Community Digest #35: Mental Health, GitHub Actions, and Food
The first Community Digest of 2021. Mental health resources, GitHub Actions for backup, and Portable Text enhanced food recipes.

Kapehe
Developer Community Enablement Manager at Sanity
Published
It's 2021! And that means new beginnings, new projects, and another year of the Community Digest! We have a good lineup this week. A large database of LGBTQ2S+ friendly mental health resources, running dataset backups with GitHub Actions, and an improved recipe experience.
Let's see what's cookin'!
Mental health help you can trust
As shared on Twitter by Eric Howey, we now have access to a database that focuses on LGBTQ2S+ mental health resources located in British Columbia. More than ever, it's important we take care of our mental health and MindMapBC is the perfect go-to.
A detailed map shows a number of centers or referral lines to reach. Built with Sanity, Gatsby, and Netlify, we are honored to be a part of this project. Eric goes through a Twitter thread where he breaks out his entire stack with the biggest wins and challenges.
We also love the beautiful illustrations by designsthatcell. Amazing project.


Backups with Github Actions
Jérôme Pott demonstrated on Twitter using GitHub Actions to set up your own backup routine for any Sanity project.
Jérôme shared:
You'll even get notified when your backup workflow fails thanks to GitHub notifications. If you're using the GitHub app, you can get push notifications.
That's a lot of help when you want your backup to automatically happen and comforting to know that it was successful or not.
You can find that GitHub Action here.


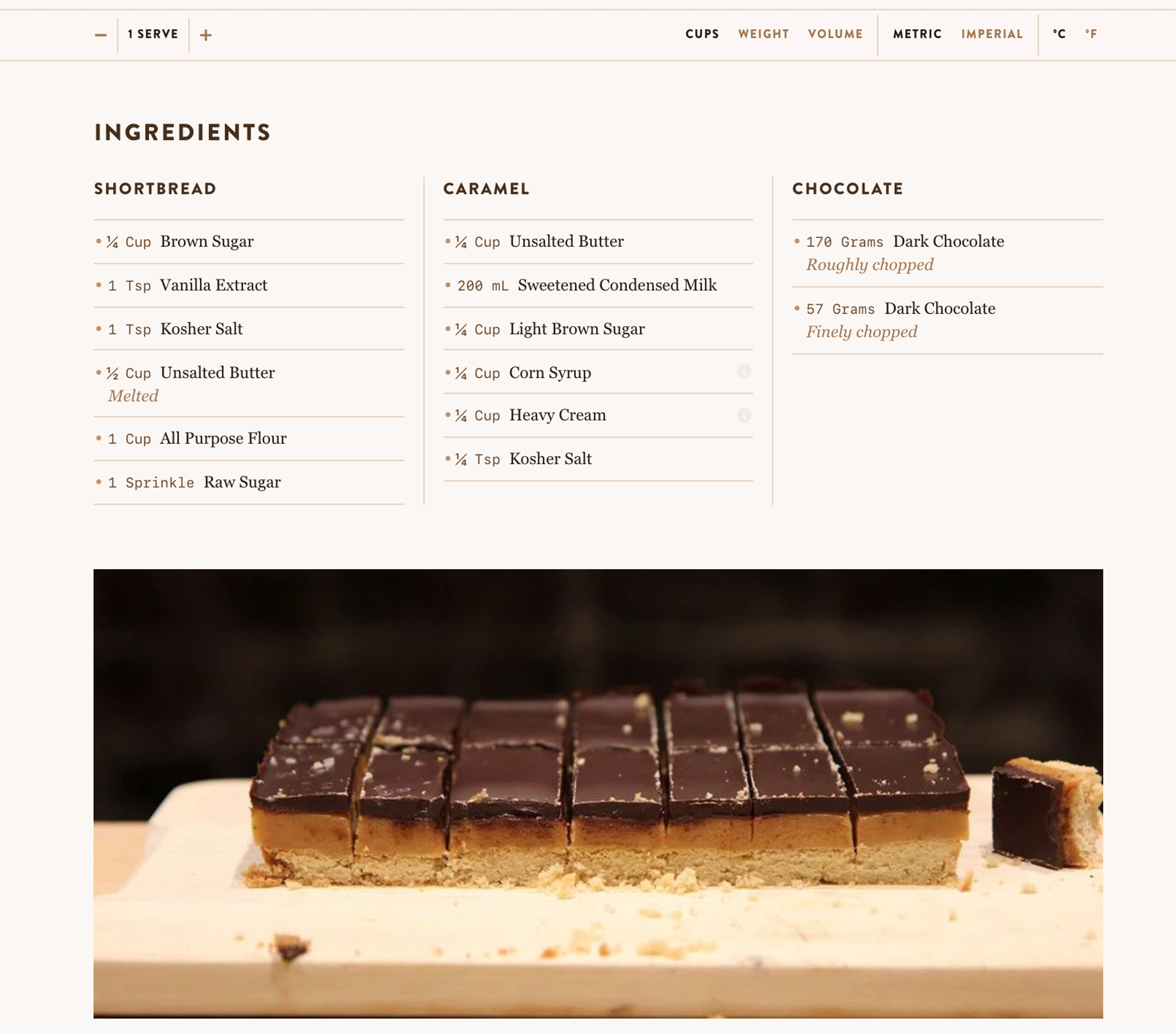
Recipes that just make sense
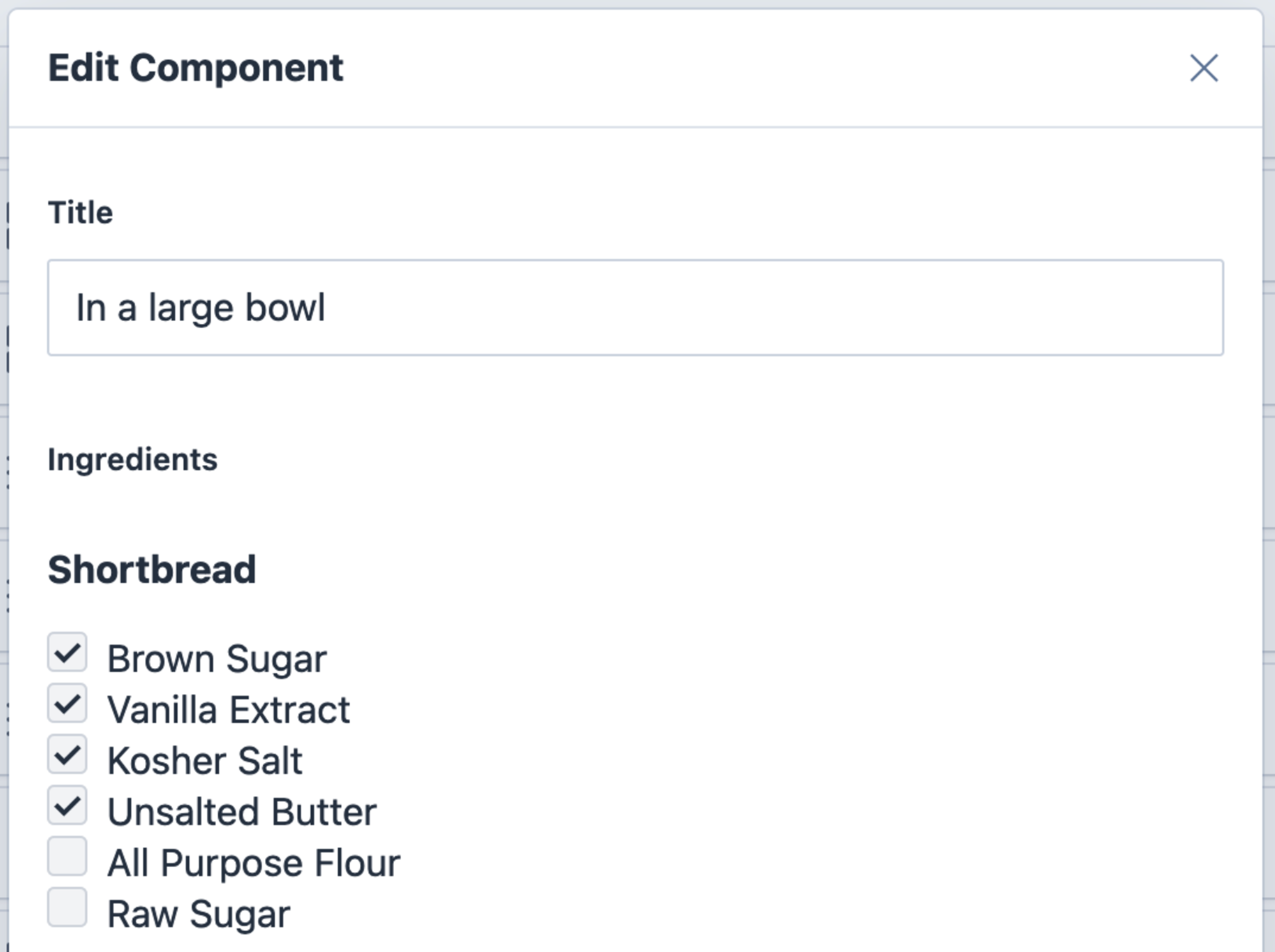
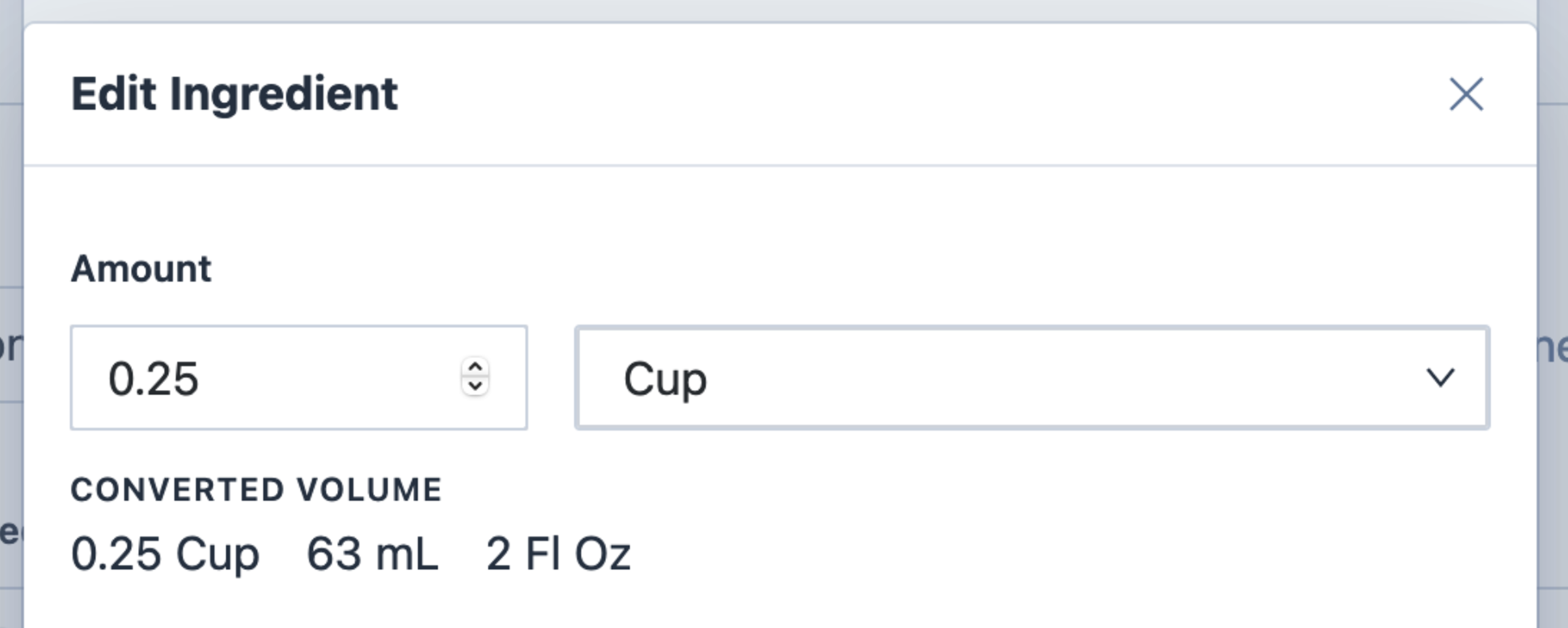
Did you know, using Portable Text, you can convert between Celsius and Fahrenheit in the body text of the Studio? A side project built by Simeon Griggs takes that feature and adds on help with grams to an ounce and even a more readable recipe. No need to jump around between the ingredients and the instructions.
Simeon on conversions:
While it would be easy to do this on the front-end, we can save additional loading time and do the conversions right in the CMS.
You can read about his journey building this project here. In this blog post, Simeon covers his solvable problems, the solutions, and made a really fun YouTube video. In this video, Simeon goes over the problems, solutions, and the behind-the-scene Studio magic.
The recipes website was built with Next.js, Sanity, and Vercel.



Cheers to 2021
The number of projects, plugins, or features that are created by you, the Community, always amaze us. If you would like to be in a Community Digest, be sure to head on over to the Sanity Slack Community and share in the #i-made-this channel. And don't forget to say a quick hello in the #introductions channel.
Also, check out our Sanity Community. You'll find other Sanity users, guides written by community members, community-created starters, and much more. See you there!