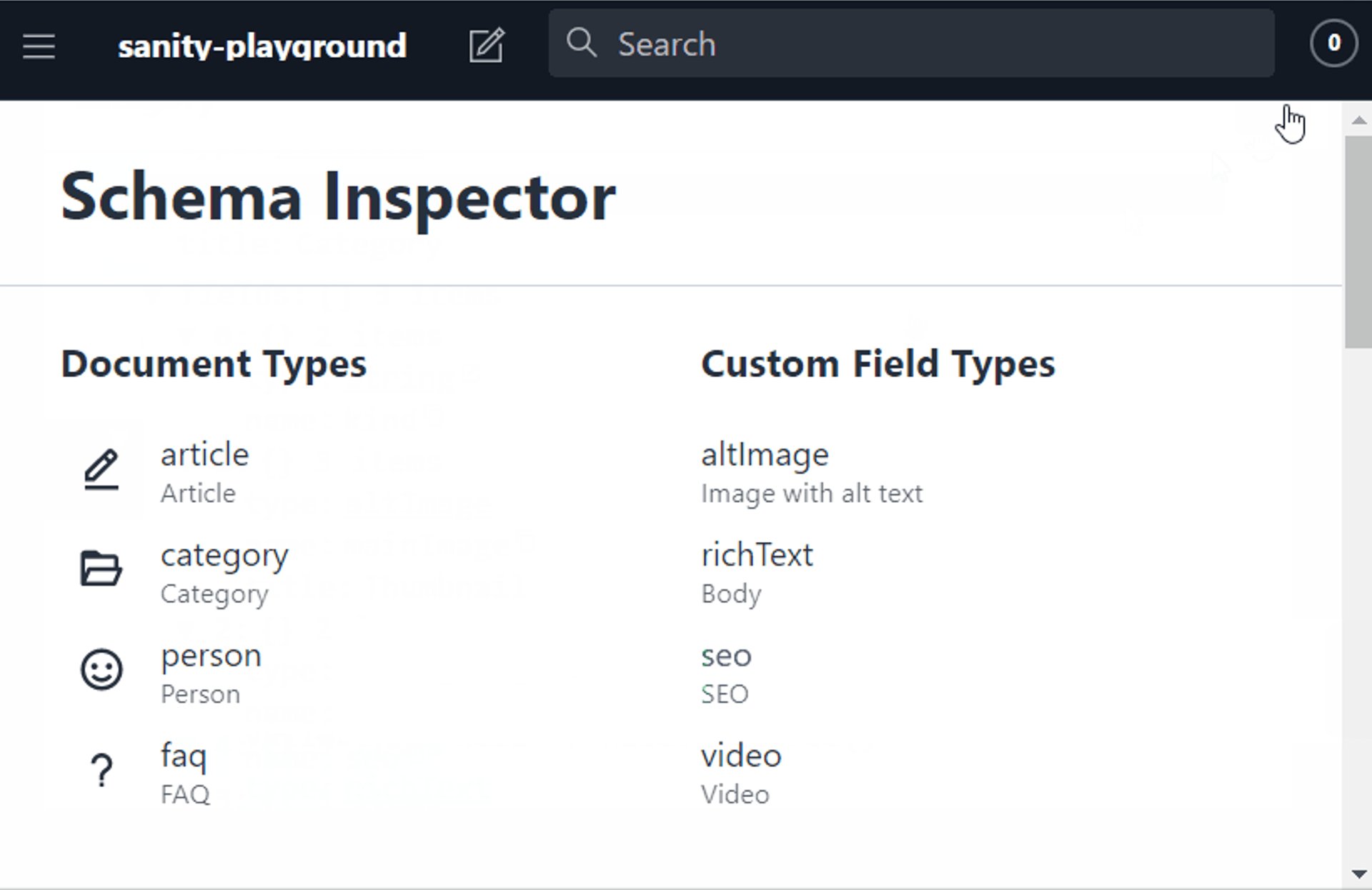
Within the Studio, any custom types defined in schema.js will now be inspectable. You can inspect custom schema types, see definitions that are linked, or even download selected schemas as JSON. This can be really helpful for front-end developers.
Check out some of the features here:

Join us in the community
Come join us in the Slack community; we'd love to meet you in the #introductions channel.
Want to be in a future community digest? Share your projects in the #i-made-this channel. If you need help along the way, be sure to check out our other channels (#help, #gatsby, etc).