Community Digest #11: E-commerce, women in tech, and hackathons
Most of us have spent the last weeks adjusting to the COVID-19 outbreak in some way or another. With everything that is happening, it still good to have something that's “business as usual.” So here's a new community digest, with community highlights, new launches, and a developer profile.

Knut Melvær
Head of Developer Community and Education
Published
Table of Contents
It has been a strange week for most of us. The COVID-19 epidemic has been devastating for many, and most of us are dealing with it in one or another. Many of you are currently working from home and having to figure out family logistics with schools and kindergartens closing. These can be stressful times, but we hope you all stay safe and healthy. If you are not used to the home office life (or are!), we are always happy to hang out in our developer community.
We are still building, sharing, and helping each other out! This week we have seen you launch a of cool new websites, published plugins, and shared nifty tips and tricks. And as always, this post is the highlight of Sanity HQ’s week.
Community highlights
Get started with e-commerce with Gatsby, Snipcart, and Sanity
Richard Haines is writing a comprehensive series on how to make an e-commerce site using Gatsby, Snipcart, and Sanity. The first two parts are already out, and we look forward to more to come!
Microsoft features Victoria
It was the international women‘s day last Sunday, and Microsoft did a series on inspiring women in tech to mark the occasion. Among those is our own Victoria, who works at Sanity as one of our brilliant frontend engineers. Victoria is also a great example that you can come from many different backgrounds, and still do excellent work in tech. And if you want to become Victoria’s colleague, check out our open positions.
Tweet not found
The embedded tweet could not be found…
Choosing your tools
We have all had to build with technology that was chosen for us. It doesn’t always have to be that way. As Eivind points out, it's also possible to bring your preferred tools to clients, especially if you think that it's what will give them the best results.
Tweet not found
The embedded tweet could not be found…
Two new plugins: Wistia and positioning
New plugins are popping up every week! Here's two that Edolyne shared with us, one for integrating with Wistia, and adding an input for positions.
Tweet not found
The embedded tweet could not be found…
Dashboard widget for Amplify deployments
Christian Lobaugh has made a dashboard widget for triggering builds on Amplify. Super useful if you want to give people in the studio a way to build with new content changes.
Hearts and minds!
Unnecessary to say, we love to be a go-to tool!
Tweet not found
The embedded tweet could not be found…
Brand your studios!
Henrique Cavalieri has been sharing a lot of his work lately, and has some excellent advice for people who build with Sanity for clients:
Quick tip: brand your studios before delivering to clients (internal or external)! It'll take ~10 minutes after you're used to doing it, and will make quite the impact. The studio on the right is the old version we delivered to a client back in 2018, when Desk Structure was just out and I didn't know my ways around it. Today I took the chance to refresh it, the clients were super happy about it

Check out this guide if you want to do this yourself!
#hackathon
Geta Digital onboarded their team to Sanity with a hackathon this week. And we just wanted to share their list of ideas as inspiration. If you plan a Sanity hackathon (they can also be done online), you should let us know upfront and join the new #hackathon channel in our developer community!
- Create a landing layout with reusable components
- Extend Sanity Studio - Add color picker editor or try to build a simple version of tags
- Consume data in sample SPA application
- Build caching layer (Proxy API) and listen on incoming Webhooks from Sanity to invalidate cache
- Integrate studio with 3rd party identity providers (for example, Identity Server, Auth0, Azure AD, etc).
- User identity flow further to Proxy API to represent user there and customize response (to mimic visitor groups for example)
- How to create generic page preview
- How to build dynamic forms
- Personalization of content
- Deploy and host sanity studio and website
- Working with different datasets / environments
- Share content definitions between studio and .NET SDK projects (delivery site for example)
- Workflows
- Restyle the Sanity Studio
Built with Sanity
Shopify powered ecommerce for Flanko Watches

Cali Castle shared this new horological e-commerce site for Flanko Watches. Built with Shopify, Auth0, and Nuxt.js.
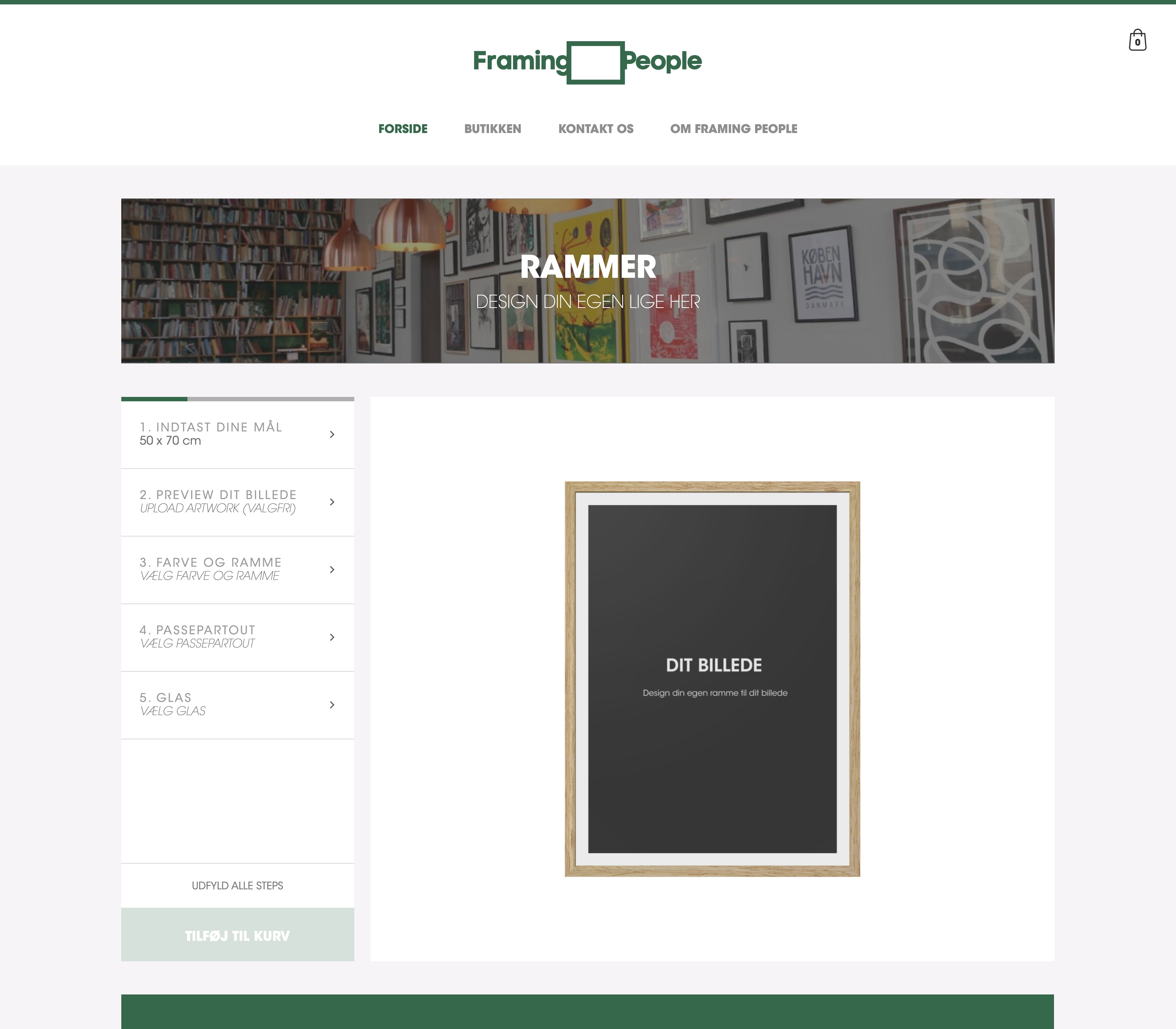
Ecommerce for Framing People

A cleverly named Danish framing company was launched this week with the help from Toms Seisums & co at Nethart. They built the The Framing People website with Next.js, Three.js, and Shopify.
Tweet not found
The embedded tweet could not be found…
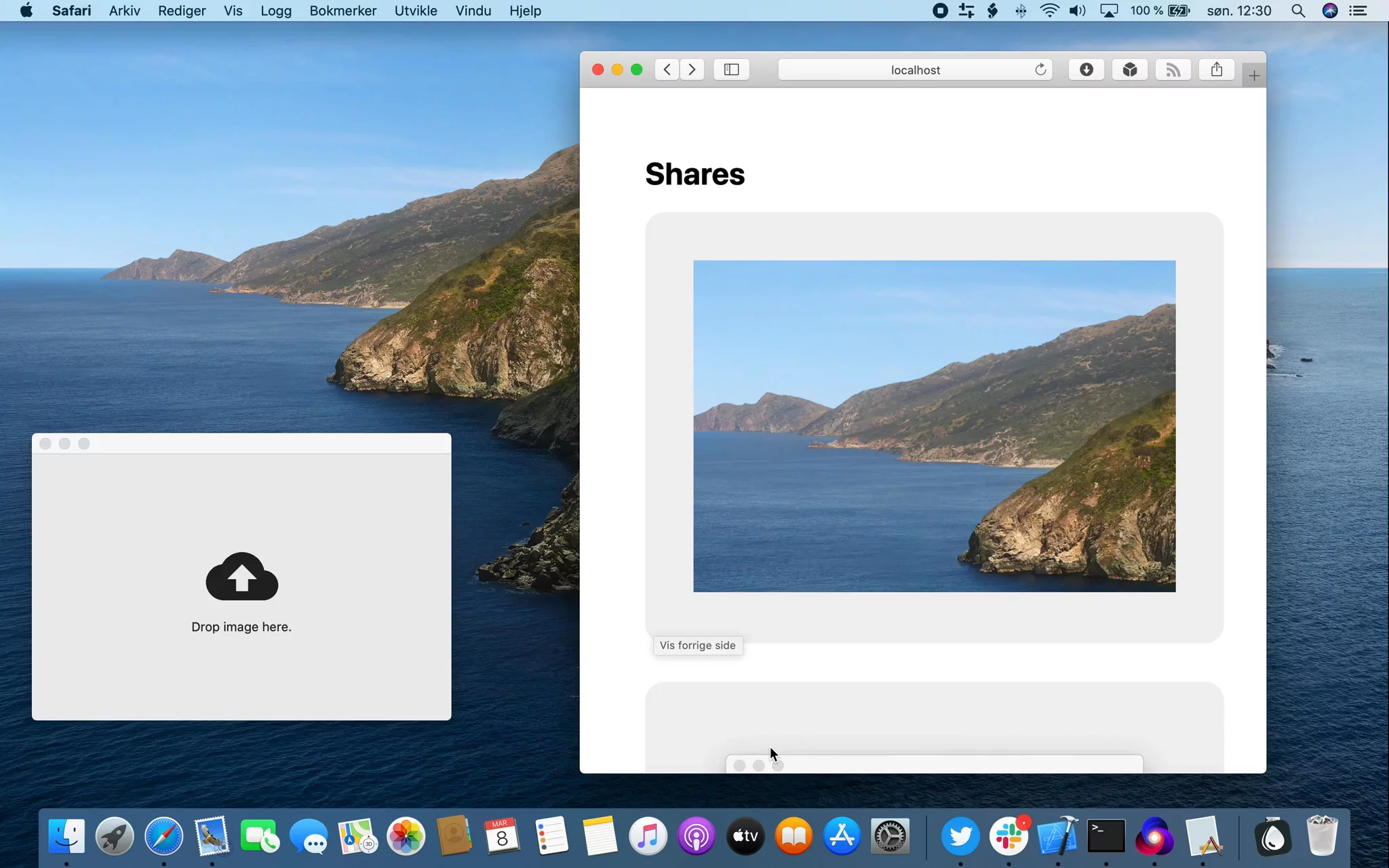
Image uploader with Swift UI
Eivind Lindbråten shared this brilliant “weekend build”, a simple image uploader built with Swift UI.

He's also started on a Sanity client for Swift.
Beloved Emergence 2020

David Knape shared the new site for Beloved Presents, a production company out of Portland.
The Beloved music festival is their main event each summer, and I have helped them migrate from many years of Wordpress. I moved to Gridsome and Sanity. We launched the main site and event listings last month. Today we put up a teaser for ticket sales, and next week we launch the rest of the pages and blog posts.

Portfolio for Jarod Taber

Lucas Vocos shared the portfolio for the New York-based art director Jared Taber. A super simple studio, which is a great example that Sanity can be used for small projects as well.

Developer profile: Boye Borg
This week we talked to Boye, who is one of the developers behind the Oslo Pride website (they also have an iOS app, powered by Sanity).

– Who are you and what do you do?
I'm a full stack developer based in Oslo, volunteering at Oslo Pride in my spare time.I also have a cat named Conrad, who regularly contributes to projects I'm working on by carelessly walking on my keyboard.
– Tell us what you're working on at the moment
This year has so far been a rewrite bonanza for me 🤠
When I joined Oslo Pride (late 2018), we decided to rewrite a lot of our technical stack from WordPress to Sanity and Next.js. When that decision was made we had about 4–5 months until the 2019 program was scheduled to be released. Even though the 2019 festival went great, and the website performed better than ever, we quickly realised that we made a lot of bad architectural decisions that was not easily fixed. Because of this, I started the process of rewriting our front-end application to Gatsby in the beginning of January 2020.
One month ago, in mid-February, I realised that the front-end was becoming too complicated. Since we only consists of volunteers, we need to have a technical stack that's cool, hip and trendy to attract people, but at the same time not that difficult to get started with. I removed Gatsby from the mix, and started rewriting everything yet again, but this time as a "vanilla" react app, but with TypeScript. So far, this seems like the best choice for us, and the team is more productive now. However, I'm very curious to see how this plays out over time, but so far it feels great!
– What is your go-to stack these days?
I love both Gatsby and Next.js, but right now, I'm diggin' the "frameworkless" life:
- Sanity
- React
- TypeScript
I also really like SWR for data fetching. It simplified our logic a lot, and works great with Sanity! For complex state handling I enjoy using Overmind. Currently I'm mostly using Emotion for styling, but I'm super curious of classy-ui.
– Tell us how you discovered Sanity!
I'm not quite sure, but I previously worked for a company (Iterate) that works a lot with startups, and they're using Sanity a lot. However, Sanity has been a hot topic within the tech community in Oslo for some time.
– If you had to pick only one, what is your favourite Sanity feature?
It must be the community! It's so friendly and welcoming ❤️ If you're not on Slack, you definitely should join. It's a great place to get help, but also inspiration from what other people are doing.
– Do you have a recommendation that developers should check out this week?
Lately I've spend a lot of time watching keyframers on YouTube. They make really cool design and micro-interactions live on their channel, usually without any framework (just html, css and js). I'm also really into React Podcast. If you've never listened to it and want to give it a shot, I recommend episode 80 with Daria Caraway.