Preview everything, everywhere, all at once
To work confidently, content teams must preview their work within a realistic setting for any content experience. We’re launching easier previews for everyone and live previews that scale for enterprises.

Even Westvang
Co-founder and product person at Sanity

Molly Friederich
Director of Product Marketing at Sanity
Published
Building the user journeys that customers expect—and that drive business goals—requires weaving content through contexts and presentations. For example, ensuring a product description appears consistently across landing pages, check-out flows, email campaigns, and personalized banner ads. Developers use the Sanity Composable Content Cloud, a modern CMS, to connect the various systems specializing in content delivery for any given surface while saving their content teams unnecessary copy-paste chores.
However, as content teams transition from traditional monolith (or even less flexible headless) CMSes, they often settle for less than they’re used to when previewing experiences they create. The very strength of a composable content solution makes this difficult: content isn’t paired 1:1 with the presentation layer; rather, it’s “composed” from many sources to create experiences across presentations and contexts. Under the hood, this makes it challenging for technical teams to build comprehensive previews. Of course, losing visibility to end experiences leaves content teams uncertain about content accuracy, which they either tolerate or resolve with time-consuming workarounds.
Since 2019, we’ve offered tooling to make it easier to build great preview experiences, with extra focus on use cases with complex content: large document datasets, high content reuse, many channels, and so on—the scenarios where Sanity shines. We’ve shipped novel approaches and, along the way, have learned from the feedback you’ve provided about what works well and what’s lacking.
Today, guided by your insights, we’re announcing a range of upgrades to our preview tooling that:
- Make it simpler to set up previews for any framework or application, including mobile apps
- Expand our live preview support to all React apps, including Next.js and Remix/Hydrogen
- Increase the scale of live previews to support Enterprise Plan customers with datasets of any size (we tried it with a 400k+ docs dataset, and it is still smooth as butter)
To learn more about how to set up previews with content from Sanity, you can explore the following:
- The new preview-kit for all React-based apps, including Hydrogen/Remix
- Our updated next-sanity toolkit for Next.js-based apps
- Our first release of Perspectives, which drastically simplifies querying for preview content
Curious about previews that scale?
If an Enterprise Plan would best meet your needs, contact our Sales team for a personalized demo of the latest preview tooling and more.
Giving content teams their certainty back
Together with their developers, content teams choose Sanity to increase their efficiency as they manage content and to have more freedom to create innovative experiences. The key to these goals is knowing that what they publish—especially when composed of hundreds of centralized content—will render as expected.
With this in mind, our rearchitected preview tooling, powered by our recent innovations of Content Source Maps and Perspectives, expands the breadth of frameworks and presentation layers you can preview with Sanity (including live previews for all React-based apps) and increases the scale of content databases for Enterprise Plans—all while dramatically simplifying the developer experience. Here’s what product managers and engineering teams can offer their content stakeholders:
Optionality for where you preview
Teams can preview content side-by-side while editing within Sanity Studio (our customizable editing environment), directly in the web app in any browser (making it easy to share drafts org-wide), or both.
Real-time previews for React
Live-as-you-type previews provide real-time confidence for editors; no need to wait for previews to reload. As a bonus, if collaborators review content in flux, the live edits minimize any potential lag.
Coverage for non-web presentations
Mobile apps are notoriously hard to build previews for, but they’re a ubiquitous and critical part of most companies' digital presence. With the release of Perspectives, pulling draft content into your app in preview mode is easier than ever before.
Enterprise-grade scale and speed
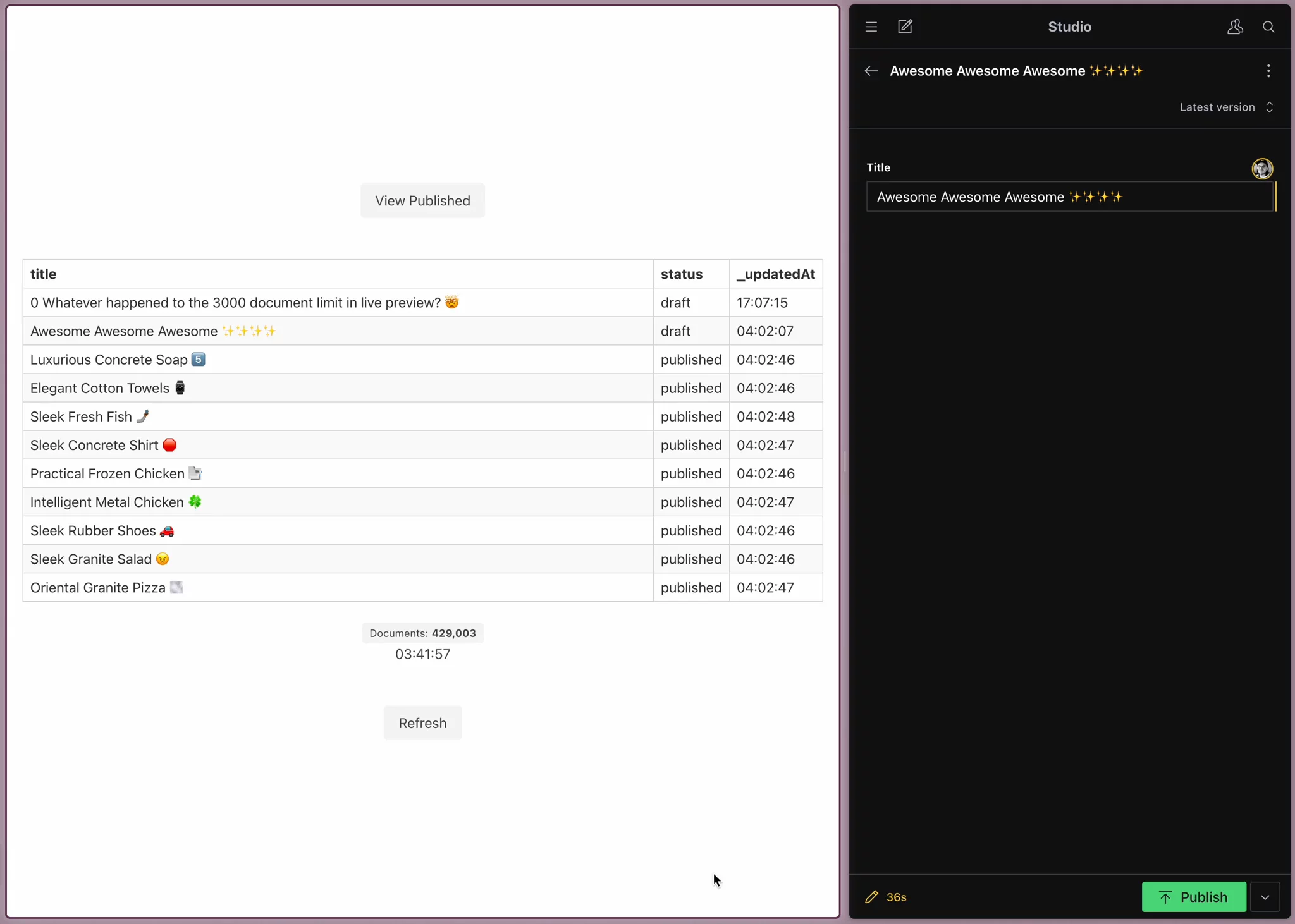
For our customers with large content datasets, Sanity’s Enterprise Plan supports unlimited published documents and up to 1k draft documents (far beyond common usage we see today), and load time is lightning-fast with Content Source Maps. We performance tested our new preview tooling with a dataset of over 400k documents, where new documents are rapidly published to Content Lake (see video below), and content updates render smoothly even in high-scale simulations:

For plans without Content Source Maps enabled, preview-kit will gracefully switch to a 10s refresh when passing the document limit to prevent performance degradation in preview mode (both refresh rate and document limit can be configured).
More control for React developers
We’ve added more tooling and configuration to preview-kit improving on an already-strong developer experience:
- Document limits can be configured since client-side memory limits also depend on document size
- It’s possible to filter out document types you know you don’t need in preview
- Better logging for debugging
- Documented best-practice implementations with performance in mind
React is a natural fit for live preview since it's built to make it easy to render new data in a UI instantly. That being said, we’ve made sure to separate the core machinery to deliver live previews to other frameworks in the future.
Summer Release Event: More for content teams to love
Improving previews is just one of several releases for content teams this summer—from our recent AI launch to another high-impact release coming around the corner (sorry to tease!). Join us for our Summer Release Demo webinar on August 2. We’d love to see you there, so save your seat!