Local development

With the Studio files and dependencies installed in the last lesson, you are now ready to start the local development server for Sanity Studio. It allows you to open the Studio in a browser and instantly see the changes reflected when you update its configuration.
From the command line and inside the folder where your Studio was installed, start the development server by running this command:
# inside apps/studionpm run devSanity Studio uses Vite as its default development and build tooling to provide rapid updates as you make configuration changes.
Also consider that the Studio is "just" a React dependency and can be used with most modern development tooling and even be embedded in most modern web frameworks.
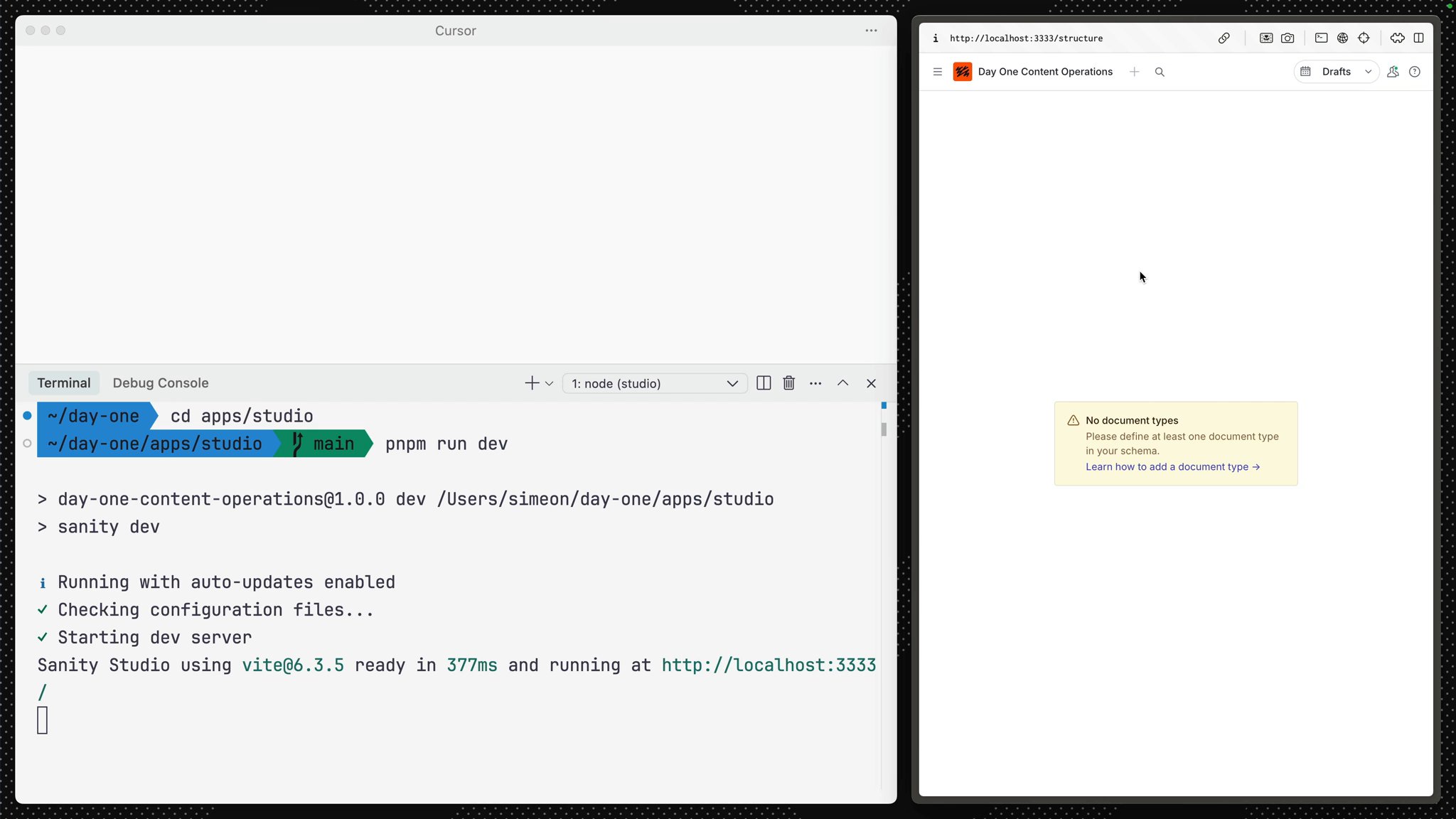
Open the Studio running locally in your preferred browser on http://localhost:3333.
You should now see a screen like the one below prompting you to log in to the Studio. Use the same service (Google, GitHub, or email) that you used to access sanity.io/manage when you authenticated with the CLI.
Once logged in, you'll see a screen saying your Studio does not yet have any document types registered to its schema.
Why is it empty? The central point of all your Studio's configuration takes place in the file sanity.config.ts, including declaring all your schema types.
Take a look at your configuration file. It exports a helper function defineConfig by default and contains a single Sanity Studio workspace.
// ...all other importsimport {schemaTypes} from './schemaTypes'
export default defineConfig({ // ...all other config schema: { types: schemaTypes, },})In this file, you can see the schema types for this config are imported from another file schemaTypes/index.ts, which currently contains an empty array.
export const schemaTypes = []So when you create new schema types, they must be added to this array, which is then loaded into the Studio configuration.
Let's do that!