5 ways to improve technical and content SEO with Sanity
Dive into SEO with Sanity with this recap of a presentation from Planetary Founder and CEO, Josh Gross.

Molly Friederich
Director of Product Marketing at Sanity
Published
At a Sanity Virtual Meetup, Josh Gross, Planetary Founder and CEO, shared 5 ways to enhance SEO workflows and performance that include taking advantage of the flexibility and extensibility of Sanity Studio, putting Sanity AI Assist to work, and more.
Planetary has worked with clients such as Burlington, Higher Ground Education, nTop, the National Congress of American Indians, and many others to make Sanity Studio a core part of these company’s SEO toolkits.
The strategies Josh introduces build on foundational guidance is to manage all of your SEO—both content and technical—within Sanity so it’s embedded into core editorial workflows, rather than being a waterfall-esque, disjointed step. This creates tons of efficiencies for content operations, reduces errors, and gives content teams more confidence by taking the guesswork out of SEO.
What goes into successful search performance?
First, a quick review of technical vs. content SEO, which together drive 80% of search engine performance.
Technical SEO is all about optimizing your website's infrastructure so it can be efficiently crawled, indexed, and understood by search engines. There are a number of strategies that all work together to enhance user experience and, of course, search engine ranking. These strategies include:
- Improving site speed
Sanity advantage: Built-in CDN for content and assets for great performance and flexible data-fetching strategies for all web frameworks - Ensuring mobile-friendliness
Sanity advantage: Give content teams live previews across any front end for early QA - Setting up an XML sitemap
Sanity advantage: Use GROQ (or GraphQL) to programmatically build your XML sitemap - Implementing structured data
Sanity advantage: Unconstrained content modeling to structure your data optimally - Managing URL structures
Sanity advantage: Control to use a value from any field in a document to automate slug generation - Internal linking
Sanity advantage: Use structured content references to documents to protect against broken links if a URL changes
Too often, technical SEO is happening outside of the CMS via secondary tools (or it’s managed largely by developers), creating disjointed content operations. As you’ll see below, there are plenty of opportunities to bring technical SEO work into Sanity to give content teams more visibility, automation, less context switching, and greater confidence
Content SEO is all about creating quality, unique content around topics that are both of interest to your audience and relevant to your products/services. Content should be specifically relevant to the search queries your audience may use when researching those topics.
To be relevant, be sure to deeply consider the intent behind those search queries: what are users trying to achieve with their search? With a strong sense of intent, you can focus on making sure your content meets their needs, which will also signal to search engines that it should be ranked highly.
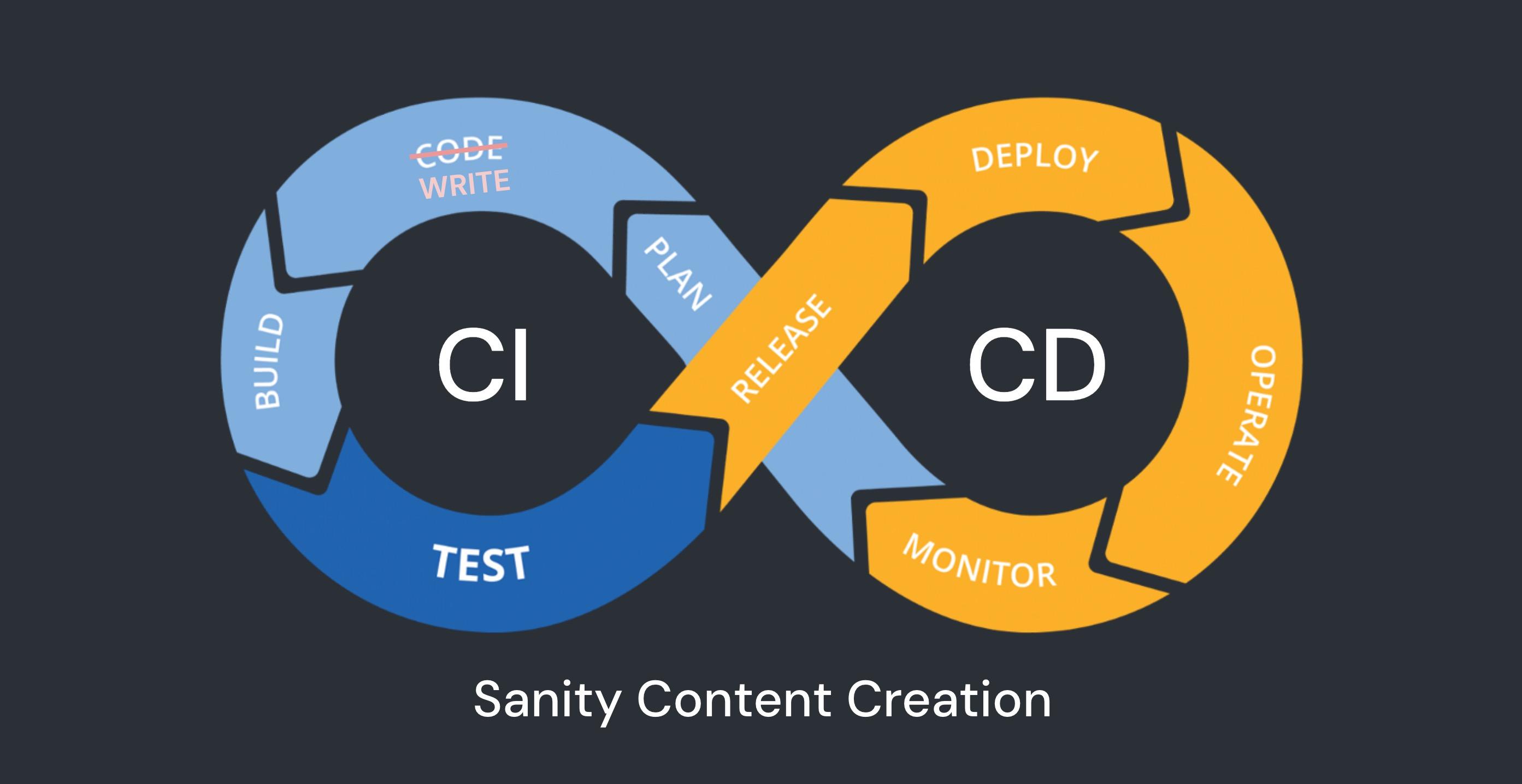
Imagine CI/CD for content operations
Josh applies the familiar development concept of CI/CD to content operations, swapping out “code” for “write.” Just as in engineering, content creation, management, and optimization is an ongoing endeavor.

In Josh’s talk, he focused on write, build, and test from the first half of the cycle, and provided 5 actionable strategies for anyone using Sanity to power their digital experiences.
5 ways to improve SEO efficiency and success
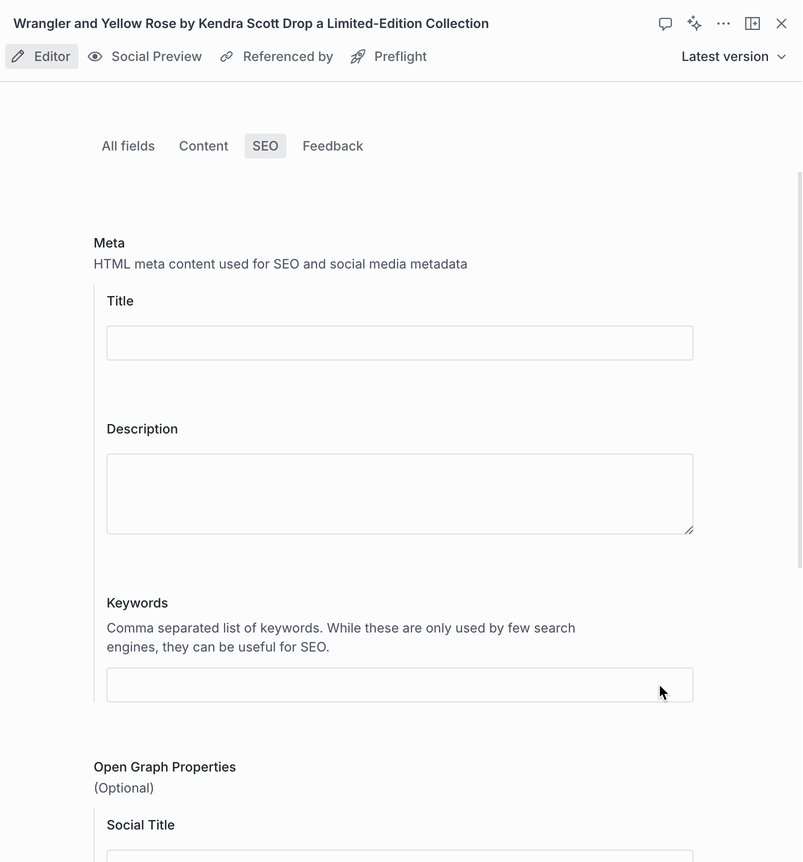
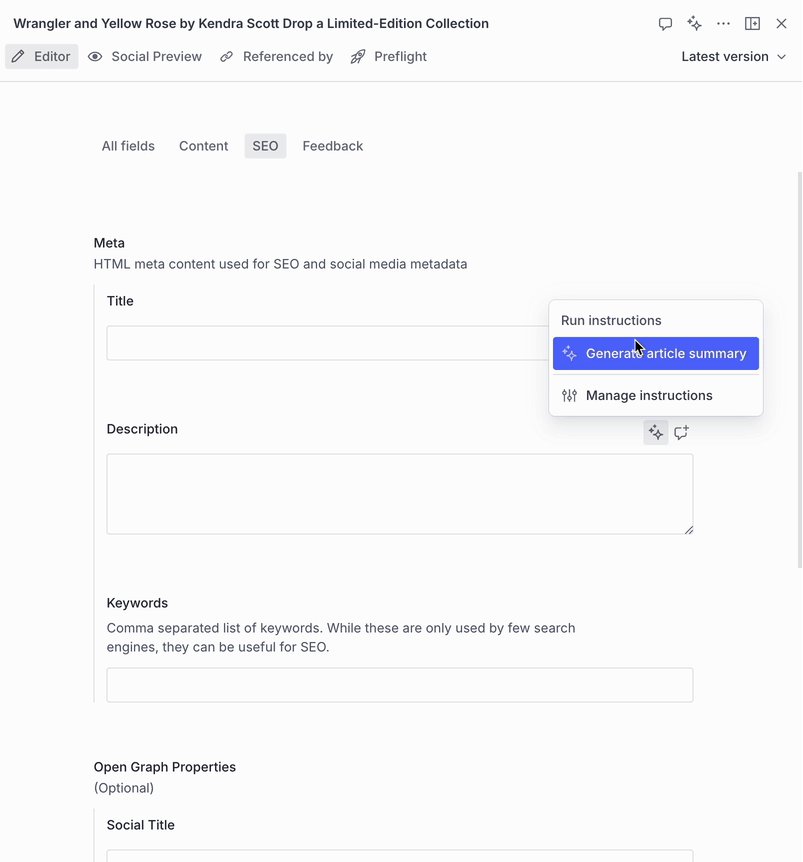
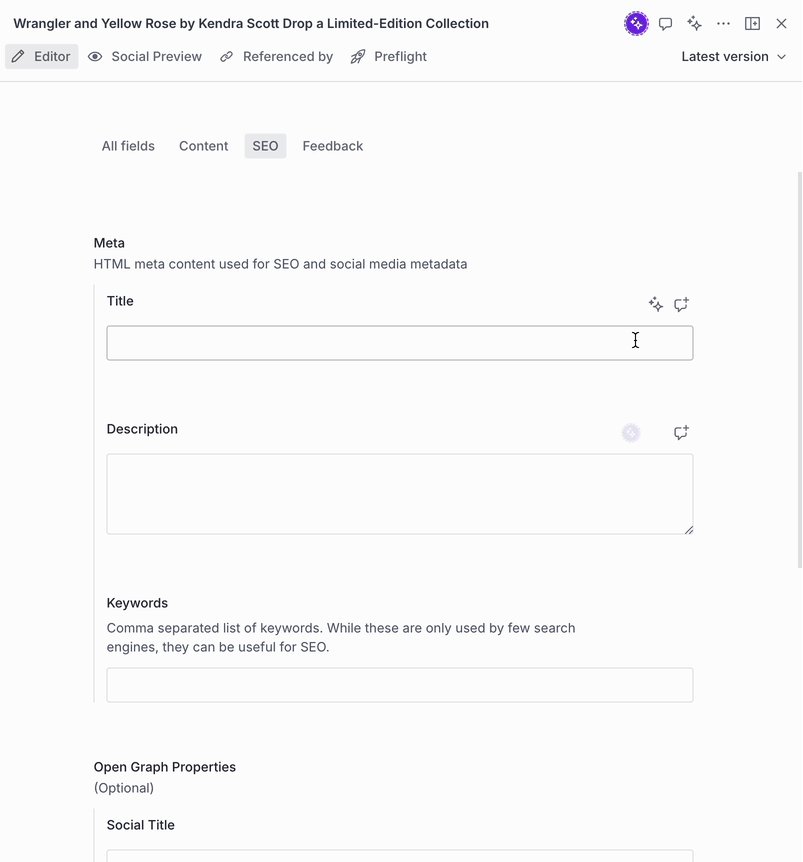
Strategy 1: Automate the metadata
Writers rightfully put the lion’s share of their effort and unique perspective into crafting the articles. Once authors get their story over the finish line, populating the necessary metadata can feel like an extra lap—if it’s remembered at all. Of course, when that content lives on the internet, it’s this extra lap that makes or breaks discoverability.

So let’s take it off their plates. Use Sanity’s AI Assist to automate titles, descriptions, keywords, even your open graph section.
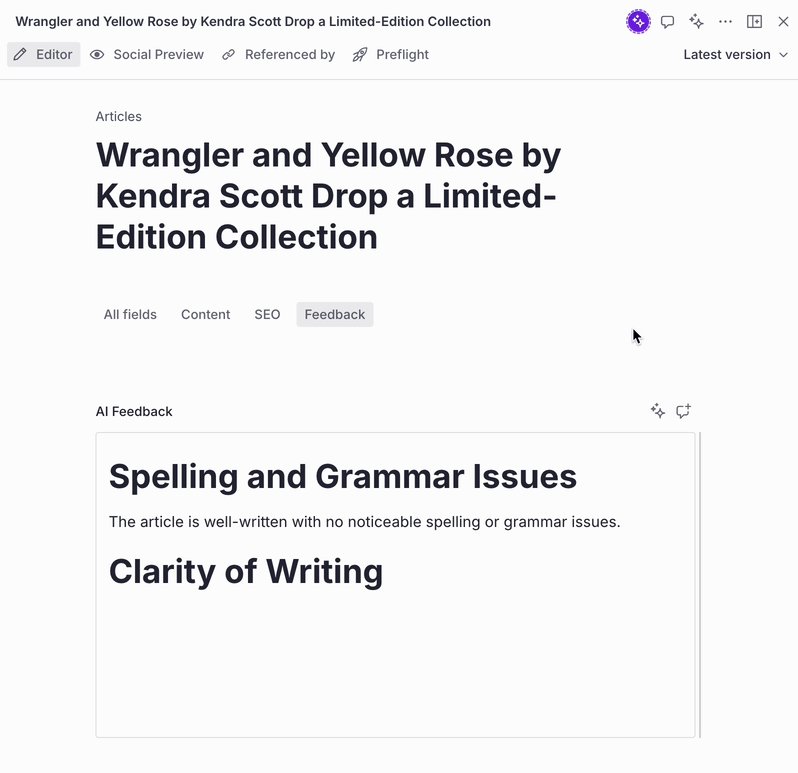
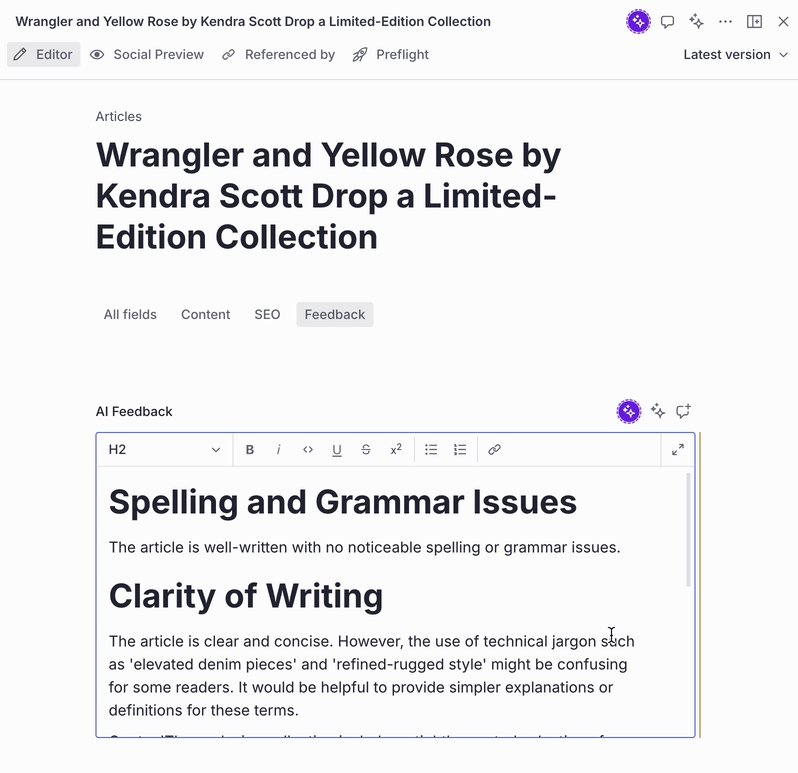
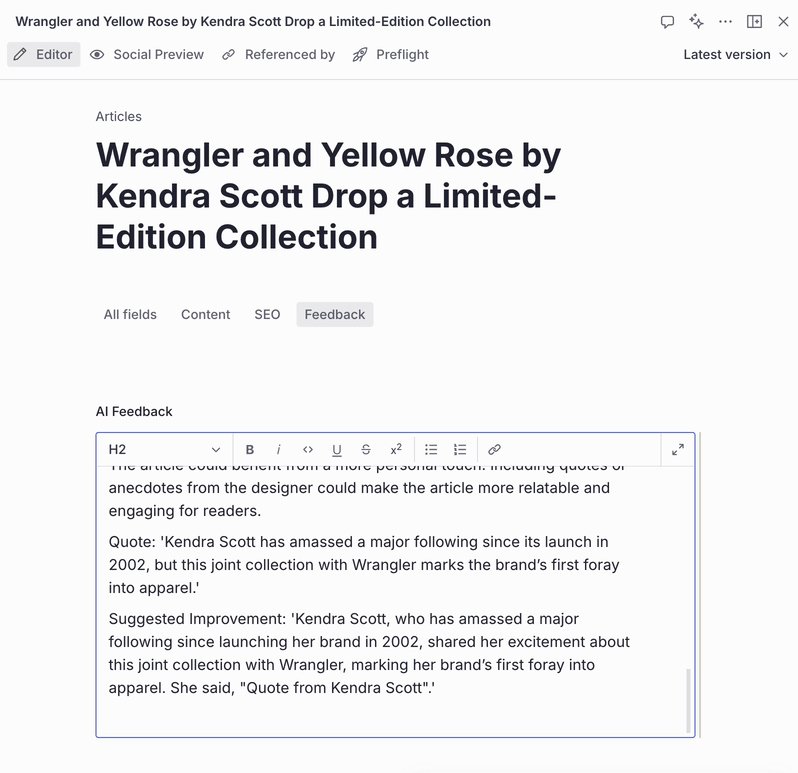
Strategy 2: Do a robo-review
Another key step within build is to polish the article for flow, grammar, clarity, and editorial standards. In service of speed, we don’t expect authors to be flawless in their writing, that’s what editors are for. But editors are also a precious resource, aren’t they?

To give editors time back and speed content workflows, let’s use AI Assist again, this time to do a first-pass review of content to catch the bulk of recommendations or corrections before the human expert dives in. Bonus? With Sanity’s real-time collaboration features, AI Assist can run the ball on strategies 1 and 2 at the same time!
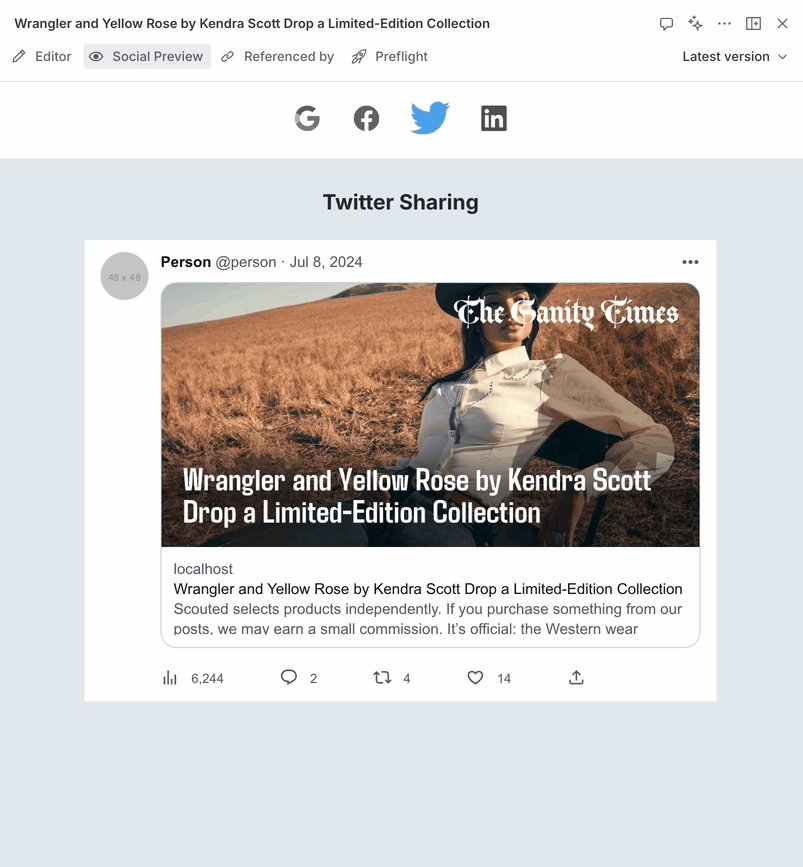
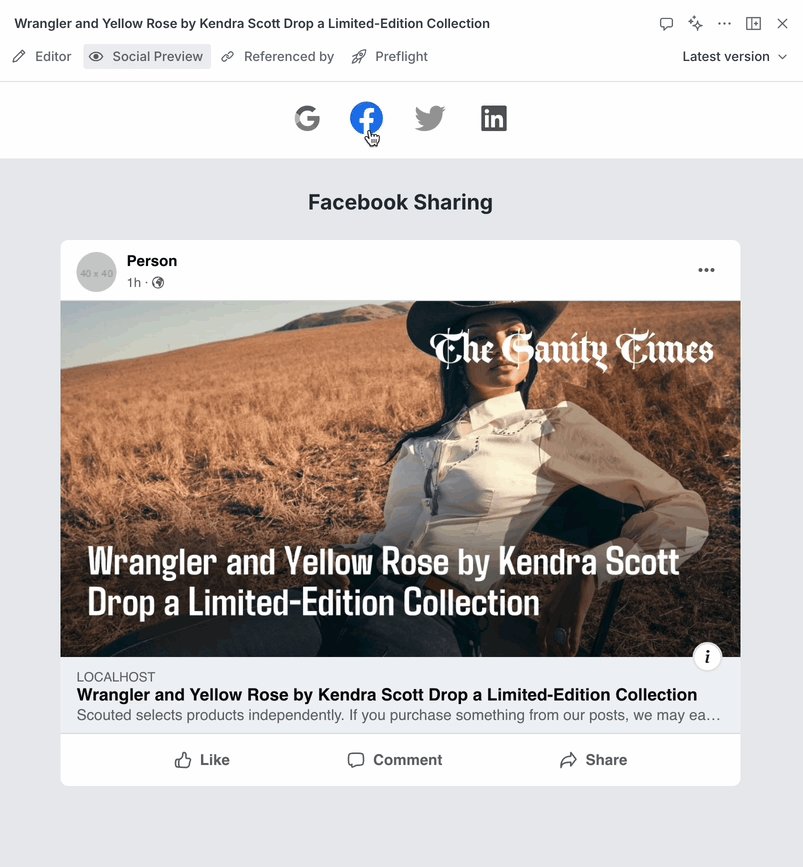
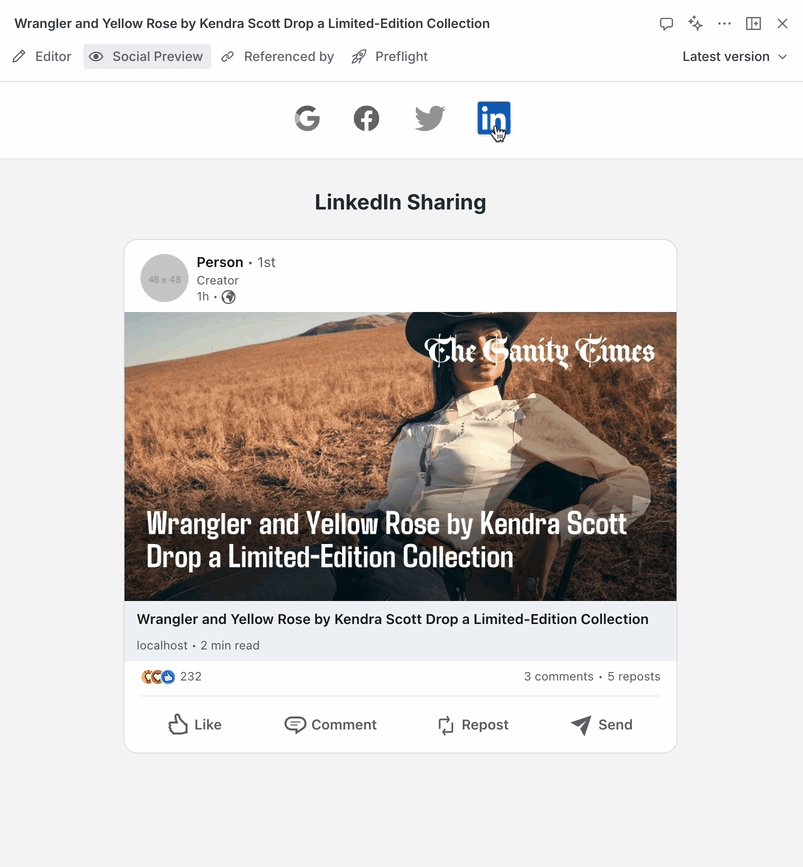
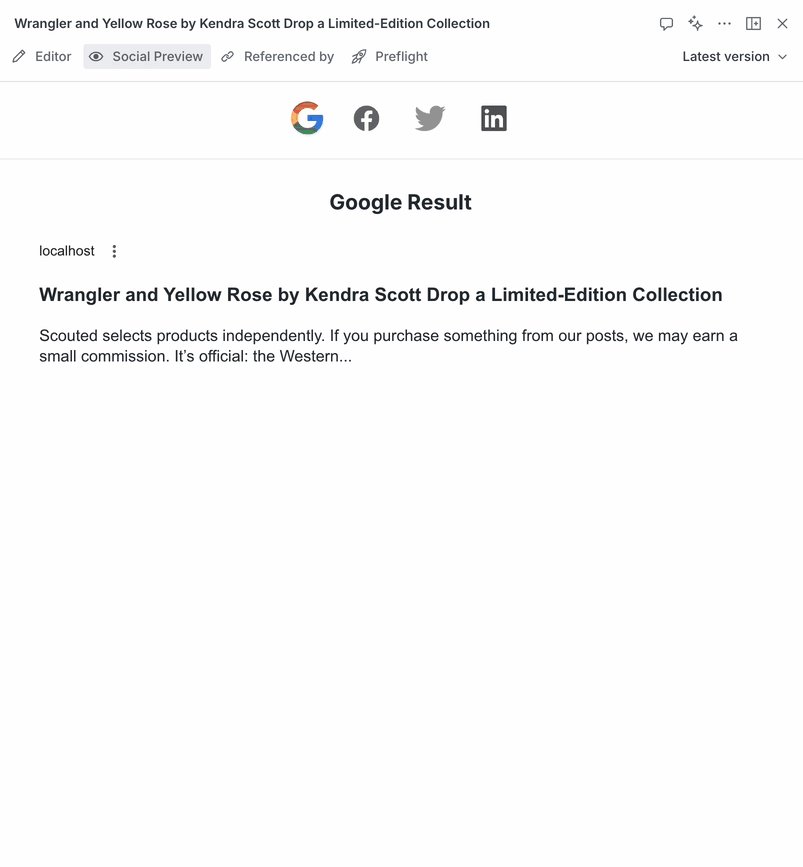
Strategy 3: Live social previews
Moving into the build phase, teams need to optimize their social previews. This makes sure that when content is shared by the brand or their advocates, the metadata we described above looks great.

To streamline this process, we can integrate live social previews directly into Sanity Studio. Giving creators a real-time view of social previews makes it easy to spot errors, make tweaks, and let’s them show colleagues how posts will render before they’re scheduled.
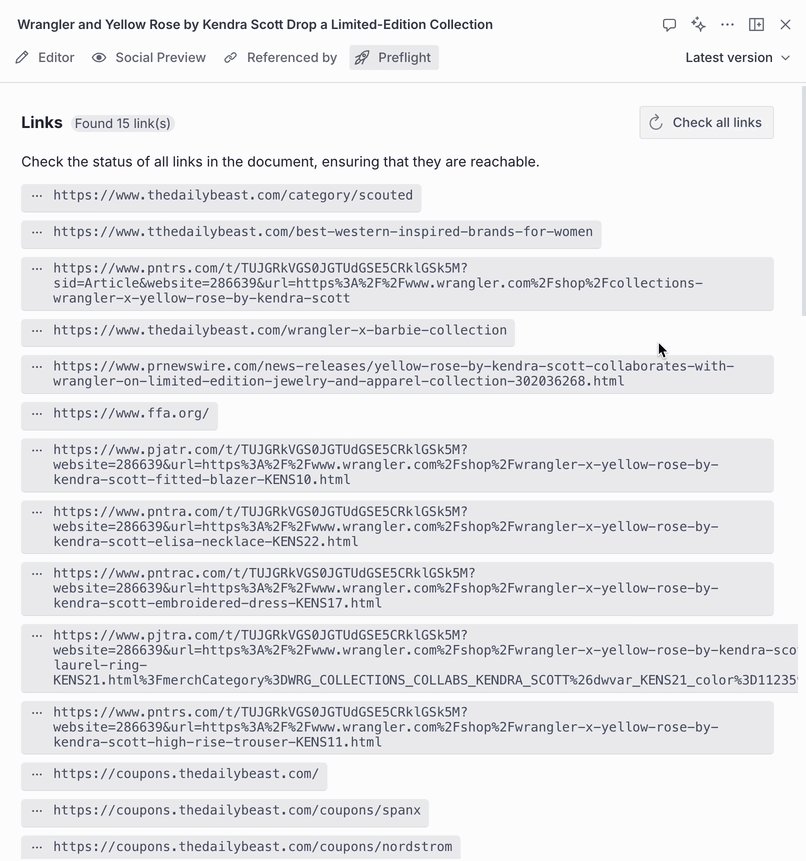
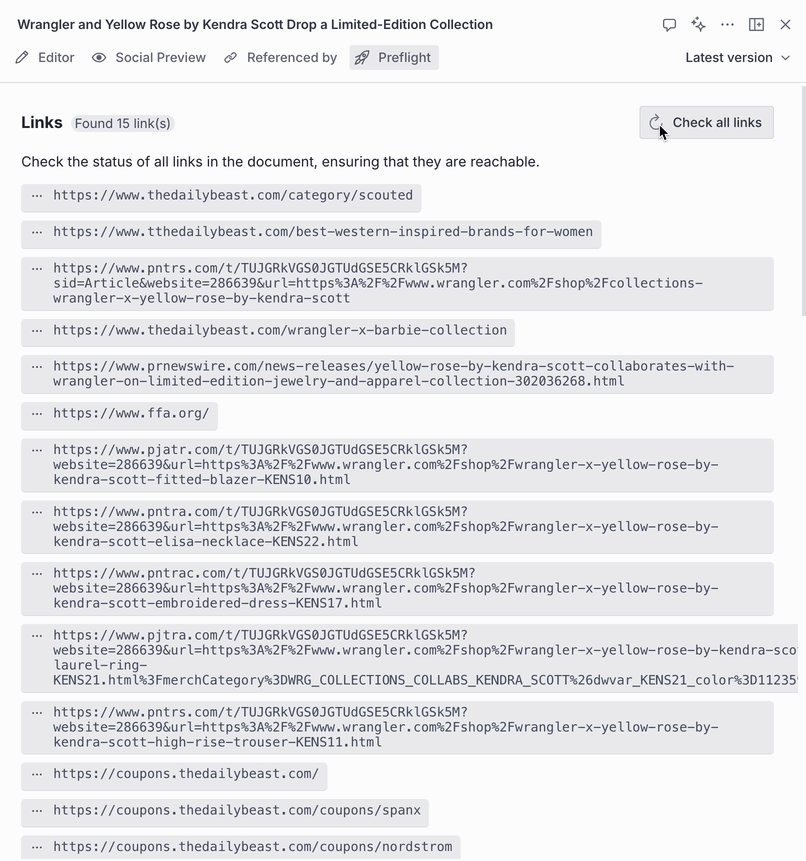
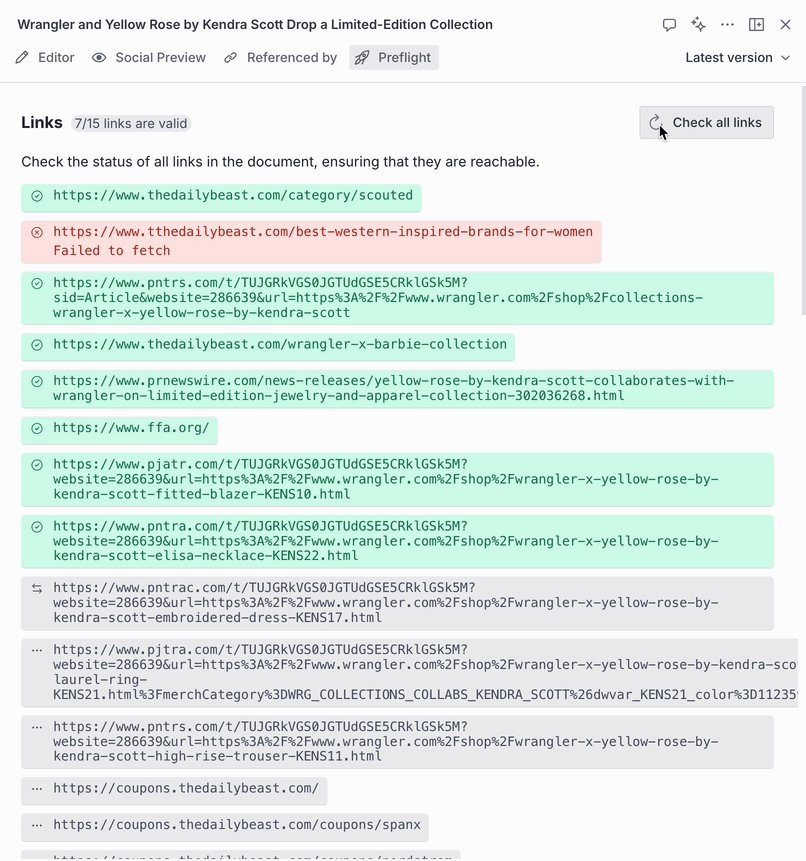
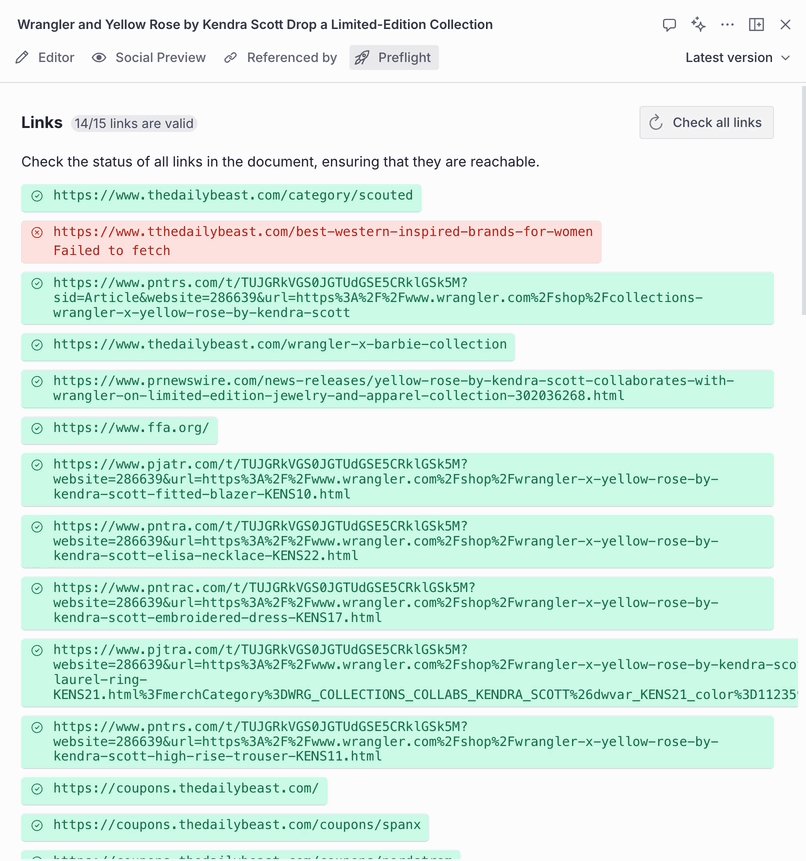
Strategy 4: In-context pre-flight checks
It’s possible there’s nothing more grating than realizing you’ve published a post with broken links. “I swear I triple checked everything!” - all of us, everywhere. If you’re manually testing, reality is there’s room for human error. And if you’re using a secondary tool to QA links and page performance data, that context switching is costing you.

Instead, let’s bring link checking directly into the Sanity Studio to spot any invalid links and make corrections right from your content editing interface.
Great news! Planetary has open-sourced this as a plugin you can install today!
In his talk, Josh also shares an integration with Data for SEO for insight into any page loading issues that call for optimization.
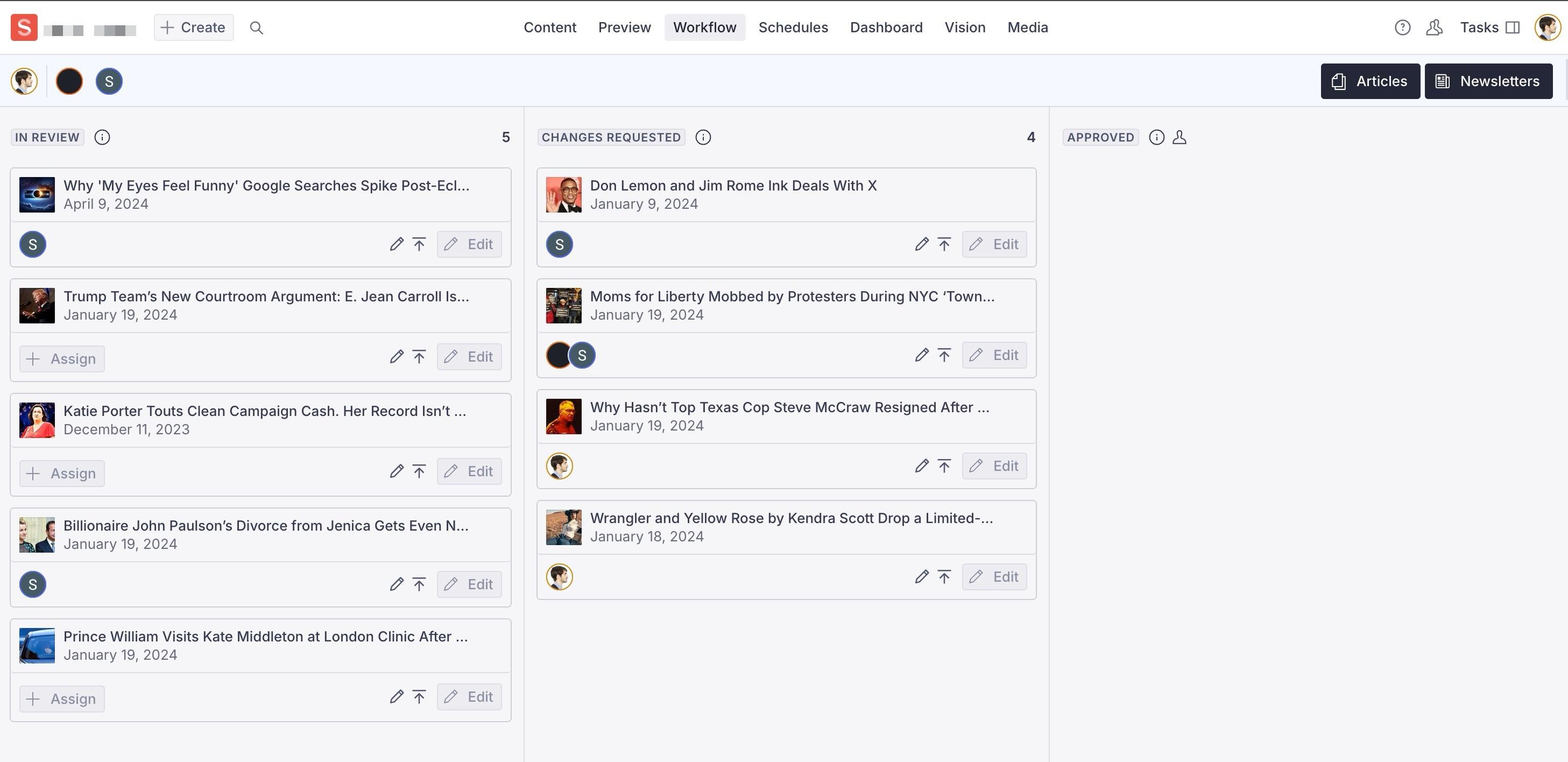
Strategy 5: Guardrails for publishing
When we rely on people being well-informed on SEO best practices and fully caffeinated we’re both setting teams up to make mistakes and limiting the universe of content contributors we can call on to keep our digital properties fresh and engaging.

More optimization ahead
This is just a starter list of ways Sanity Studio helps teams manage and improve SEO for articles and posts. Josh also shared ideas that center on Sanity AI Assist, a native, flexible AI feature that understands structured content. For instance, having AI Assist look at content block structure and hierarchy and offer ideas to improve flow, readability, and coherence. Or to suggest ways to improve technical SEO factors like alt tag descriptiveness that might be easy to miss within deeply nested blocks.
Building on opportunities to slash context switching, you can integrate tools of choice like AHrefs or SEMRush directly into your Studio dashboard. This allows your entire editorial or marketing team to monitor the performance of their site (and take action when needed) without ever leaving the Studio.
These optimizations to SEO workflows and instrumentation within Sanity reduce friction for teams to implement key SEO standards, improve website performance, and make it easier to ensure brand standards and content quality—all within a shared workspace.
To learn more about Planetary and their approach to website design and development, check out planetary.co.
And be sure to explore more great talks on growing your business with Sanity, head to Sanity's YouTube channel!