Creating a schema

Let’s start with some foundational knowledge of how your Sanity Studio and Content Lake are integrated and how to think about the “schema.” You can skip right to the code part and return to this later if you prefer to be hands-on first.
The "schema" for a Sanity Studio workspace defines what document types and fields are visible to authors. In the schema configuration you define much of the editorial experience for these documents and fields, like field descriptions, validation, initial value, and so on.
If you have used other CMSes, the “schema” will be similar to what is commonly referred to as “content model,” “fields and entities,” “custom types,” “advanced custom fields,” etc.
It's important to note that the schema is confined to a Studio workspace, not to the Sanity Content Lake dataset, which is considered "schemaless." That means that you can store any JSON documents in Content Lake, as long as it has a value for the _type property.
Primarily, configuring the schema is configuring the content types that an author can create and edit in the Studio. This is also where you shape how and what content you can query in applications.
In a production project, you should first consult with your wider team of designers, content creators, and others to work with them to design a content model that best represents your business and your goals.
In the following lessons, you'll be building the content model from the Hello, Structured Content course. Configuring schema types to represent a live music production company.
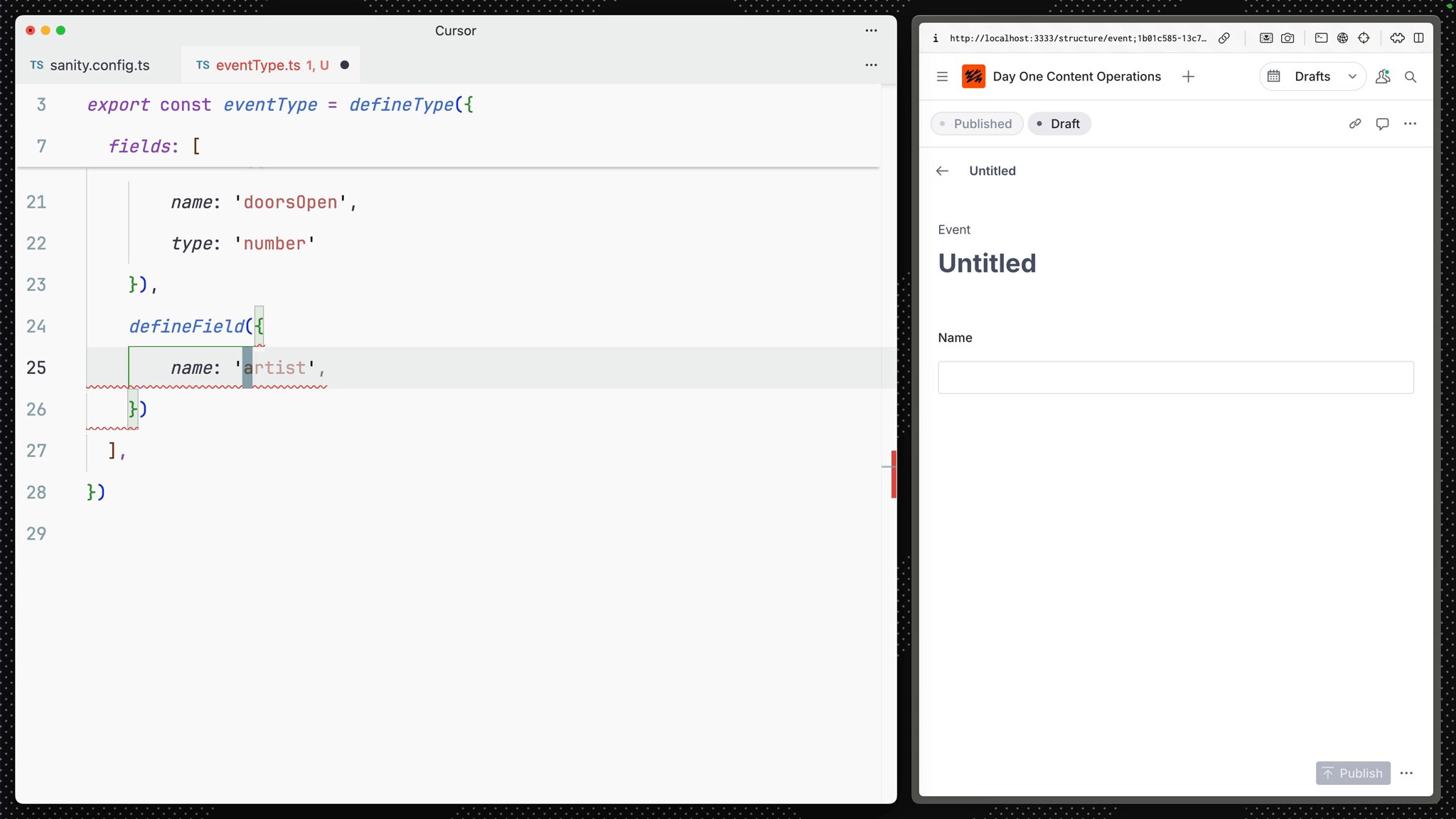
Create and open a new file in your Studio’s schemaTypes folder called eventType.ts. Copy-paste the following code into it:
event.import {defineField, defineType} from 'sanity'
export const eventType = defineType({ name: 'event', title: 'Event', type: 'document', fields: [ defineField({ name: 'name', type: 'string', }), ],})defineField and defineType helper functions in the code above are not required, but they provide autocomplete suggestions and can catch errors in your configuration in code editors with TypeScript tooling.Now you can import this document type into the schemaTypes array in the index.ts file in the same folder.
import {eventType} from './eventType'
export const schemaTypes = [eventType]When you save these two files, your Studio should automatically reload and show your first document type. You can and should create a new "event" document.
When you add content in the Name field, all your changes are automatically synced to your project's dataset in the Content Lake.
Now, let's add some more document types with fields in them. Same procedure as with the event type: add new files, copy-paste the code into them, and import and add them to the schemaType array in index.ts.
import {defineField, defineType} from 'sanity'
export const artistType = defineType({ name: 'artist', title: 'Artist', type: 'document', fields: [ defineField({ name: 'name', type: 'string', }), defineField({ name: 'description', type: 'text', }), defineField({ name: 'photo', type: 'image', }), ],})import {defineField, defineType} from 'sanity'
export const venueType = defineType({ name: 'venue', title: 'Venue', type: 'document', fields: [ defineField({ name: 'name', type: 'string', }), defineField({ name: 'city', type: 'string', }), defineField({ name: 'country', type: 'string', }), ],})Notice how all these document types use singular names and titles. This is because the singular form makes sense in most contexts where these values are used. Later in this course, you will learn how to customize document lists to use plural names.
import {eventType} from './eventType'import {artistType} from './artistType'import {venueType} from './venueType'
export const schemaTypes = [artistType, eventType, venueType]Before we go further, confirm in your Sanity Studio that you can create new Artist, Event and Venue type documents.
Sanity Studio has the field types you'd expect for storing content in a JSON format. For example string, number, boolean, array, object, and more.
In a typical project, the document types you create and the fields you add within them should be informed by conversations you've had with designers and content creators.
Add the following fields to your event schema type. You will extend the configuration later to make their purpose clearer:
slug: a slug type fieldeventType: a string type fielddate: a datetime type fielddoorsOpen: a number type fieldvenue: a reference type field to the venue document typeheadline: a reference type field to the artist document typeimage: an image type fielddetails: an array of block type fieldstickets: a url fieldOnce complete, your eventType file should look like this:
import {defineField, defineType} from 'sanity'
export const eventType = defineType({ name: 'event', title: 'Event', type: 'document', fields: [ defineField({ name: 'name', type: 'string', }), defineField({ name: 'slug', type: 'slug', }), defineField({ name: 'eventType', type: 'string', }), defineField({ name: 'date', type: 'datetime', }), defineField({ name: 'doorsOpen', type: 'number', }), defineField({ name: 'venue', type: 'reference', to: [{type: 'venue'}], }), defineField({ name: 'headline', type: 'reference', to: [{type: 'artist'}], }), defineField({ name: 'image', type: 'image', }), defineField({ name: 'details', type: 'array', of: [{type: 'block'}], }), defineField({ name: 'tickets', type: 'url', }), ],})You can now compose and publish documents with multiple fields of varying data types, including a "reference" field that can relate one document with another.
You could deploy this to content creators in its current state. It’s a fully-functioning content management system!
You might notice that the details field appears as a block content (or "rich text") editor in the Studio. Any array type field that includes a block type will automatically change the UI for the field to this editor.
This is how Sanity Studio is designed for authoring and storing block content. Instead of saving block content and rich text in formats like Markdown or HTML as a string, Sanity Studio stores it in the open-source specification called Portable Text. This unlocks powerful querying and filtering capabilities in your projects and makes integrating across most platforms and frameworks easier.
In the following lessons you'll query and render content from this dataset. You could painstakingly hand-craft individual documents in Sanity Studio.
Or you can import this test dataset using Sanity CLI.
production.tar.gz at the root of your Studio directoryproduction dataset# inside /apps/studionpx sanity@latest dataset import production.tar.gz productionA successful import will give you a bunch of artists, venues, and events in the past and future between 2010–2030.
Reminder: All the documents have now been written to the Content Lake, and you are browsing them in your locally configured Sanity Studio.
Your multiplayer, real-time dashboard for authoring content is presently stuck on your computer. Time to share it with the world, and your authors, in the next lesson.